react初始
Posted 喔喔牛在路上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react初始相关的知识,希望对你有一定的参考价值。
前言:react框架的出现是因为Facebook在建设Instagram交流平台的时候要处理大量的数据流,但是行业流行的MVC框架并不能适合Facebook公司的要求,他们就组织了自己的人力来开发react框架,发现很好用,并且在2013年实现了开源,react框架最求的目标就是只需要一个框架,在PC端mobile端和server上都能够运行。作为前端开发人员了来说掌握这种框架应该是必须的吧,只可惜我是菜鸟啦,现在这个时候才开始学习react,感觉会不会太晚呢,前几天微信的小程序出来了,各位大神们仿佛要吹捧上了天,这么几天过去了没见有一个做好的小程序发布出来,要说它可能颠覆移动app我并不是太看好,首先你得让所有用户去下载微信,然后再用你得微信,说极端点儿,手机里大部分的应用都移植到到了小程序里,那么手机是不是不需要一直在出高配的呢,那还需要手机做出来那么多功能干什么呢?所以我本人觉得微信小程序的出现会让一些不出名的APP看到希望,但对于那些早已经进入民众潜意识里的应用,在未来几年内用户还是青睐下载的,所以小程序和APP并存的现象会继续很长一段儿时间的。
貌似扯远了,还是继续我的react之路吧,小程序我也玩了会儿,现在才发现他的底层原理和react好像啊,那么我更要抓紧学好 react了。恩,先甩个链接react官网的链接:https://facebook.github.io/react/docs/getting-started.html天才第一步当然是下载他们的框架啦:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>Hello React!</title> 6 <script src="build/react.js"></script> 7 <script src="build/react-dom.js"></script> 8 <script src="https://unpkg.com/babel-core@5.8.38/browser.min.js"></script> 9 </head> 10 <body> 11 <div id="example"></div> 12 <script type="text/babel"> 13 ReactDOM.render( 14 <h1>Hello, world!</h1>, 15 document.getElementById(\'example\') 16 ); 17 </script> 18 </body> 19 </html>
恩,知道了我们要先在我们的文档中引入react.js--ract-dom.js--browser.min.js(采用外部引入的方式,断网的时候不可用哦)肿么办呢,还好复制这个链接到浏览器的地址栏https://unpkg.com/babel-core@5.8.38/browser.min.js恩我们就看到了压缩版的js源码,那就动动的小手Ctrl+C+V了,然后新建一个js脚本文件
 把咱们复制的代码粘贴到里面就好了,这样我们就有了browser.min.js了,开心的用吧!
把咱们复制的代码粘贴到里面就好了,这样我们就有了browser.min.js了,开心的用吧!
万事俱备开始我的第一个小demo的练习吧!
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="App"></div> 9 </body> 10 <script src="lib/react.min.js"></script> 11 <script src="lib/react-dom.min.js"></script> 12 <script src="lib/browser.min.js"></script> 13 <script type="text/babel">//类型不要写成了text/javascript 14 var HelloReact = React.createClass({ //1.创建react组件,组件名首字母必须大写 15 render : function(){ 16 return( 17 <div>This is my first react!</div> 18 ) 19 } 20 }) 21 ReactDOM.render(<HelloReact/>,document.getElementById("App")); //2.渲染组件并把它插入html节点里面
22 //1.react.min.js里有一个核心对象--React.createClass 23 //2.render 我们创造的组件都在render里面 24 //3.react.min.js reactDOM.render(</组件名>,要插入的节点); 25 </script> 26 </html>
抱歉,中午睡了一觉现在都应两点了,留给我自己的时间并不是很多了
那么我们能在文档中插入元素了,如何给元素添加样式呢?我们再看下一个例子咯:谨记--可以直接给我们生成的元素加id或则直接加className然后通过styel标签加样式,但是react并不支持 这种行为,它不能体现react额组件化,应该是每个组件与自己的内容和样式。所以我们采取变量的方式来给元素加样式。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="App"></div> 9 </body> 10 <script src="lib/react.min.js"></script> 11 <script src="lib/react-dom.min.js"></script> 12 <script src="lib/browser.min.js"></script> 13 <script type="text/babel">//类型不要写成了text/javascript 14 var HelloReact = React.createClass({ 15 render : function(){ 16 var style1 = {fontSize:"18px",color:"red"}; 17 var style2 = {textDecoration:"underline"}; 18 var style3 = {fontSize:"20px"}; 19 return( 20 <div style={style1}>This is my first React! 21 <span style={style2}>这是一个span标签</span><b style={style3}>这是一个b标签</b> 22 </div> 23 ) 24 } 25 }); 26 ReactDOM.render(<HelloReact/>,document.getElementById("App")); 27 </script> 28 </html>
这种方式如果标签比较多的时候就显得代码很臃肿了,并不是那么优雅所以就有了下面的方法:
1 <script src="lib/react.min.js"></script> 2 <script src="lib/react-dom.min.js"></script> 3 <script src="lib/browser.min.js"></script> 4 <script src="style.js"></script> //把我们的样式写在一个syle.js文件里面 5 <script type="text/babel">//类型不要写成了text/javascript 6 var HelloReact = React.createClass({ 7 render : function(){ 8 return( 9 <div style={style.style1}>This is my first React! 10 <span style={style.span1}>这是一个span标签</span><b style={style.b1}>这是一个b标签</b> 11 </div> 12 ) 13 } 14 }); 15 ReactDOM.render(<HelloReact/>,document.getElementById("App")); 16 </script>
style.js 文件夹里面的写法如下:
var style = {
style1 : {fontSize:"20px",color:"red"},
span1 : {fontSize:"24px",color:"black"},
b1 : {fontSize:"14px",color:"orange"}
}
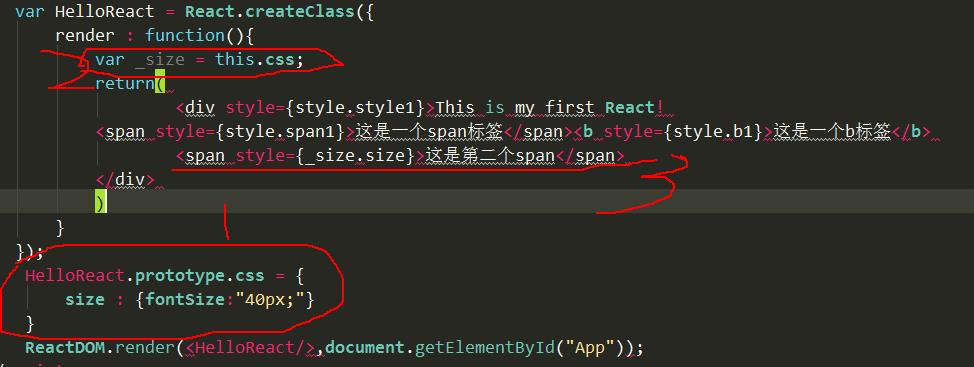
还能通过给我们创建的组件的prototype来给元素加样式,真的很神奇哦(原谅我的无知):

我们给标签加样式可以采用如下两种:1.局部变量的样式 2.定义全局样式
1 <script type="text/babel">//类型不要写成了text/javascript 2 var HelloReact = React.createClass({ 3 Click : function(){ 4 alert("被点击了!"); 5 }, 6 render : function(){ 7 return( 8 <button onClick={this.Click}>按钮</button> 9 ) 10 } 11 }); 12 HelloReact.prototype.css = { 13 size : {fontSize:"40px;"} 14 } 15 ReactDOM.render(<HelloReact/>,document.getElementById("App")); 16 </script>
如果采用全局的样式具体写法如下,但是我自己造了一个Bug到现在都没有解决
<script type="text/babel">//类型不要写成了text/javascript var HelloReact = React.createClass({ var Ev = { Click : function(){ alert("被点击了!"); //貌似问题出现在我这里 } } render : function(){ return( <button onClick={Ev.Click}>按钮</button> ) } }); HelloReact.prototype.css = { size : {fontSize:"40px;"} } ReactDOM.render(<HelloReact/>,document.getElementById("App")); </script>
另外一种加事件的方式是通过prototype,这里我就不再介绍了。
想要在页面中加入多个标签怎么办呢?react也给我们提供一种方式,原谅我不知道开发者为什么要这样考虑,暂且这样用啦!代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="App"></div> </body> <script src="lib/react.min.js"></script> <script src="lib/react-dom.min.js"></script> <script src="lib/browser.min.js"></script> <script src="style.js"></script> <script type="text/babel">//类型不要写成了text/javascript var Header = React.createClass({ render : function(){ return( <header>这是头部</header> ) } }); var Content = React.createClass({ render : function(){ return( <section>这是主体</section> ) } }); var Footer = React.createClass({ render : function(){ return( <footer>这是底部</footer> ) } }); var Root = React.createClass({ //关键一步在这里 render : function(){ return( <div> <Header/> <Content/> <Footer/> </div> ) } }); ReactDOM.render(<Root/>,document.getElementById("App")); </script> </html>
老是包这样的错误很烦人啊,不过貌似是因为文档的加载顺序错误有关,那么我就把script标签里的内容加到body标签里面看看有没有什么变化:

恩,这放置之后就没有什么问题了,看来我 还是太嫩了
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <script src="lib/react.min.js"></script> 9 <script src="lib/react-dom.min.js"></script> 10 <script src="lib/browser.min.js"></script> 11 <script src="style.js"></script> 12 <script type="text/babel"> 13 var Header = React.createClass({ 14 <以上是关于react初始的主要内容,如果未能解决你的问题,请参考以下文章
javascript 用于在节点#nodejs #javascript内设置react app的代码片段