11.外观模式
Posted SeaJson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了11.外观模式相关的知识,希望对你有一定的参考价值。
外观模式:为一组复杂的子系统接口提供一个更高级的统一接口,通过这个接口使得系统接口的访问更容易。在javascript中有时也会用于对底层结构兼容性做统一封装来简化用户使用。
11.1添加一个点击事件
1 document.onclick = function(e){ 2 e.preventDefault(); 3 if(e.target !== document.getElementById(\'myinput\')){ 4 hidePage(); 5 } 6 } 7 8 function hidePage(){ 9 //隐藏操作 10 }
为document绑定了onclick事件,但是你知道onclick是dom0事件,也就是说这种方式绑定的事件相当于为元素绑定一个事件方法。
0级DOM
分为2个:一是在标签内写onclick事件
二是在JS写onlicke=function(){}函数
2级DOM
只有一个:监听方法,有两个方法用来添加和移除事件处理程序:addEventListener()和removeEventListener()。
它们都有三个参数:第一个参数是事件名(如click);
第二个参数是事件处理程序函数;
第三个参数如果是true则表示在捕获阶段调用,为false表示在冒泡阶段调用。
- addEventListener():可以为元素添加多个事件处理程序,触发时会按照添加顺序依次调用。
- removeEventListener():不能移除匿名添加的函数。
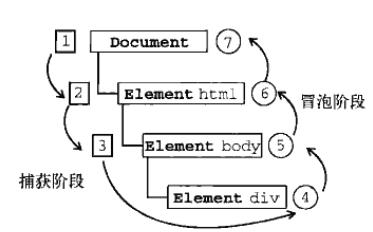
只有2级DOM包含3个事件:事件捕获阶段、处于目标阶段和事件冒泡阶段

刚说的是dom0 级事件,如果有另一个开发人员这么写:
1 document.onclick = function(){ 2 //其它开发人员重新document绑定会覆盖前面定义的dom0级click事件 3 }
因此该使用dom2级事件处理程序提供的方法addEventListener来实现,然而老版本的ie<9 是不支持这个方法的,所以要使用attachEvent,当然如果有不支持dom2级事件处理程序的浏览器,你只能用onclick事件方法绑定事件。
这时下边提供一些 兼容所有浏览器的方式:
1 function addEvent(dom, type, fn){ 2 //对于支持dom2级事件处理程序addEventListener 方法的浏览器 3 if(dom.addEventListener){ 4 dom.addEventListener(type, fn, false); 5 //对于不支持addEventListener方法,但支持attachEvent方法的浏览器 6 }else if(dom.attachEvent){ 7 dom.attachEvent(\'on\'+ type, fn); 8 //对于上边都不值,但支持onclick 9 }else{ 10 dom[\'on\' + type] = fnl 11 } 12 }
这样对后续支持addEventListener 或 attachEvent 方法的浏览器就可以放心的绑定多个事件了,是多个事件!
1 var myinput = document.getElementById(\'myinput\'); 2 addEvent(myinput,\'click\',fun1); 3 4 addEvent(myinput,\'click\',fun2); 5 6 function fun1(){ 7 //绑定第一个事件 8 } 9 function fun2(){ 10 //绑定第二个事件 11 }
11.2除此之外
在ie低版本浏览器不兼容e.preventDefault()和 e.target ,可以通过外观模式来解决
1 //获取事件对象 2 var getEvent = function(event){ 3 //标准浏览器返回event ,ie下window.event 4 return event || window.event; 5 } 6 7 //获取元素 8 var getTarget = function(event){ 9 var event = getEvent(event); 10 //标准浏览器 11 if(event.preventDefault{ 12 event.preventDefault(); 13 //ie浏览器 14 }else{ 15 event.returnValue = false; 16 } 17 }
用这个可以解决上边兼容问题
document.onclick = function(){
//阻止默认行为
preventDefault(e);
//dosomething ...
}
10.3小型代码库(参考)
1 //简约版 2 var A = { 3 //通过id获取元素 4 g : function(id){ 5 return document.getElementById(id); 6 }, 7 css : function(id, key, value){ 8 A.g(id).style[key] = value; 9 }, 10 html : function(id, html){ 11 this.g(id).innerHtml = html; 12 } 13 }
通过这个调用更简单
A.css(\'xx\',\'background\',\'#ccc\');
其它可以扩展
以上是关于11.外观模式的主要内容,如果未能解决你的问题,请参考以下文章