关于vue-router接收参数?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于vue-router接收参数?相关的知识,希望对你有一定的参考价值。
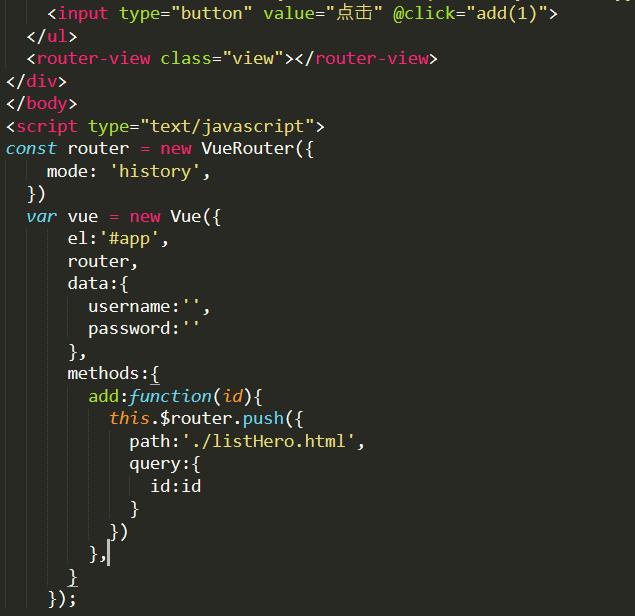
点击增加按钮可能跳转到listHero.html页面,也能传过去参数file:///C:/Users/admin/Desktop/woqu/listHero.html?id=1,两个html我也都添加了vue.js和vue-router.js。但是为什么不识别 query 这个方法,跪求大神解决一些

path 和 params 传参,B.vue 中 this.$route.params 接收为空 A.vue let ...this.$route.params 正常接受参数 ...
简书2018-12-18。第一种:get方法接收值this.$route.query.name,第二种:post方法this.$route.params.name (在页面刷新的时候就会消失)第三种:路由方法props:name:required:false,default:\'\' (页面刷新不消失,可以在路由配置中设置参数)。另外: 如果在链接上设置 replace 属性,当点击时,会调用 router.replace() 而不是 router.push(),于是浏览器不会留下 history 记录。追问
第一方式和第二种方式接受值能具体举一下例子吗 感谢
参考技术A <template><div>
this is the news page.the transform param is this.$route.params.userId
</div>
</template>
<script>
</script>追问
在接受页面不用 new Vue 和new VueRouter吗 如果要new的话 里面应该写什么 感谢
以上是关于关于vue-router接收参数?的主要内容,如果未能解决你的问题,请参考以下文章
vue-router query和params传参(接收参数)的区别