关于vue-router传参的理解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于vue-router传参的理解相关的知识,希望对你有一定的参考价值。
参考技术A 1、受限于url长度限制、地址栏url不美观2、刷新后参数不会丢失
3、设置props函数模式,将查询字符串以props形式传入路由组件,实现路由与组件解耦
1、受限于url长度限制、地址栏url不美观、路径需要拼接且有顺序要求、
3、设置 props布尔模式 ,将参数通过props传入路由组件,实现路由与组件解耦
4、刷新参数不会丢失
1、刷新后params状态会丢失
2、参数数量大小没有限制
3、设置 props布尔模式 ,将参数通过props传入路由组件,实现路由与组件解耦
vue-router传参的坑(query和params)
1.query方式传参和接收参数
传参:
this.$router.push({
path:‘/xxx‘
query:{
id:id
}
})
接收参数:
this.$route.query.id注意:传参是this.$router,接收参数是this.$route,这里千万要看清了!!!
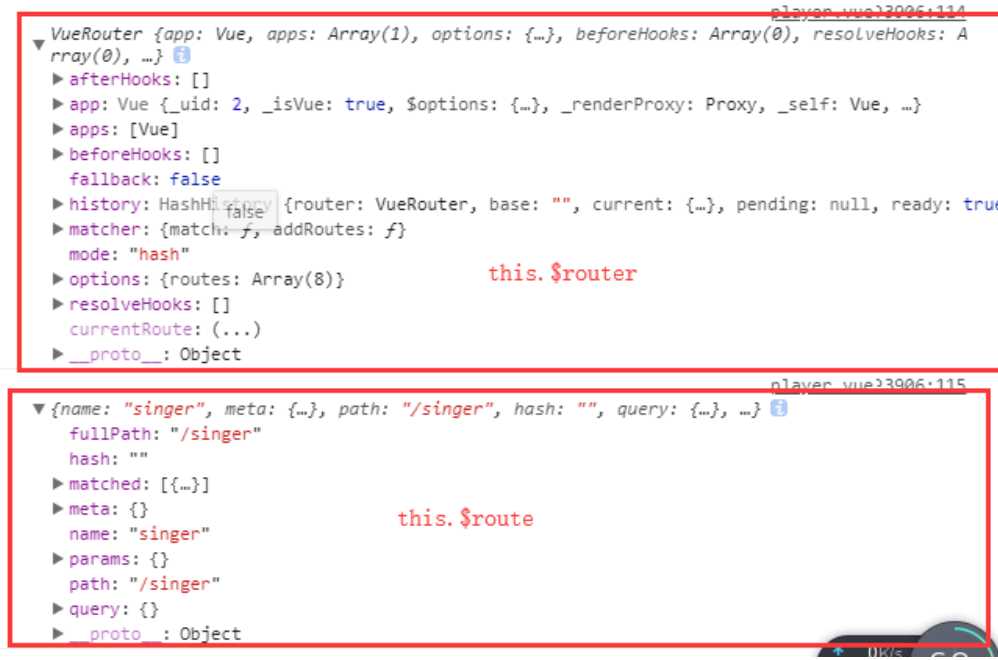
this.$router 和this.$route有何区别?
在控制台打印两者可以很明显的看出两者的一些区别:

- 1.$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
- 2.$route为当前router跳转对象,里面可以获取name、path、query、params等
2.params方式传参和接收参数
传参:
this.$router.push({
name:‘xxx‘
params:{
id:id
}
})
接收参数:
this.$route.params.id注意:params传参,push里面只能是 name:‘xxxx‘,不能是path:‘/xxx‘,因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!
另外,二者还有点区别,直白的来说query相当于get请求,页面跳转的时候,可以在地址栏看到请求参数,而params相当于post请求,参数不会再地址栏中显示
以上是关于关于vue-router传参的理解的主要内容,如果未能解决你的问题,请参考以下文章