文本输入框内实时检测输入的字数
Posted 23云恋49枫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了文本输入框内实时检测输入的字数相关的知识,希望对你有一定的参考价值。
动态检测输入
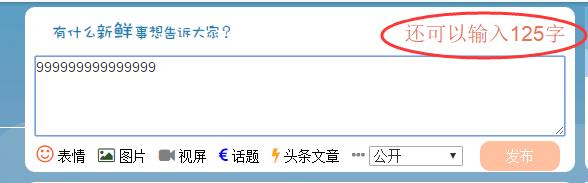
如下图所示,我们该怎么动态监听输入框内输入的数据呢?,这里就用到了几个事件
1、focusin表示获得焦点触发事件
2、focusout表示失去焦点触发事件
3、oninput事件来监听文本框value值的改变
4、Math.abs(xxx)用于获取数的绝对值

html
<span class="title2 hide">还可以输入<span>140</span>字</span> <textarea name="text" id="textarea" cols="30" rows="10" oninput="font_siz()"></textarea>
js
$("#textarea").focusin(function () {
$(".title").addClass("hide");
$(".title2").removeClass("hide")
});
$("#textarea").focusout(function() {
$(".title").removeClass("hide");
$(".title2").addClass("hide")
});
function font_siz() {
var num = $("#textarea").val().length;
if(num<140){
$(".title2").html(\'还可以输入\'+ \'<span></span>\' + \'字\');
var all = $(".title2 span").text();
$(".title2 span").text(140-num);
}else{
$(".title2").html(\'已超出\'+ \'<span>0</span>\' + \'字\');
var all = $(".title2 span").text();
$(".title2 span").text(Math.abs(140-num));
}
}
以上是关于文本输入框内实时检测输入的字数的主要内容,如果未能解决你的问题,请参考以下文章