输入框文本输入限制问题以及中文输入法下字符阶段的处理
Posted cleaverlove
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了输入框文本输入限制问题以及中文输入法下字符阶段的处理相关的知识,希望对你有一定的参考价值。
输入框文本字数限制问题以及中文输入法下字符截断处理
上次博文写过处理实时获取输入表单的值,传送门: 博文地址。这次又需要处理输入框文本字数限制问题,前期的步骤思想其实就是要先实时获取输入框的值然后得到长度。
使用onkeyup判断字符长度
可以参考我前面写的博文,地址如上。onkeyup确实是可以做到实时获取的效果,因此我就是使用键盘事件来达到效果。html代码:
<div class="content">
<textarea name="complain" id="text" onkeyup="limiNum(this)" placeholder="请输入投诉内容"></textarea>
<p><span><strong id="num">0</strong>/16</span></p>
</div>
JS代码:
1 // 限制内容长度函数 2 function limiNum(domEle) { 3 //最大长度为16 4 var maxLen = 16; 5 var curtLen = domEle.value.length; 6 if ( curtLen > maxLen ) { //当长度大于16就截取字符串 7 domEle.value = domEle.value.substring(0, maxLen); 8 } 9 document.getElementById("num").innerHTML = domEle.value.length.toString(); 10 }
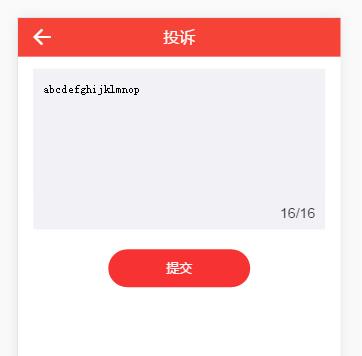
当你输入的字符串长度大于16时,字符串会被进行截。大致效果如图(1)。 但是此时输入的是纯英文或者是字符数字的混合,不是在中文输入法下的,我们来看看在中文输入法下会怎么样。图(2)
 图(1) 。
图(1) 。 图(2)
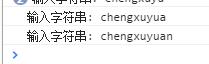
图(2)  图(3)
图(3)
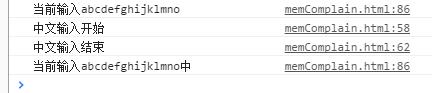
如图我输入“程序员”的拼音而并没有选择好,此时的长度就已经是11,在控制台也输出了“chengxuyuan”图(3),这样导致的问题是如果我已经输好了长度为15的字符串,还要输入一个中文时,会被在用户输入达到边界值时,莫名其妙地将用户的输入截断,导致中文输入无法接续。假如我想接着输入中文“坐”字,先按了字母“z”,输入字符长度就变为16了,图(4), 控制台的判断如图:图(5)
 图(4)
图(4)  图(5)
图(5)
因此我们再按字母“u”,就必定会被截断,达不到预想的效果,这对于用于体验是不好的。所以需要进行改进。
compositionstart,compositionend
采用compositionstart、compositionend来捕获IME(input method editor)的启动和关闭事件.我使用chrome的版本是56.0.2924.87,亲测先触发compositionstart,接着触发compositionend,最后触发input,因此我在compositionend事件处理程序中也添加了截断字符串处理函数,就解决了上面产生的问题。
若我想输入“中”字,此时字母a-o已经有15个字符了,但“zhong”并不会被截断。图(6)(7)
 图(6)
图(6)  图(7)
图(7)
此时输入完成如图,完美解决了中文输入法截断的问题。改进代码如下:
1 var node = $("#text").get(0); 2 var cpLock = false; 3 node.addEventListener(\'compositionstart\', function(){ 4 cpLock = true; 5 console.log(\'中文输入开始\'); 6 }) 7 node.addEventListener(\'compositionend\', function(){ 8 cpLock = false; 9 console.log(\'中文输入结束\'); 10 calNum(this); 11 }) 12 node.addEventListener(\'input\', function(){ 13 console.log("触发input"); 14 calNum(this); 15 }); 16 //字符串截断函数 17 function calNum(domEle) { 18 if(!cpLock) { 19 var maxLen = 16; 20 var curtLen = domEle.value.length; 21 console.log(\'当前输入\' + domEle.value); 22 if ( curtLen > maxLen ) { 23 domEle.value = domEle.value.substring(0, maxLen); 24 }
25 document.getElementById("num").innerHTML = domEle.value.length.toString(); 26 } 27 }
感兴趣的可以亲自测试下,效果很是很好的,童叟无欺哦。
以上是关于输入框文本输入限制问题以及中文输入法下字符阶段的处理的主要内容,如果未能解决你的问题,请参考以下文章