COCOS学习笔记--TexturePacker使用详解
Posted 天龙久传说
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了COCOS学习笔记--TexturePacker使用详解相关的知识,希望对你有一定的参考价值。
本文转载于:http://blog.csdn.net/gzy252050968/article/details/50708464
一.TexturePacker的优点

TexturePacker是一款把若干资源图片拼接为一张大图的合图工具,在游戏开发以及网页制作中经常会使用到这个工具。为什么需要使用这个工具呢?
1.我们知道,大部分游戏引擎底层的渲染方式都是基于OpenGL的,但是,你知道吗?OpenGL载入纹理图片时,所用内存会自动扩张到2的N次方。比如,一张图片的大小为10*10像素,OpenGL会按照16*16的规格将图片载入到内存中;如果图片大小为64*65,那么就会按照64*128载入了,这就造成了内存的无必要开销。
具体浪费了多少内存空间呢?
我们这里需要了解一个概念:图片格式(Image format)。图片格式有RGBA8888、RGBA4444、RGBA5555、RGB888等等。假如我们使用的图片格式为RGBA8888,也就是说图片每个像素点都由R、G、B、A4个值组成,每个值占用8位(值为0-255),那么一个像素点会占用8位*4=32位=4字节。所以图片大小为64*65时我们按照64*128载入,此时会造成64*(128-65)*4字节=16128字节=15.75KB的内存空间浪费,要知道整张图片的大小才有64*65*4/1024=16.25KB。
所以,在游戏开发使用图片资源时,我们要尽量保证图片的大小在接近且不大于2的整数倍,理想状态下,如果每一张图的长宽都恰好是2的n次方数值,就不会有任何浪费了。TexturePacker正是帮助我们将图片资源进行这样优化的一款软件。
2.另外,TexturePacker不仅能帮助我们在加载图片时节省内存,它将很多小图拼接成一张大图后,合成的大图会比之前所有的散图所占用的物理存储更小,也许一堆散图的大小为20KB,将它们合成一张大图后可能就变成了10KB,这样便从而通过减小图片资源物理存储大小起到压缩游戏安装包的作用。
3.最后,将很多小图拼接成一张大图,载入内存时一次载入,提高了载入速度。
二.如何获得TexturePacker的激活码
一般我们下载的TP都是试用7天的,但是TexturePacker的作者Andreas人很nice,你可以向他申请激活码:https://www.codeandweb.com/request-free-license ,不过要求就是你自己要有关于游戏开发的博客,Andreas会根据你的博客决定是否给你激活码:

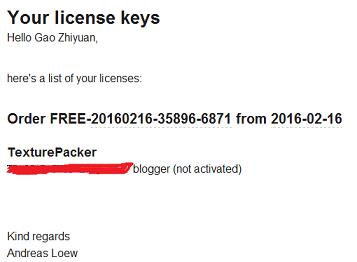
一般申请几天后就会有回复(在这里还要谢谢Andreas啦):

三.使用TexturePacker合图
TP这个软件其实很好用。打开TexturePacker软件:
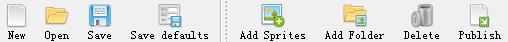
我们先看软件最上方的选项:

分别为:新创建一个TP工程;
打开一个文件夹;
保存现在对图片的操作;
添加一些图片;
添加一个文件夹里的所有图片;
删除正在操作的图片;
发布TP工程。
这里有还一些地方需要注意:
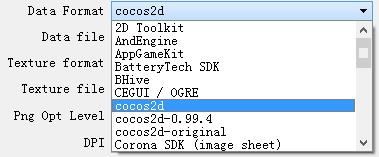
1.Output-DataFormat:压缩成支持什么引擎的文件,如cocos、unity等:

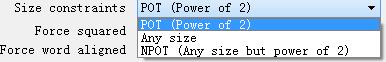
2.Geometry-Size constraints :
POT(Power of 2):导出的大图为大小是2的N次方的方形图;
Anysize:任何尺寸都可以,所以它导出的图的尺寸是最小的;
NPOT(Anysize but power of 2)与POT区别就是导出的图为矩形。

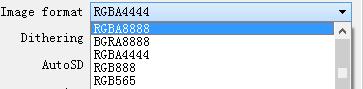
3.Output-Image format:图片格式,上面提到过,比如RGBA8888,图片每一个像素点由R、G、B、A四个值组成,每个值占8位。

我们看软件的右下角显示的size,这就是合图加载到内存中会占用的内存大小:

若选择RGBA4444占用的内存大小会减少一半,这样会节省一倍内存,代价就是图片质量有损失,但由于算法存在这种损失是极小的。
我们新建一个项目,导入图片资源并设置相关属性,就可以发布了。这里我将6个按钮图片合成了一张大图。发布后会生成两个文件,一个保存各图片信息的.plist文件和一个.png格式的大图。



四.使用代码加载合图,并创建sprite
用TP发布出来文件后,接下来我们要在工程项目中通过代码使用合图。
在这之前我们要将.plist和.png文件拷到工程的res文件目录下;
1.首先需要加载合图:
- //加载TP文件
- //参数:1.plist文件名 2.png文件名
- SpriteFrameCache::getInstance()->addSpriteFramesWithFile("TPtest.plist","TPtest.png");
可以看到,我们通过精灵帧缓存的单例对象将合图加载到了工程中,使用的方法为addSpriteFramesWithFile(),也就是说合图中的图片资源都是以精灵帧的形式存储起来的;
2.加载完资源后,我们就可以使用合图里的图片资源了。比如之前我的博客中讲过精灵的3种创建方法,其中有一种就是通过精灵帧创建精灵:
- //使用TP合图里的资源创建精灵
- auto _sprite = Sprite::createWithSpriteFrameName("Button01.png");
- addChild(_sprite);
运行结果:

以上。
以上是关于COCOS学习笔记--TexturePacker使用详解的主要内容,如果未能解决你的问题,请参考以下文章
如何在cocos2d里面用TexturePacker制作可移动的炮炮兵动画
cocos2dx 3.x(TexturePacker进行图片加密)