图层的核心动画(CABaseAnimation)续
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图层的核心动画(CABaseAnimation)续相关的知识,希望对你有一定的参考价值。
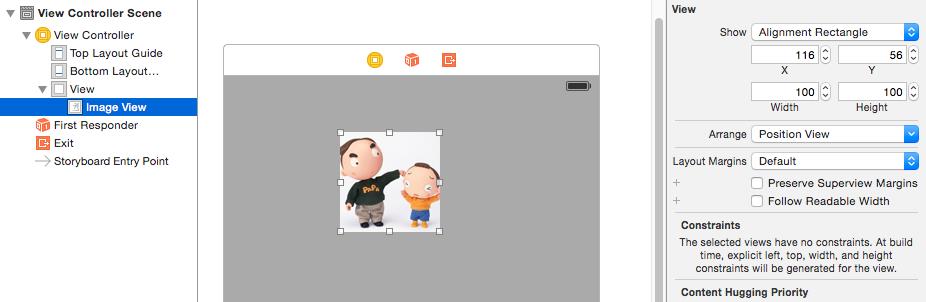
Main.storyboard

ViewController.m
//
// ViewController.m
// 8A01.核心动画
//
// Created by huan on 16/2/4.
// Copyright © 2016年 huanxi. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
// [self testPositionAnimation];
// [self testTransformAnimation];//形变属性:平移
// [self testTransformRotationAnimation];
[self testTransformScaleAnimation];
}
#pragma mark 测试位置的动画
-(void)testPositionAnimation{
//核心动画使用步骤
//1.创建一个动画对象
CABasicAnimation *animation = [CABasicAnimation animation];
//设置动画类型
animation.keyPath = @"position";
//动画执行的“初始状态”
// animation.fromValue = [NSValue valueWithCGPoint:CGPointMake(100, 100)];
//动画执行的"最终状态"
// animation.toValue = [NSValue valueWithCGPoint:CGPointMake(100, 250)];
//每次动画执行的“增加值”
animation.byValue = [NSValue valueWithCGPoint:CGPointMake(10, 10)];
//保存动画执行状态
//解决方案2:使动画保存执行之后的状态,只要设置动画的两个属性
animation.removedOnCompletion = NO;// 动画对象不要移除
animation.fillMode = kCAFillModeForwards;//保存当前的状态
//2.往控件的图层添加动画
[self.imageView.layer addAnimation:animation forKey:nil];
}
#pragma mark 测试形变的“平移动画”
-(void)testTransformAnimation{
//1.创建一个动画对象
CABasicAnimation *animation = [CABasicAnimation animation];
//设置动画类型
// animation.keyPath = @"transform.translation";
animation.keyPath = @"transform.translation.x";
//每次动画执行的“增加值”
// animation.byValue = [NSValue valueWithCGPoint:CGPointMake(10, 10)];
//byValue的数据类型是 keypath 决定的
animation.byValue = @10;
//保存动画执行状态
//解决方案2:使动画保存执行之后的状态,只要设置动画的两个属性
animation.removedOnCompletion = NO;// 动画对象不要移除
animation.fillMode = kCAFillModeForwards;//保存当前的状态
//2.往控件的图层添加动画
[self.imageView.layer addAnimation:animation forKey:nil];
}
#pragma mark 测试形变的“旋转”的动画
-(void)testTransformRotationAnimation{
//1.创建一个动画对象
CABasicAnimation *animation = [CABasicAnimation animation];
//设置动画类型
animation.keyPath = @"transform.rotation.x";
//byValue的数据类型是 keypath 决定的
animation.byValue = @(M_PI_4);
//保存动画执行状态
//解决方案2:使动画保存执行之后的状态,只要设置动画的两个属性
animation.removedOnCompletion = NO;// 动画对象不要移除
animation.fillMode = kCAFillModeForwards;//保存当前的状态
//2.往控件的图层添加动画
[self.imageView.layer addAnimation:animation forKey:nil];
}
#pragma mark 测试形变的“缩放”的动画
-(void)testTransformScaleAnimation{
//1.创建一个动画对象
CABasicAnimation *animation = [CABasicAnimation animation];
//设置动画类型 ==>>keyPath 设置图层的属性 bounds/position/transform
// animation.keyPath = @"transform.translation";
// animation.keyPath = @"transform.scale";
animation.keyPath = @"transform.scale.x";
//设置动画的时间
animation.duration = 3;
//byValue的数据类型是 keypath 决定的
animation.byValue = @1.5;
//保存动画执行状态
//解决方案2:使动画保存执行之后的状态,只要设置动画的两个属性
animation.removedOnCompletion = NO;// 动画对象不要移除
animation.fillMode = kCAFillModeForwards;//保存当前的状态
//2.往控件的图层添加动画
[self.imageView.layer addAnimation:animation forKey:nil];
}
@end
结果

以上是关于图层的核心动画(CABaseAnimation)续的主要内容,如果未能解决你的问题,请参考以下文章
iOS开发-90CALayer图层:自己定义图层,图层的一些动画