个人作业-Week2
Posted 根本没有名字
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了个人作业-Week2相关的知识,希望对你有一定的参考价值。
第一部分 调研, 评测
运行平台 win 8
软件版本:微软必应词典桌面版 3.5.2
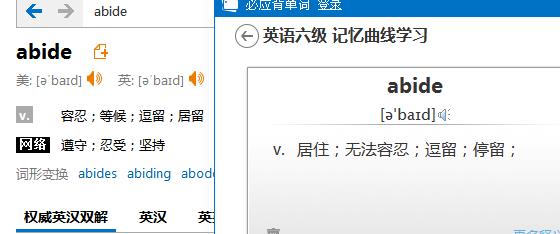
BUG标题:必应背单词无法发音
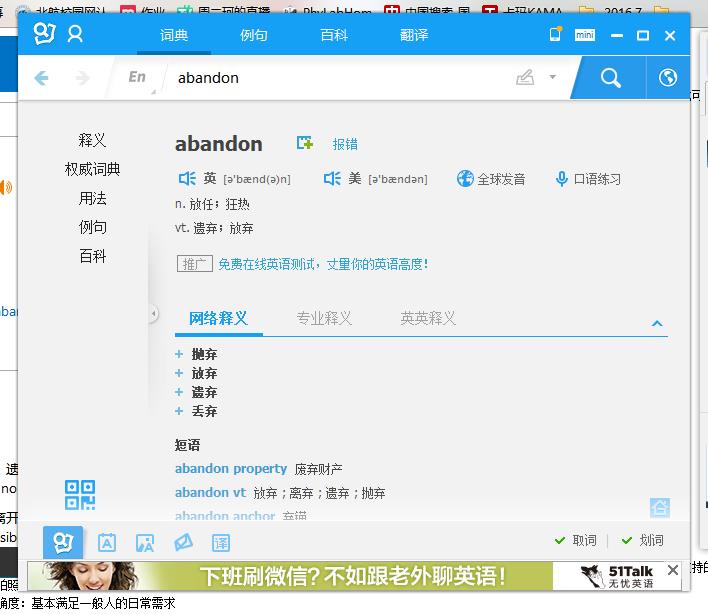
BUG详细描述:如图,左边为必应词典该单词的搜索,可以发音,而右边必应背单词中该单词的发音按钮点击无反应。注:在win7的舍友的电脑上能够正常发音。。。

BUG严重程度:一般
BUG优先级:重要不紧急
BUG类型:功能错误
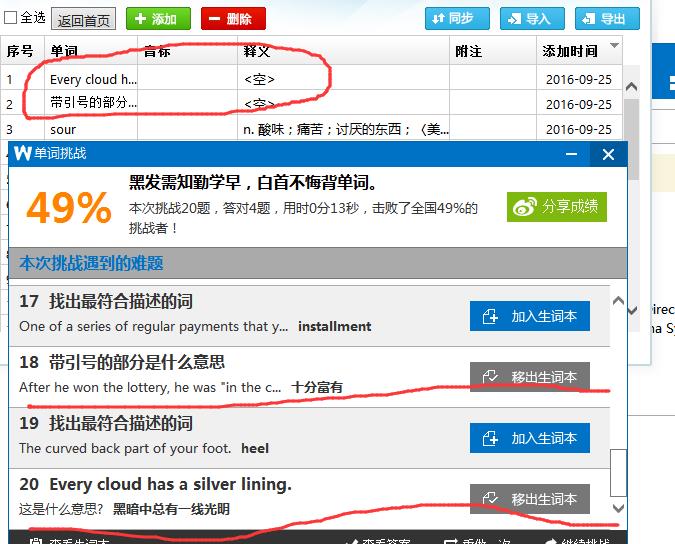
BUG标题:单词挑战加入生词本错误
BUG详细描述:当在单词挑战中遇到句子的时候,如点击添入生词本,则依然会将该句子添入生词本,并且作为一个单词出现,同时释义为空,当如果题目中直接给出英文句子,倒是能直接将句子添加进单词本,但是不能给出释义;当题目中没有直接给出英文句子的时候,便会将中文题目添加进生词本,这并不是我所期望的。如图
BUG严重程度:一般
BUG优先级:重要不紧急
BUG类型:内容相关
采访:

采访对象背景:北京航空航天大学计算机系大三学生
需求:提高英语能力,扩充词汇量,纠正发音
需求很好的解决了,口语训练营令用户十分满意。
改进意见:(注:这里用户体验的是手机版)拍译功能效果不尽人意,用户试了两下均无法识别到文字,用户之前使用的金山同样距离同样镜头同一个网页拍照后获得立马获得翻译,并且金山拍照时提供的瞄准线,拍照后在图片上选择的选择框,都十分人性化。
用户评价:一般,该用户用完后觉得之前的金山就很好。
第二部分 分析
前置条件补充:六人相互之间无需太多磨合,六人在开发这一软件过程中无需学习新知识。
|
PSP 2.1 |
Personal Software Process Stages |
Time |
|
Planning |
计划 |
|
|
· Estimate |
· 估计这个任务需要多少时间 |
110~120 |
|
Development |
开发 |
|
|
· Analysis |
· 需求分析 (包括学习新技术) |
2 |
|
· Design Spec |
· 生成设计文档 |
2 |
|
· Design Review |
· 设计复审 (和同事审核设计文档) |
1 |
|
· Coding Standard |
· 代码规范 (为目前的开发制定合适的规范) |
1 |
|
· Design |
· 具体设计 |
10 |
|
· Coding |
· 具体编码 |
50~60 |
|
· Code Review |
· 代码复审 |
10 |
|
· Test |
· 测试(自我测试,修改代码,提交修改) |
30 |
软件优劣:比较对象:有道词典
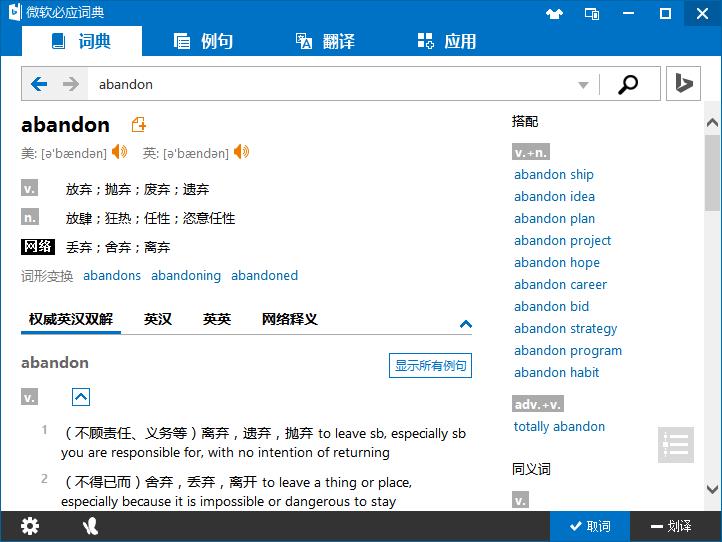
现安装了一下pc版有道词典,安装时体验便十分差我找了半天才在一个小角落找找自定义安装,以至于第一次安装的时候都没找到点了快速安装自动安装到了C盘;运行时体验更差,页面多出广告,在使用时也到处是推广,如下图。作为一名用户,夸张一点的说,我已经想卸载有道了,必应的页面相比于有道精简直观,就这张图上的同一个单词的查询来看,有道小小一个页面就有两处推广,同时必应右边直接列出了一堆搭配,单词用法简洁明了。同时有道打开时会弹出的热点是一个弹窗,而必应则是容在窗口内部,搜索单词后直接消失,这点也令我十分满意。


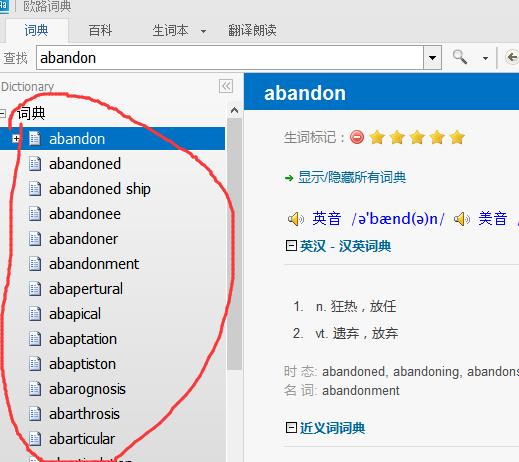
比较完名声大的有道词典,我又安装了欧路词典进行比较。欧路词典同样也是一个十分简洁的软件,有一点令我十分满意,就是他将临近的单词列出,有效解决了我提笔忘词或者拼错词的尴尬,但是整体来说,除了这一点以外,欧陆诸方面均不及必应的强大,欧路词典有一种一群大学生坐在这里编出来的感觉。。。

具体建议:我们应该增多测试人员,在测试方面多下功夫,细小的bug虽然不能给用户带来多少麻烦,但是如果减少了能让用户使用的更加舒心。更多广告确实能够给软件带来更多收入,但是用户体验永远要更加重要,就如有道和欧路,欧路其他功能几乎都没有,也就查查单词,但是如果只是在这两个中做选择,我会毫不犹豫选择欧路。
第三部分 建议和规划
这次实践中使用的均为PC端的词典软件,注意到一点,PC端词典的翻译均没有图片翻译的功能,从技术层面,取词划词都能取到图片中的词,那么在词典的翻译功能中增加图片翻译应该不是难事吧。当前市场环境极为严峻,pc端用户遇到单词大可直接网页搜索,对于词典软件的需求也很少,例如我,已经好久未使用pc端词典,尝试参考扇贝的成功经验,在pc端也设置类似帮助记单词的功能,就如利用屏幕的一角,如同360加速球,瑞星的小狮子,或者输入法图标那么大的空间辅助用户在工作娱乐之余记忆单词,不知不觉背单词 desktopVoc背单词等软件均有这样的功能,但是这些软件均并非十分成功,功能除了讲的这一功能以外毫无可取之处,必应词典作为本身就已经足够强大的词典,加上这一功能后在这一方面必定会比前两个走更远。
配置:开发 3人,测试1人,美工1人,完成后再共同进行测试
1~2周:需求分析,生成设计文档
3~10周:具体编码,美工前端各种版面的设计
11~12周:整体测试,团队复审
13周:寻找外部人员进行反馈
14~15周:结合外部人员的反馈进行改进
16周:最后的测试以及发布。
以上是关于个人作业-Week2的主要内容,如果未能解决你的问题,请参考以下文章