手把手教你写一个RN小程序!
Posted Demon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你写一个RN小程序!相关的知识,希望对你有一定的参考价值。
时间过得真快,眨眼已经快3年了!
1.我的第一个App
还记得我14年初写的第一个ios小程序,当时是给别人写的一个单机的相册,也是我开发的第一个完整的app,虽然功能挺少,但是耐不住心中的激动啊,现在我开始学react native,那么现在对于react native也算是有所了解了,就用网上的接口开发一个小程序,现在带大家来写这个程序!接口是用看知乎的API,简简单单的只有get,可以从这里入门,也算是带大家入门吧,过后我会把源代码放在我的github上,前期项目肯定特别简陋,后面慢慢来优化,好了,废话不多说,坐稳扶好,咱们开车了!!!!!
首先需要一个框架,可以省时省力,不再重复的造轮子。
(1)框架
框架咱们就不再搭建了,我前面写了一个特别简单的框架,放在github上了,咱们直接下载下来用就可以了,下载地址在我的github上,这个框架是基于react-native-tab-navigator的,运行这个程序,咱们做的第一步就是打开终端配置环境
$npm install $npm install react-native-tab-navigator --save
然后我们就可以打开文件运行程序了
(2)修改名称
用Xcode打开文件navtabbar.xcodeproj,进入AppDelegate.m文件中把
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation moduleName:@"navtabbar" initialProperties:nil launchOptions:launchOptions];
中的moduleName改为你想要的名字,然后在plist文件中修改Bundle name为你修改过的名字,最后最重要的一步,打开index.ios.js文件修改注册入口,
AppRegistry.registerComponent(‘你修改的名字‘, () => NavIndex)
现在iOS的App名称修改完成,可以运行一下看看是不是修改成功!
2.首页搭建
(1)首页界面代码修改
进入login.js文件,删除 <Text onPress={this._onPage.bind(this)} style={styles.textStyle}>登录</Text>
然后添加Image,咱们待会给首页设置一个背景图,添加
TouchableOpacity,
Dimensions,
TextInput
OK,添加这些组件就够了!
(2)界面搭建
首先,我们先在src文件夹中新建一个images的文件夹,用于存放我们的图片
现在就可以找一些图片存进去。
<Image source={require(‘./images/background.jpg‘)} style={styles.backgroundStyle}>
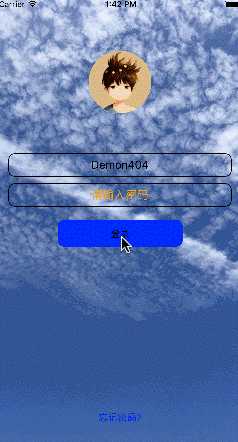
然后简单的登录一下,当然只是一个界面而已
<FormText style={{marginTop:60}}
placeholder=‘账号‘
placeholderTextColor=‘gray‘
defaultValue=‘Demon404‘
/>
<FormText style={{marginTop:10}}
placeholder=‘请输入密码‘
placeholderTextColor=‘orange‘
defaultValue=‘‘
/>
<TouchableOpacity onPress={this._onPage.bind(this)}>
<Button style={{marginTop:20,width:Width/2,height:40,backgroundColor:‘blue‘,borderRadius:10}}
buttonTitle="登录"
/>
</TouchableOpacity>
这里的FormText是我自己写的一个小控件。
下面可以看一下界面效果

由于没有post请求,所以这个页面大家就简单的乐呵乐呵就好了,反正下个页面跟这个页面没什么太大关系.......
(3)主页搭建
主页就是一个Tabbar界面,目前考虑先有三个模块!,日后再考虑删减,嗯,就是这么任性!
一个是推送的文章模块,一个是搜索模块,最后的是设置模块。
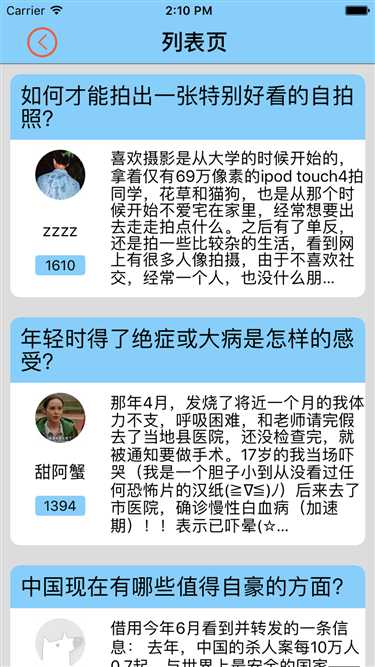
咱们先看文章模块主页面
cellRow(data) { return ( <View style={styles.cellStyle}> <Image style={{width:WIDTH-40, height: 100}} source={{uri: data.pic}} /> <Text style={styles.title}>{data.excerpt}</Text> </View> ); } render() { return ( <View style={styles.container}> <NavBar name=‘看知乎‘/> <ListView initiaListSize={1} onEndReachedThreshold={10} dataSource={this.state.dataSource} renderRow={this.cellRow.bind(this)} style={styles.listView} /> </View> ); }
这是我们的ListView页面的代码,只是简单的抓取看知乎的一个接口页面,
怎么实现数据同步呢?
这就要说到组件的生命周期了:一般来说,一个组件类由 extends Component 创建,并且提供一个 render 方法以及其他可选的生命周期函数、组件相关的事件或方法来定义。
咱们这里简单说一下生命周期函数
componentWillMount:只会在装载之前调用一次,在 render 之前调用
componentDidMount:只会在装载完成之后调用一次,在 render 之后调用
componentWillUnmount: 卸载组件时调用,
constructor(props, context):构造函数,在创建组件的时候调用一次
目前使用的也就这几个,当然声明周期所调用的函数不仅仅这几个,这些咱们日后再讲。
在这里,我们简单的用到了componentDidMount,
首先var GET_URL = ‘http://api.kanzhihu.com/getposts‘;
然后在listView页面定义数据解析方法
componentDidMount(){
this.fetchData();
}
实现:
fetchData(){ fetch(GET_URL) //ES6的写法左边代表输入的参数右边是逻辑处理和返回结果 .then((response) => response.json()) .then((responseData) => { this.setState({ dataSource : this.state.dataSource.cloneWithRows(responseData.posts), }); }) .done(); }
constructor(props) {
super(props);
//state内部维护的一个状态,我们刚开始进来的为空,来加载空的view
this.state = {
dataSource: new ListView.DataSource({
rowHasChanged: (row1, row2) => row1 !== row2,
}),
};
}
,然后根据上面的RowData就可以实现下面的页面效果
1. 2.
2.
图1就是咱们搭建的主页,图2是详细页。
图1和图2实现原理是相同的,都是用listView来搭建页面,那么如何来传值呢?
Nav 有个属性renderScene 回调方法有两个参数route和navigator。
大家还记得{...route.params}吧,
咱们需要做的就是在第一个页面push到第二个页面的时候这样写,
this.props.navigator.push({ component:Detail, params:{nextdata: rowdata}, })
第二个页面直接写this.props.nextdata就可以调用传过去的rowdata了,那么第二个页面实现起来还难吗?这里就不在多说了,
ps:大家可以想一下renderRow={this.cellRow.bind(this)}为什么要这么写?当初renderRow={this.cellRow()}不也可以吗?
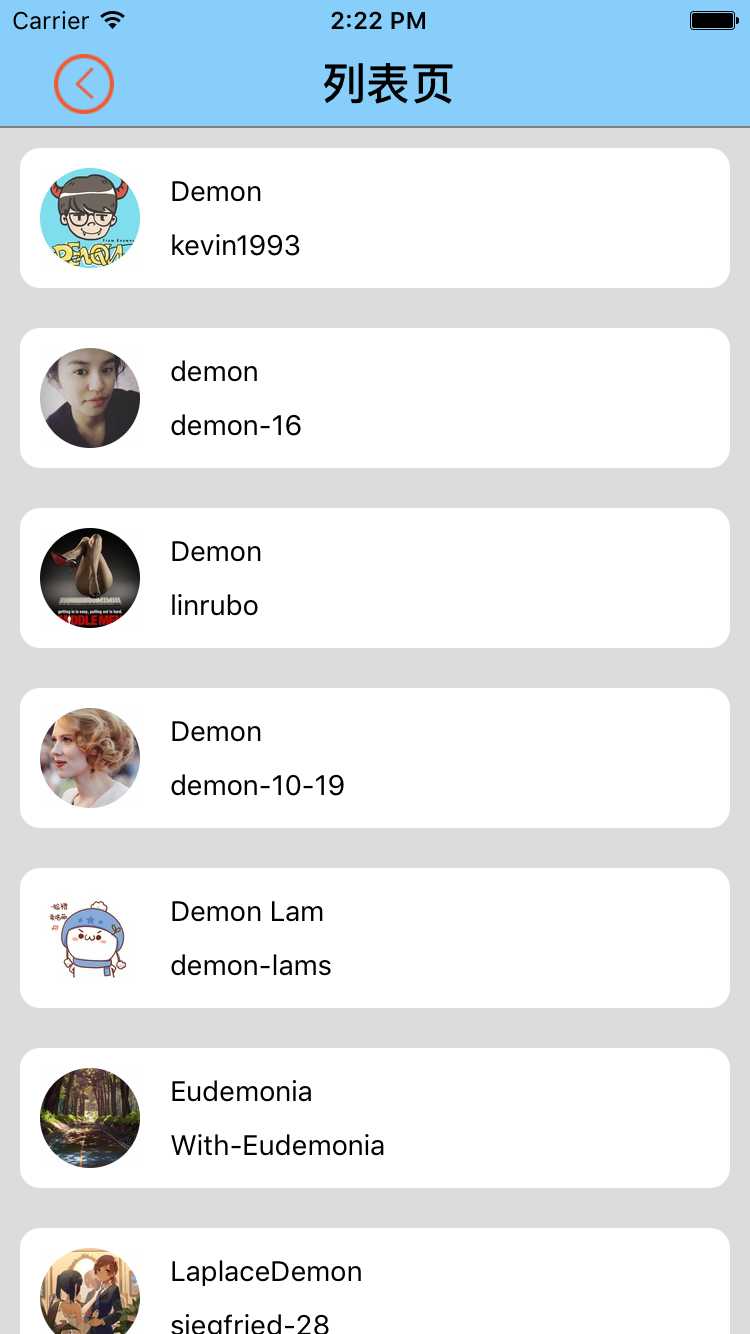
(4)搜索页搭建
咱么先来看图吧,这个模块暂时实现了两个页面的功能,以后慢慢添加,不着急....


这就是那两个页面,也非常简单,我就把思路说一下,大家可以想着做就行了,程序猿嘛,多动脑还是很好的!,一看就知道,搜索页就是几个简单的UI,然后出发几个方法,这里我是在搜索页把接口传到下一页了,这个其实不推荐,主要是我为了省代码,并且搜索名称和排行榜搜索的接口不太一样,大家理解就行,
首先,搜索框这里我用了textinput来代替,其实功能也是一样的。点击放大镜,把输入框里的内容拼接到接口上,传到下一页,下一页直接用收到的接口解析就可以了,那么怎么得到textinput里面的值呢?
来看代码
<TextInput style={styles.inputStyle} placeholder="请输入搜索条件!" onChangeText={(text) => this.setState({text})} /> constructor(props) { super(props); this.state = {text: ‘‘}; } searchUser(){ console.log(this.state.text);
看过文档的朋友应该都知道onChangeText的作用是干嘛的,我也不多说,那么列表页也如同前几个页面一样,一通则百通。
3.最后
把完整的gif图放给大家 ??O(∩_∩)O哈哈O(∩_∩)O哈哈~

4.总结
其实这些都非常简单,从头到尾都没用太难的东西,从登录页开始,咱么搭建了账号和密码的输入框,以及头像和登录按钮,这些基础的UI对大家来说肯定不是问题,对新手来说应该问题也不大,使用控件,设置一下属性,控制一下位置,这个页面一点数据都没有用到。接下来进入首页,通过组件生命周期函数,咱么解析下来的数据绑定到ListView上面,然后在把需要的字段传递到下一页,下一页通过拼接的接口解析数据,展现给大家,中间还加了一个WebView,因为具体的接口没有,所以暂时就通过查询到的数据直接把网页展现给大家,item图标暂时也没有换,这个App暂时只有这些,缺失的东西以后慢慢添加,功能模块也慢慢添加,这里大概的框架也给大家分享了,大家可以自由发挥....另外代码有些需要简化修改,这些我会慢慢来,
这里我把github上的源码地址给大家分享一下,也欢迎大家指出有错误的地方,共同学习,努力提高!
Demon404的github:https://github.com/Demon404/KZHApp
由于引入了react-native-tab-navigator,所以一定要加上去才能运行
install react-native-tab-navigator --save,
本文原创,首发地点为博客园
以上是关于手把手教你写一个RN小程序!的主要内容,如果未能解决你的问题,请参考以下文章
大神手把手教你写一个页面模板引擎,只需20行Javascript代码!