手把手教你写第一个微信小程序页面
Posted 张居然的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你写第一个微信小程序页面相关的知识,希望对你有一定的参考价值。
搭建第一个小程序页面
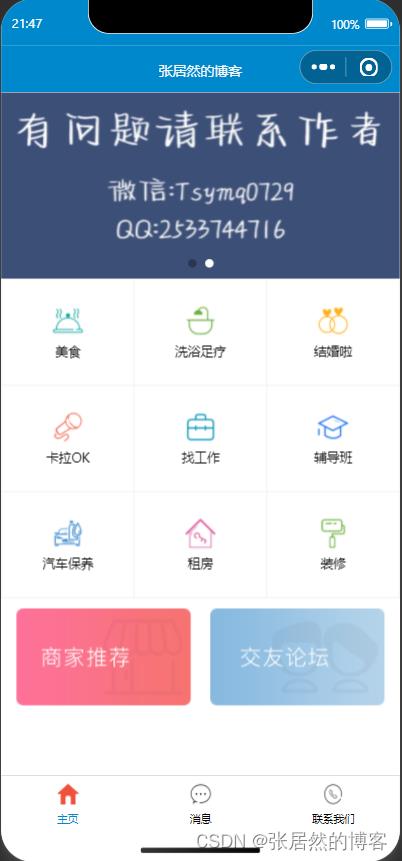
1.首页效果以及实现步骤

-
新建项目并梳理项目结构
-
配置导航栏效果
-
配置 tabBar 效果
-
实现轮播图效果
-
实现九宫格效果
-
实现图片布局
2.接口地址
-
获取轮播图数据列表的接口 【GET】https://www.escook.cn/slides
-
获取九宫格数据列表的接口 【GET】https://www.escook.cn/categories
一、新建项目并梳理项目结构
1.新建项目
参考本作者的上一篇教程进行项目创建即可
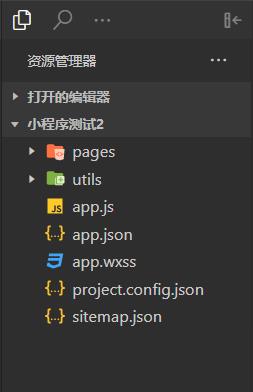
2.项目结构

项目可分如图5个区
-
导航栏
-
轮播图
-
九宫格
-
图片布局
-
tabBar效果
二、导航栏区
1.打开app.json文件,在pages节点下添加如下三条路径:
"pages":[
"pages/home/home", //一定要注意顺序!!!
"pages/massage/massage",
"pages/myinfo/myinfo"
],2.保存后,删除pages文件夹下的index文件夹和logs文件夹
3.修改导航栏的背景颜色和标题
-
打开app.json文件,找到window节点
-
将window节点下的
navigationBarBackgroundColor的值改为#0088cc, 也可以是自己喜欢的颜色,但必须是6位二进制数 -
navigationBarTitleText这个属性可以设置标题 -
navigationBarTextStyle这个属性可以设置标题的字体颜色,注意! 该属性的值只有black和white
4.保存后即可查看效果

三、tabBar效果
1.打开app.json文件,添加tabBar节点
2.在该节点下添加如下配置
"tabBar":
"selectedColor": "#0088cc",
"list": [
"pagePath": "pages/home/home",
"text": "主页",
"iconPath": "images/tabs/home.png",
"selectedIconPath": "images/tabs/home-active.png"
,
"pagePath": "pages/massage/massage",
"text": "消息",
"iconPath": "images/tabs/message.png",
"selectedIconPath": "images/tabs/message-active.png"
,
"pagePath": "pages/myinfo/myinfo",
"text": "联系我们",
"iconPath": "images/tabs/contact.png",
"selectedIconPath": "images/tabs/contact-active.png"
]
需要注意的是,tabBar节点中,list属性中对象的个数必须在2~5之间
-
pagePath:页面路径
-
text:该tabBar的名字
-
iconPath:tabBar图标的路径
-
selectedIconPath:选中后的tabBar图标路径
-
selectedColor:选中后tabBar名称的颜色
tabBar中还有其他的一些属性,可以参考本作者的上一篇文章
3.保存一下,查看效果

四、轮播图区
轮播图的关键字是 swiper
1.打开home.wxml文件夹,搭建轮播图的结构
<!-- 轮播图 start -->
<swiper indicator-dots circular indicator-active-color="white">
<swiper-item >
<image src=""></image>
</swiper-item>
<swiper-item>
<image src=""></image>
</swiper-item>
</swiper>
<!-- 轮播图 end -->2.打开home.wxss文件设置设置轮播图的样式
swiper
height: 350rpx;
swiper image
height: 100%;
width: 100%;
3.给image元素添加src属性,属性值为轮播图中照片的路径
注意:有几张照片就要在swiper中放几个<swiper-item ></swiper-item>标签
每个<swiper-item ></swiper-item>标签中只能存一个图片
indicator-dots 、circular 、indicator-active-color这三个属性是设置轮播图中的索引小点点的

五、九宫格区
1.打开home.wxml文件,搭建九宫格的结构
<!-- 九宫格 start -->
<view class="grid-list">
<view wx:for=" gridList " wx:key="id" class="grid-item">
<image src=" item.icon "> </image>
<text> item.name </text>
</view>
</view>
<!-- 九宫格 end -->因为渲染九宫格需要向服务器请求数据,所以需要在home.js文件下设置请求
2.打开home.js文件,进行如下配置
// data节点
data:
swiperList: [],
/**
* 生命周期函数--监听页面加载
*/
onLoad(options)
// 在声明周期中调用该方法
this.getSwiperList(),
// 方法
getSwiperList()
wx.request(
url: 'https://www.escook.cn/slides',
method: 'GET',
success: (res) =>
this.setData(
swiperList: res.data
)
)
到这一步,请求就可以发送成功了
3.美化九宫个的样式
打开home.wxss文件进行如下配置
.grid-list
display: flex;
flex-wrap: wrap;
border-left: 1rpx solid #efefef;
border-top: 1rpx solid #efefef;
.grid-item
width: 33.33%;
height: 200rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-right: 1rpx solid #efefef;
border-bottom: 1rpx solid #efefef;
box-sizing: border-box;
.grid-item image
width: 60rpx;
height: 60rpx;
.grid-item text
font-size: 24rpx;
margin-top: 10rpx;
六、图片布局
1.打开home.wxml文件,搭建图片布局的基本结构
<view class="img-box">
<image src="/images/link-01.png" mode="widthFix"></image>
<image src="/images/link-02.png" mode="widthFix"></image>
</view>2.打开home.wxss文件,美化样式
.img-box
display: flex;
padding: 20rpx 10rpx;
justify-content: space-around;
.img-box image
width: 45%;
查看一下效果

到这一步,我们第一个微信小程序的页面就做完了!
小编时间有限,暂时只能大体上写一下,小编将不断完善该文章!!!
零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统
一.小程序概论
微信小程序想必大家都多少一些,这里就不在赘述。
制作这个微信小程序的前提是,你要了解到,小程序其实与前端并无太大的差异,甚至可以认为就是前端的应用展开。
所以你最好具备有对JavaScript,CSS,HTML(网页三大件)的了解,当然你不认识也可以,当初我也是零基础“临危受命”,并没有太大的影响。
二.网页三大件
微信小程序将其分为JavaScript,WXSS与WXML,其实后面的两个就是相对应的CSS与HTML,是基本一致的,所以如果你没有基础的话,我举一个例子,让你大概的了解一下
假如你需要写一个按钮,那么HTML就是这个按钮的内容,CSS就是这个按钮的样式,JavaScript就是这个按钮所能触发的事件。
三.前期准备
1.一个微信开发者工具
官网下载就是了,这个应该不用教程吧不用吧不用吧不用吧。
2.一个能够编辑JSON格式文件的编辑器
这个到时候会用到,不过你要是用文本文档,也不是不可以~
四.新建一个项目
有很多人应该会奇怪“诶新建项目这么简单,为什么要单独拿出来说呢”
实不相瞒,我曾经在这里出现过一些问题,所以把它单独写出来分享给大伙。、
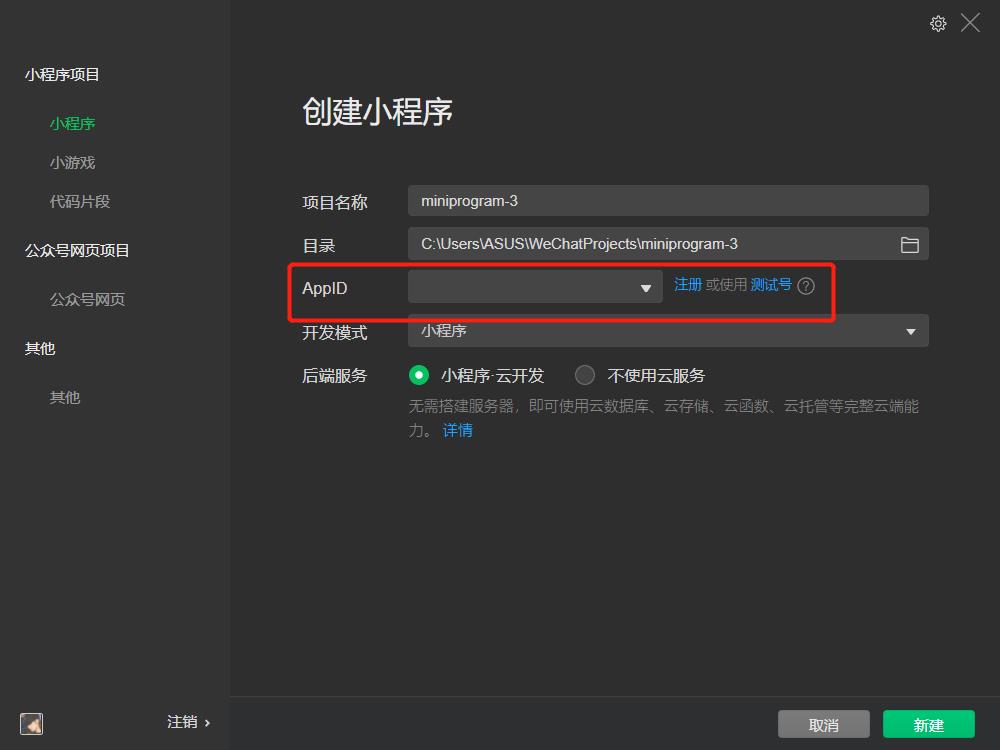
1.你需要一个appid,还需要给你的appid申请云开发功能

用测试号不可以的,因为需要云开发功能,但如果你要将它发布审核的话,那就需要自己去申请一个appid(与百度地图类似),申请云开发的话,官网写得一清二楚,这边建议直接参考官网,我就不再赘述。
2.后端服务
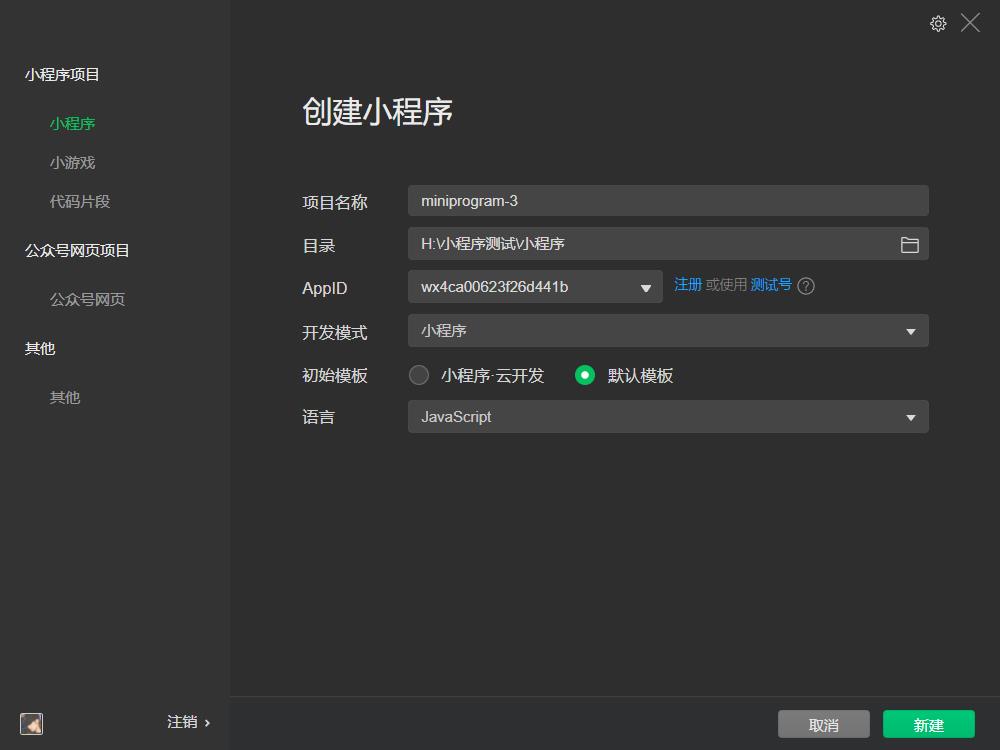
后端的话,我这里使用的是小程序的云开发,里面自带了一个免费的云数据库,非常方便,比较适合实验室仪器管理开发使用,当然你想要自己搞一个的话也是可以的,语言选择JavaScript。

3.于是你新建了一个,结果点进去一看
诶怎么是空的,我还想着大展身手了呢。
别急,你总得先配环境吧。

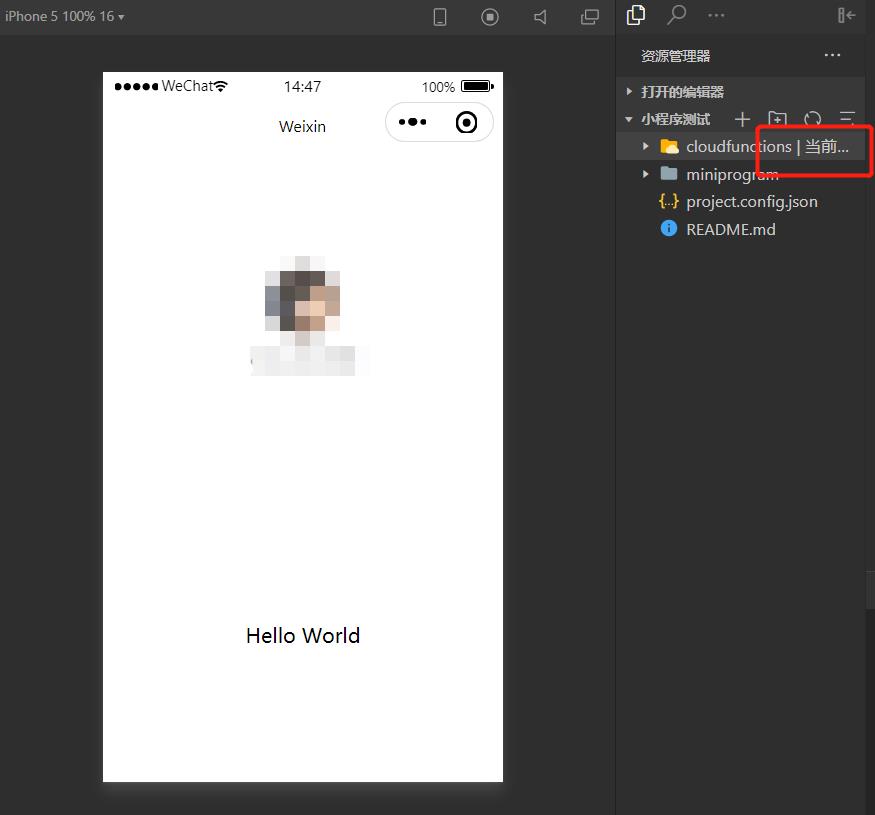
假设你已经申请了appid,也给你的appid配置了云开发,那么这个时候你会有这个云开发的环境可以选择,记得勾选,之后如图所示:

这是一个模板,微信官网给你做好的模板,由于我们是从零开始,且这个模板里面的内容我们基本上用不到,当然你要留着也可以,我是推荐删掉重来的。
删掉流程如下:
1.新建一个空的非云开发项目



2.然后将云开发项目中的cloudfunctions与miniprogram清空
3.建立的非云开项目应该只有miniprogram文件夹,将其文件夹下的所有文件复制进入云开发项目的miniprogram文件夹中。
4.project.config.json文件不要替换!!!!
5.保存并打开项目,当出现cloudfunctions|字样的时候,就是成功了!

好的,如此的话,就是配置成功了,下一期正式开始讲解我们要如何着手做一个实验室仪器管理系统!我们下期再见吧!
以上是关于手把手教你写第一个微信小程序页面的主要内容,如果未能解决你的问题,请参考以下文章