android:如何在TextView实现图文混排
Posted 甄情
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android:如何在TextView实现图文混排相关的知识,希望对你有一定的参考价值。
我们通常在TextView文本中设置文字。可是如何设置图文混排呢?
我就在这里写一个例子 。我们需要用到一点简单的HTML知识
在TextView中预订了一些类似HTML的标签,通过标签可以使TextView控件显示不同颜色,大小,字体的文字
<font>:设置颜色和字体
<big>:设置大号
<small>:设置小号
<i>\<b>:斜体、粗体
<a>:链接地址
<img>:插入图片
在drawable中存入我们的图片。
然后我们在布局文件中添加一个TextView控件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/tv_text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>在MainActivity.clss文件中
写一行HTML形式的代码,并用一个字符串接收它
String html="<font>草莓</font><img src=‘strawberry’>";这行代码是什么意思呢?大家也看了上面的HTML简单的标签。<font>是字体,所以<font>和</font>之间的是文字,<img>是图片,src是图片的名称
然后我们要解释这行HTML代码,就用到了这个方法
Html.fromHtml(String source, ImageGetter imageGetter, TagHandler tagHandler)其中source是字符串形式的 也就是我们需要解释的HTML代码。ImageGetter就是图片的资源,TagHandler就标签在这里设置为null就行。
那么ImageGetter该怎么写呢?我们可以new 一个ImageGetter对象 会发现里面有一个方法
public Drawable getDrawable(String source) {
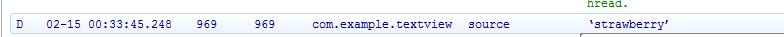
}我们可以使用输出日志信息看看这个方法里面传递的source是什么

发现了吗?就是我们Html代码里面的 内容<img src=‘strawberry‘>
由于返回的是Drawable类型的资源我们首先new 一个Drawable对象,然后通过getSource()的方法获取图片资源
最后一定要通过setBounds()方法设置一下图片的大小。否则是不会显示的哦
if(source.equals("‘strawberry’")){
Drawable draw=getResources().getDrawable(R.drawable.strawberry);
draw.setBounds(0, 0, draw.getIntrinsicWidth(), draw.getIntrinsicHeight());
return draw;
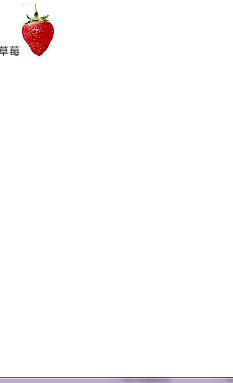
}附上运行结果图片

MainActivity.class的全部代码如下:
package com.example.textview;
import javax.xml.transform.Source;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.text.Html;
import android.text.Html.ImageGetter;
import android.util.Log;
import android.view.Menu;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView tv_text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_text=(TextView) findViewById(R.id.tv_text);
String html="<font>草莓</font><img src=‘strawberry’>";
CharSequence text=Html.fromHtml(html, new ImageGetter() {
public Drawable getDrawable(String source) {
//根据图片资源ID获取图片
Log.d("source", source);
if(source.equals("‘strawberry’")){
Drawable draw=getResources().getDrawable(R.drawable.strawberry);
draw.setBounds(0, 0, draw.getIntrinsicWidth(), draw.getIntrinsicHeight());
return draw;
}
return null;
}
}, null);
tv_text.setText(text);
}
}
以上是关于android:如何在TextView实现图文混排的主要内容,如果未能解决你的问题,请参考以下文章
Android TextView SpannableStringBuilder 图文混排颜色斜体粗体下划线删除线