TextView图文混排
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TextView图文混排相关的知识,希望对你有一定的参考价值。
一、四周型混排:
方法1:
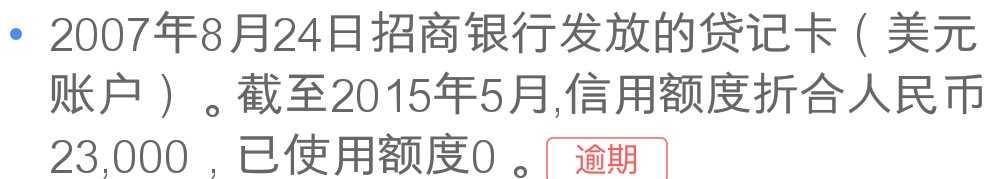
Drawable d = getResources().getDrawable(R.drawable.ic_overdue);
d.setBounds(0, 0, CommonUtil.dip2px(20), CommonUtil.dip2px(8)); //设置图片大小
holderItem.itemDetail.setCompoundDrawables(d, null, null, null);
方法2:
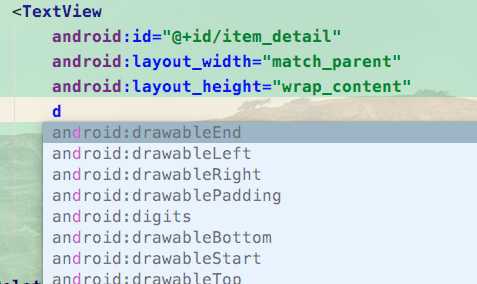
在xml布局的时候,
二、嵌入式混排:
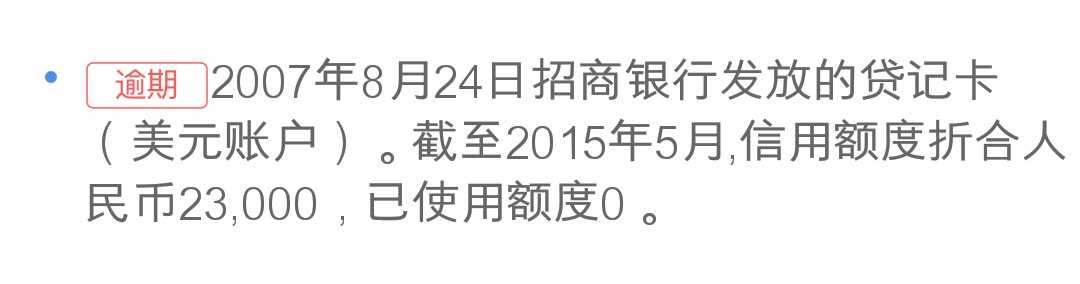
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_overdue);
ImageSpan imgSpan = new ImageSpan(context, bitmap);
SpannableString spanString = new SpannableString("icon");//替代作用
spanString.setSpan(imgSpan, 0, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);//图片替换文本
holderItem.itemDetail.setText(spanString);//插入的图片
holderItem.itemDetail.append(limitItemInfo.content);//实际要显示的文本


以上是关于TextView图文混排的主要内容,如果未能解决你的问题,请参考以下文章