利用react实现表头维度功能
Posted 悠悠洛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用react实现表头维度功能相关的知识,希望对你有一定的参考价值。
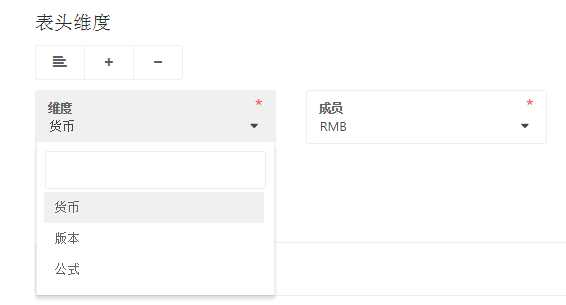
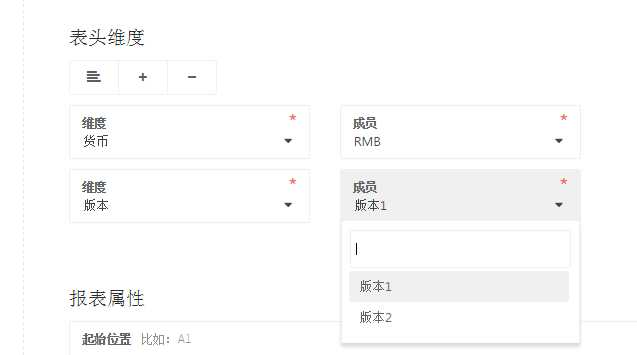
现在的公司用的是自己人写的基于react的叫作reactman的框架,框架嘛,用起来要简单了许多。所以这一次是我真正意义上地用react实现一些东西。这次分享的是一个很简单的小组件,效果图先放上来:


前端样式用的是一套框架。功能很简单,就是根据选择的维度,在成员里选择对应这个维度的选项。

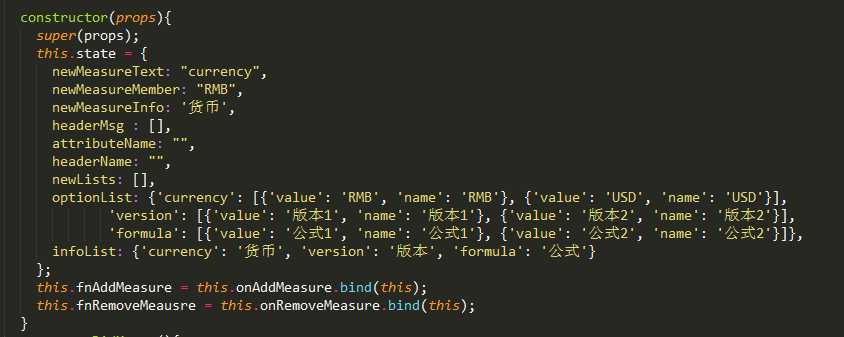
首先初始化一些数据,这里我们要关注的就是newMeasureText,这是维度的value;newMeasureMember,这是维度的text。headerMsg是一个数组,作用是用来存放选择的维度和成员,所以肯定是一个二维数组。newLists是一个数组,作用是用来存放对应多维度的index的option选项(所以这里面的数据肯定是一个二维数组,包括select的index和option的内容,格式上应该是[[{‘value‘: ‘RMB‘, ‘name‘: ‘RMB‘}, {‘value‘: ‘USD‘, ‘name‘: ‘USD‘}],[{‘value‘: ‘RMB‘, ‘name‘: ‘RMB‘}, {‘value‘: ‘USD‘, ‘name‘: ‘USD‘}]]这样的)。optionList是一个对象,存放的是维度和对应该维度的成员,optionList实际应该从store中传过来,这里为了演示,直接把对象内容写在初始化里了。
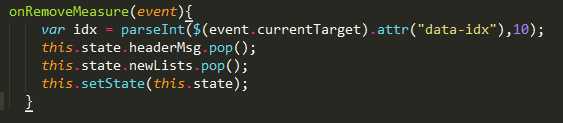
this.fnAddMeasure = this.onAddMeasure.bind(this);this.fnRemoveMeausre = this.onRemoveMeasure.bind(this);这2条是绑定添加维度和删除维度的按钮的,增加和删除的功能。
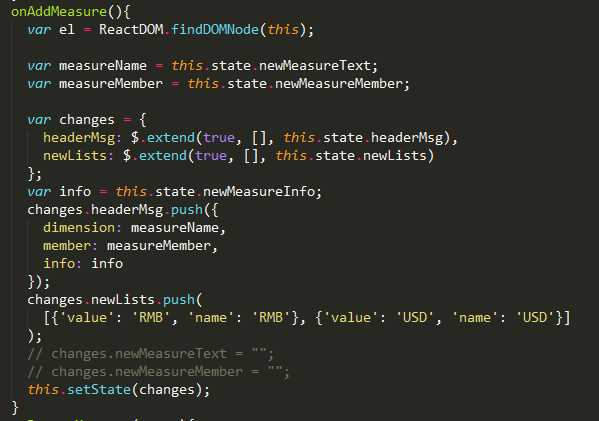
增加和删除功能非常简单,就是控制数组的长度,增加的时候push一条记录进去,删除的时候pop最后一条记录。


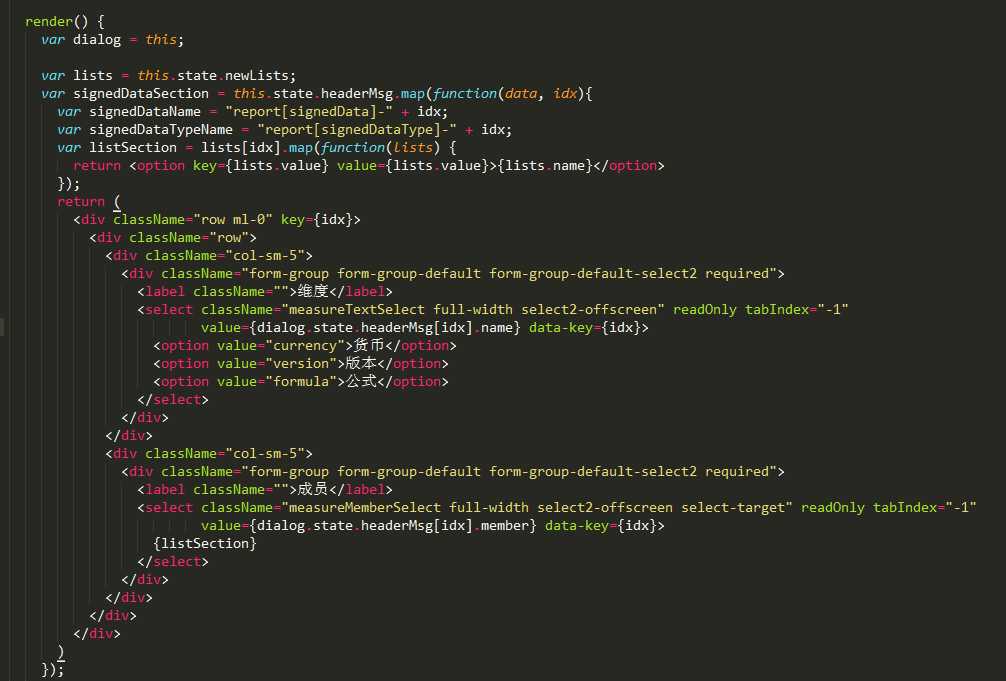
render内容如下:

很明显的需要2次map,第一次是需要遍历headerMsg,来渲染已经保存的多个select,第二次是需要遍历newLists,来渲染对应某个select的option选项。它们之间依靠idx(index)来联系。这里我还踩了一个坑,之前我是把listSection这个对象的遍历放到signedDataSection对象外部的。然后发现react渲染的时候是先渲染成员select里的listSction对象(只会渲染一次),然后再渲染signedDataSection对象(会遍历多次),也就是说是完全分开渲染的,后果就是成员select里的值永远是newLists里最后一个值,也就是所有的成员option都是一样的。所以这listSction对象一定要放到signedDataSection对象里,这样每次渲染他们是同步的,先渲染一个成员select,再渲染一个维度select,依次循环下去。
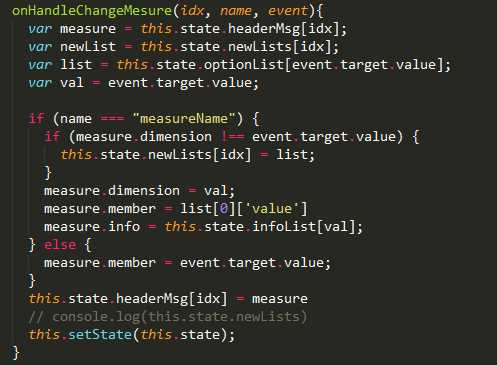
最后,当选择的值放生改变触发的函数如下:

change函数里要做就是当你改变值的时候更新headerMsg数组和newLists数组里对应idx的headerMsg[idx]和newLists[idx]值。
到这里这个小组件就完成了。第一次写react,是边搜索边猜想边思考边调试,当然最终要的是,其实整个大的逻辑已经被某个大大写好了,加上我碰到问题的时候,大大每次都给了我非常多的提示和指点,按照大大的指点,我要做的就是完成这一小部分的功能和逻辑,还是要感慨一下有人指点,对于新知识掌握起来就是快啊。
以上是关于利用react实现表头维度功能的主要内容,如果未能解决你的问题,请参考以下文章