React监听窗口变化事件
Posted 南韵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React监听窗口变化事件相关的知识,希望对你有一定的参考价值。
功能说明:本例子采用MUI table组件 + React实现。
需求描述:固定表头,列表高度随浏览器窗口的改变而改变。(本例中当窗口高度小于472像素后,便不作限制)
实现简介:1.监听浏览器窗口,每当窗口大小发生改变,给列表高度重新复制;
2. 列表高度通过state来管理。
关键代码:
窗口监听事件管理:

列表高度处理函数:

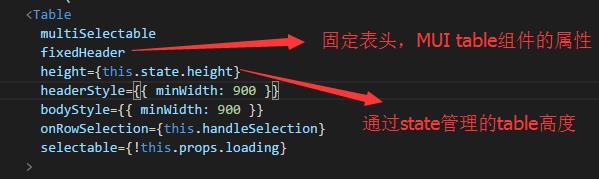
组件里的设置:

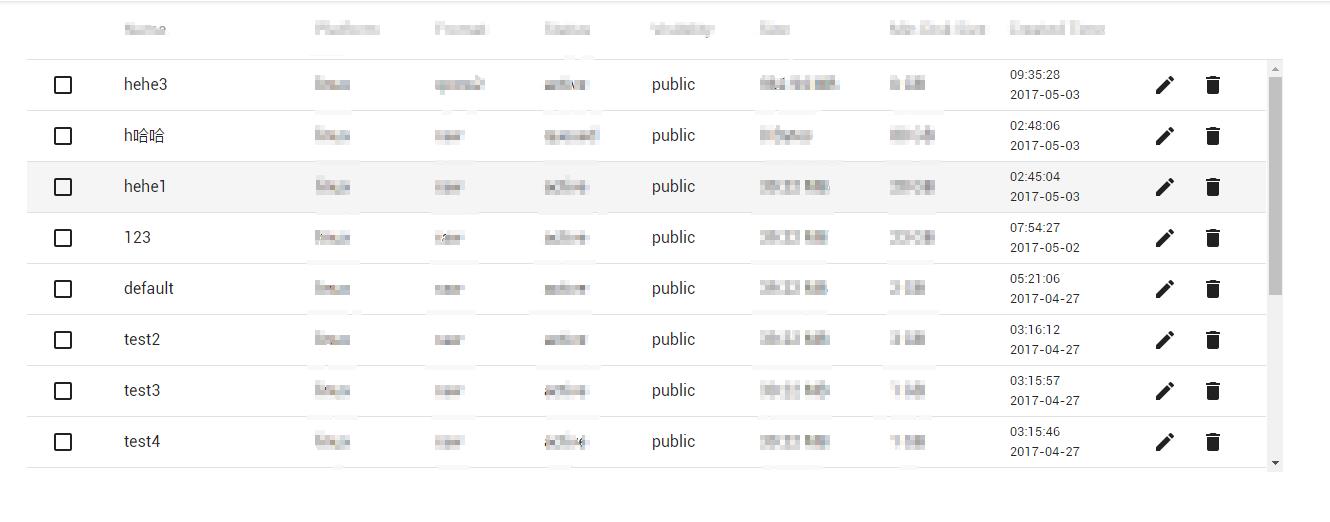
效果图(关键项涂了马赛克...)
窗口高于472px:
 窗口高度低于472px(列表边上的滚动条不见了,取而代之的浏览器窗口的滚动条,木有截下来)
窗口高度低于472px(列表边上的滚动条不见了,取而代之的浏览器窗口的滚动条,木有截下来)

以上是关于React监听窗口变化事件的主要内容,如果未能解决你的问题,请参考以下文章