Windows Live Writer介绍及相关问题解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows Live Writer介绍及相关问题解决相关的知识,希望对你有一定的参考价值。
今天本来想说更新一篇我的文章,更新的过程中添加了很多的内容,里面的图片太多了,导致我浏览器占用的内存不断增大,浏览器变得很卡,最后过了好久我终于更新完文章打算保存的时候居然卡住,然后所有我更新的文字和图片都丢失了,文章变得和更新钱一样,我很不爽,之前从来没有遇见这种情况,可能也就是因为写文章的时候添加的文字和图片太多了,于是我就想说能不能不用浏览器编辑博客文章,而换用一个软件来操作,这样就不会那么卡顿,很快我发现了博客园推荐使用的Windows Live Writer工具,这个工具其实我之前也见过,不过之前不知道是干嘛用的,之前的windows系统好像有的是默认自带了这个工具的。
这个工具在网路上有两个版本,一个是在线安装的版本,这个版本我安装的时候会出错,安装不了,还有一个是离线安装包,可以正常安装,这个离线安装包里面包含了很多的工具,自定义安装只安装Windows Live Writer就好了。安装的过程我就不说了。
在线安装包下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=8621
离线安装包下载地址:http://g.live.com/1rewlive5-all/zh-cn/wlsetup-all.exe
Windows Live Writer配置步骤:
原文:http://group.cnblogs.com/topic/8550.html
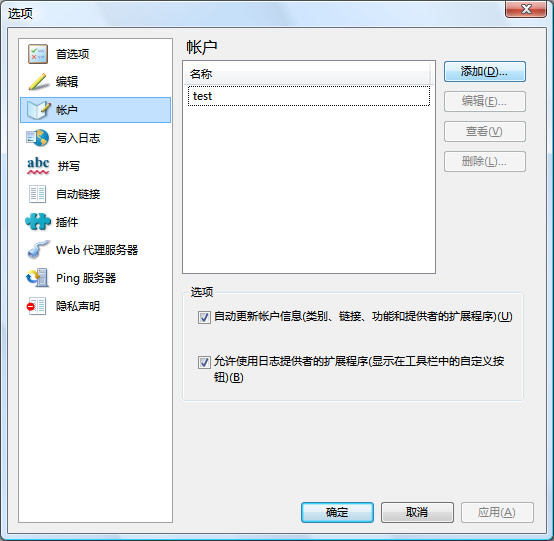
1、在菜单中选择“工具”》“帐户”,出现下面的画面:

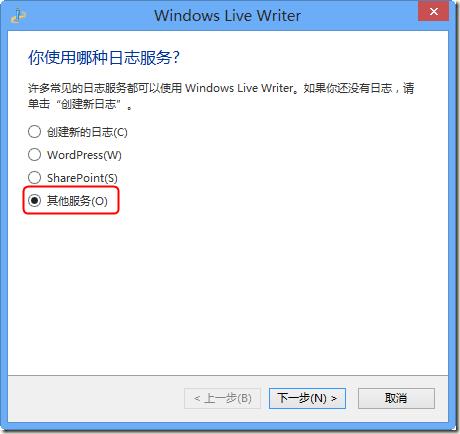
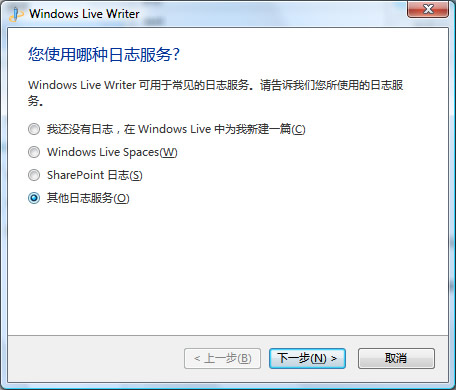
2、点击“添加按钮”,在出现的窗口中选择“其他日志服务”,如下图 :

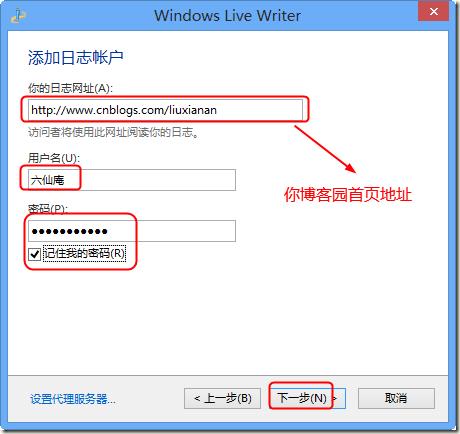
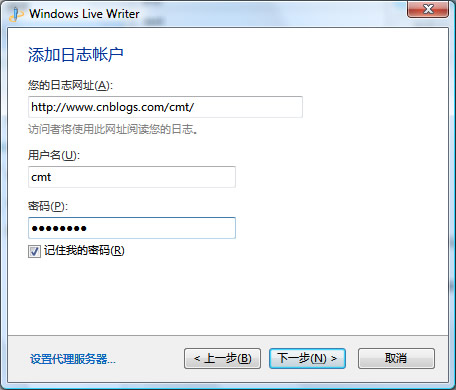
3、点击“下一步”,出现添加日志帐户的窗口,填入相应的内容,日志网址为您的博客主页地址,用户名填写您的登录用户名(不是Blog名,也不是显示名称)和密码,如下图:

4、点击“下一步”,出现配置检测窗口

注:如果自动配置没有成功,需要手动配置:
a) 在“Type of weblog that you are using”中选择“Custom(Metaweblog API)”。
b) “Remote posting URL for your weblog”中输入“http://www.cnblogs.com/Blog名/services/metaweblog.aspx”。
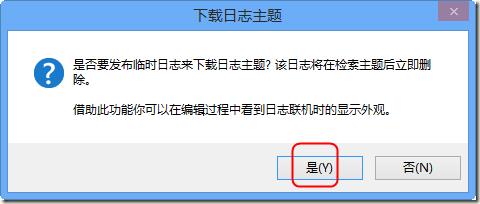
5、检测过程中会出现“是否要发布临时日志”窗口(如下图),一般选择“No”。

6、检测完毕之后,会出现下面的窗口,点击“完成”就配置成功了。

【超详细教程】使用Windows Live Writer 2012和Office Word 2013 发布文章到博客园全面总结
原文:http://www.cnblogs.com/liuxianan/archive/2013/04/13/3018732.html
去年就知道有这个功能,不过没去深究总结过,最近有写网络博客的欲望了,于是又重新拾起这玩意儿。
具体到底是用Windows Live Writer 2012还是用Word 2013,个人觉得看个人,因为这2个软件各有优点,各有缺点。
1、首先用LiveWriter发博客显然更专业,发布后的效果也与本地最接近,但是在编辑功能上肯定大不如Word,另外一个最大缺点是它本地保存的格式不是doc。
2、而Word的优点不言而喻,我们天天用Word,用Word就能发博客这简直就是一个天大的好消息,但用Word发布的博客发布后的效果与本地相差有时候还是挺大的。
总结:个人觉得,如果你对样式不是特别纠结,能够容仍发布后的效果与你想象的效果差一点点,那就毫不犹豫的选择Word吧!
下面首先讲用Windows Live Writer 2012发博客:
一、软件准备:
最新版的是Windows Live Writer 2012,但是不提供单独的安装包,它是和微软其它软件一起的(包括MSN、Window Move Maker等),软件大小为131M,官方下载地址:http://g.live.com/1rewlive5-all/zh-cn/wlsetup-all.exe
或者自己百度“Windows Essentials 2012 简体中文离线”。
二、安装:
安装很简单,如果你不想安装MSN等其它内置软件,请选择自定义安装,注意不能选择安装路径,这一点挺蛋疼的,默认装在C盘。
三、使用:
打开Windows Live Writer,第一次使用一般会让你设置博客地址以及帐号和密码,设置如下:
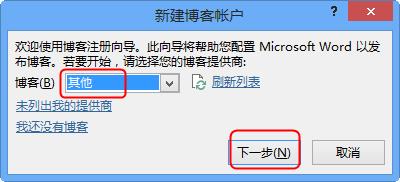
选择其它服务:
设置博客地址及其它信息:
然后会验证:

然后会提示发布临时日志来下载主题,发布后会立即删除,所以一般选“是”:
然后就基本OK了。
四、代码高亮插件:
博客园官方给出了2个,一个一个介绍。
1、WindowsLiveWriter.CNBlogs.CodeHighlighter.rar
这个插件生成的高亮代码与网页上的一模一样,插入后即可立即显示效果,不过貌似它必须联网才能实时显示效果,因为博客园官方说这是基于“云处理”的。安装方法很简单,将上面的压缩包解压然后复制里面的文件到:
C:\\Program Files (x86)\\Windows Live\\Writer\\Plugins,然后重启Writer即可看到:
插入界面比较简单:
及时效果如下:
/**
* 从一段文本中检索出唯一的结果
* @param regx 正则表达式语句
* @param text 要检索的文本
* @return
*/
public String regx(String regx,String text)
{
Matcher matcher=Pattern.compile(regx).matcher(text);
if(matcher.find())
return matcher.group();
else
return null;
}
2、另外一个插件叫:Windows Live Writer Source Code plugin for SyntaxHighlighter,文件名叫SourceCodePlugin_version_1.1.zip,貌似博客园官方推荐这个插件,不过个人不太喜欢,最主要是不能及时显示效果。(虽然有网友研究出了本地预览效果的方法,但个人不太喜欢,想看的戳这里:http://www.cnblogs.com/huxi/archive/2009/12/13/1623190.html)
安装方法同上面一样,也是复制一个dll文件到插件目录,博客园官方教程:
http://www.cnblogs.com/cmt/archive/2009/11/27/1611900.html
界面如下:
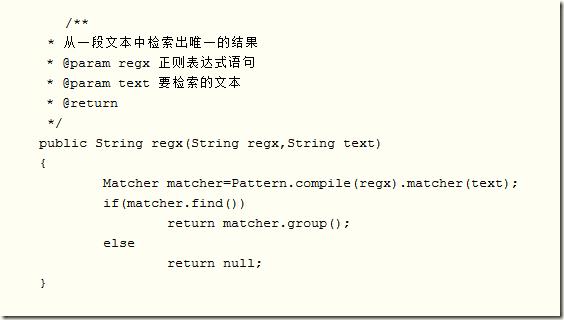
及时效果如下(为了显示效果,此为编辑器的截图,可以发现不能及时高亮显示):
发表后如下:
/**
* 从一段文本中检索出唯一的结果
* @param regx 正则表达式语句
* @param text 要检索的文本
* @return
*/
public String regx(String regx,String text)
{
Matcher matcher=Pattern.compile(regx).matcher(text);
if(matcher.find())
return matcher.group();
else
return null;
}
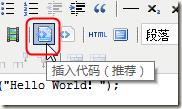
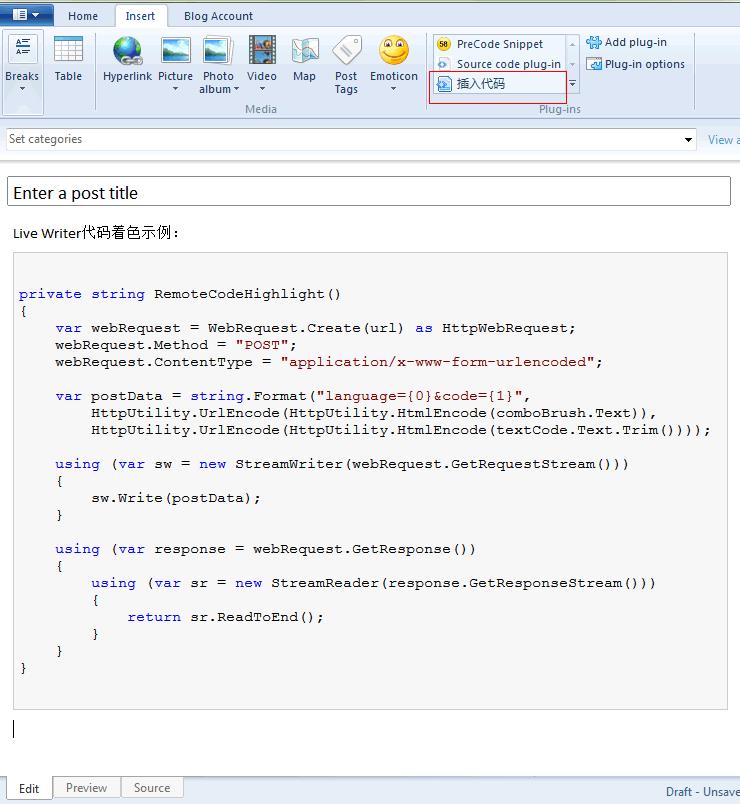
可以发现,前者代码风格与网页版的第一个“插入代码”按钮相同:
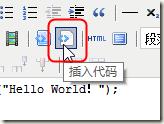
而后面一个插件则与第二个类似:
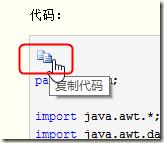
个人觉得在代码插入方面博客园没有CSDN做的好,虽然网页版插入代码后有一个复制的按钮:
但是点击后还要我们手动按一下CTRL+C才能复制,且复制后一直是文本框的状态,不能还原成高亮代码样式了,表示这么多人用博客园,怎么就没有人反馈这一意见呢???
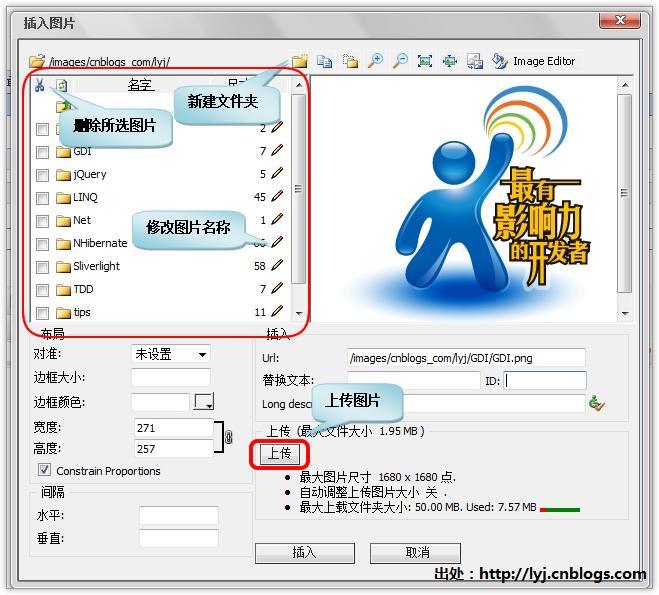
五、图片上传注意事项:
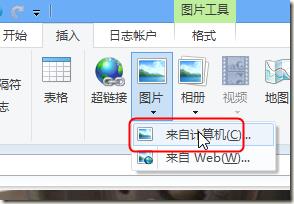
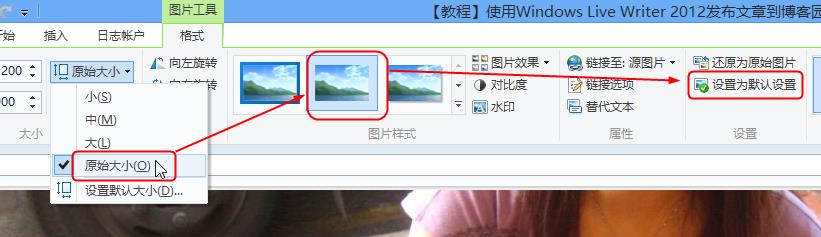
默认上传如果图片太大的话会压缩,且全部默认加上影音效果,改进方法如下:
随便插入一张图片,然后:
六、设置分类、标签、摘要、EntryName:
下面的数据域就是EntryName(即随笔或文章地址别名)。
七、排版技巧
参见这位网页写的文章:
CnBlogs博文排版技巧
接下来再讲讲Word2013发布博客到博客园的详细方法。
一、软件准备。
Word谁都有,所以软件准备这一步几乎可省略。具体哪一个版本开始有博客发布的功能我不知道,反正我用的是Word 2013。
二、第一次使用必须的配置:
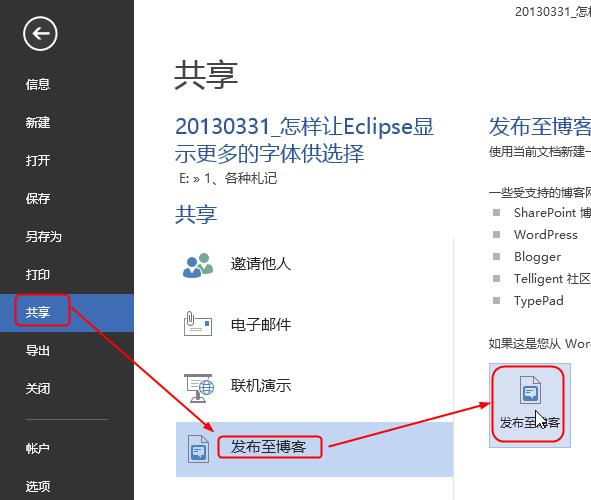
打开一篇Word文档,然后点击左上角的“文件”,依次选择“共享”-->“发布至博客”:
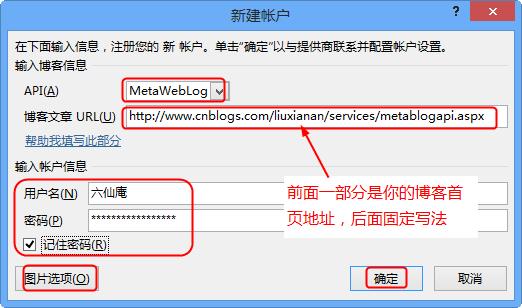
一般会默认让你新建一个博客账户:
博客文章地址为:http://www.cnblogs.com/你的博客名称/services/metablogapi.aspx
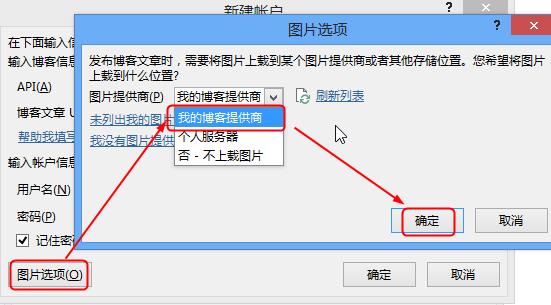
图片选项一般选择“我的博客提供商”:
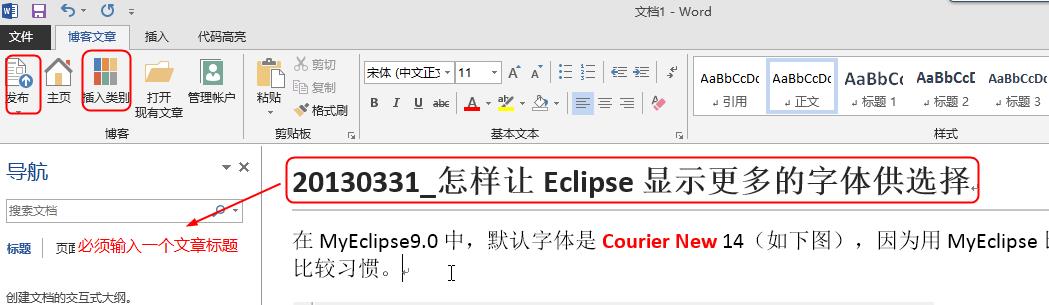
然后Word会新开一个窗口,要发布博客必须设置一个博客标题:
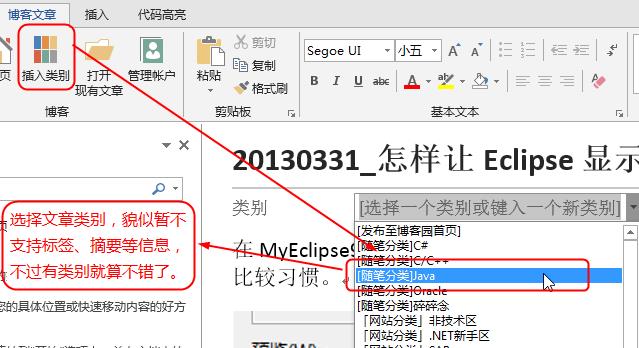
可以插入类别:
点击“发布按钮”,在文档的最上面会提示发布是否成功的信息,如下:
三、代码高亮显示:
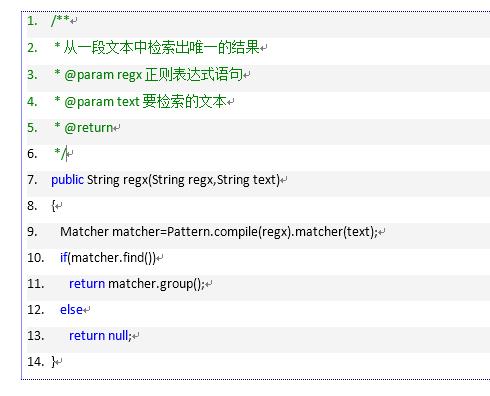
一般你直接Eclipse或VS复制代码到Word默认就会保持高亮显示,我一般喜欢把代码插入到一个一行一列的表格中,如下:
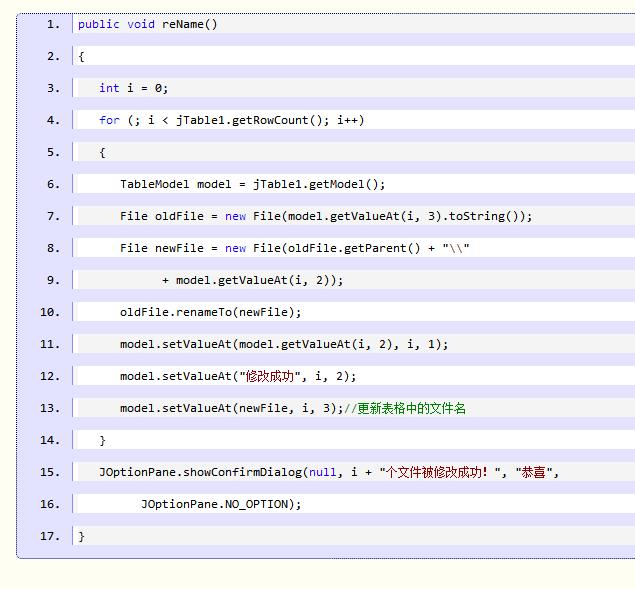
但是发布后代码行间距变宽了,郁闷!
另外,Eclipse代码直接复制粘贴到Windows Live Writer是不会保持高亮显示的,所以这一点还是Word比较好。
如果想代码发布后样式更好看一点,推荐用一个Word的代码高亮显示插件,是一个国人写的,功能可能还有些欠缺,最主要的问题就是样式冲突,虽然可以通过设置“CSS定制风格”来解决,但是一旦你更换了博客的皮肤,这个代码显示就有可能不正常了。
具体使用方法参考原作者博客:
Word中使用代码高亮插件
比如我用的是coffee的主题,按照这个作者给出的设置,博客发布后成了这个样子:
正常的应该是这样的:
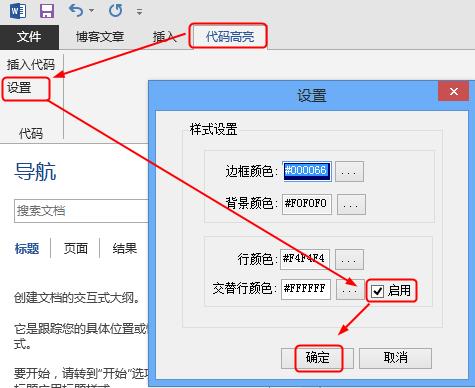
另外建议开启交替行变色功能,好看一点:
插入时的样式:
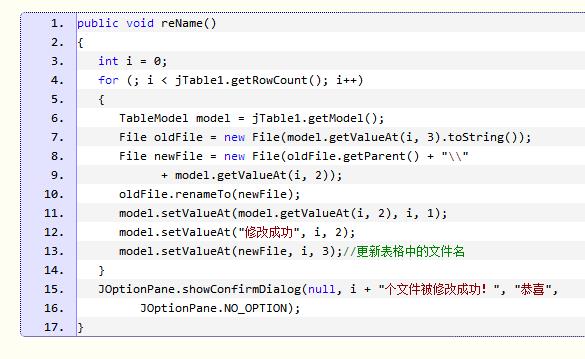
插入到Word后的样式:
发布后的样式上面已经给出了。
好了,很简单的东西竟然洋洋洒洒写了这么久,唉,我这人就是有这样一个坏毛病:就是什么东西一旦要做了就一定要做的最好!好了,吃饭去了,饿死了!
希望能对没用过的人有一些帮助!
Live Writer 使用小贴示:发博客时始终使用图片原始尺寸
原文:http://www.cnblogs.com/cmt/archive/2011/09/26/live_writer_insert_image.html
使用 Live Writer 发布博客,在插入图片时,Live Writer 默认会使用缩略图,并且将图片加上阴影效果。缩略图会让图片显示不清楚,阴影效果则是多此一举(而且效果通常不好)。
当博文中有很多图片时,用 Live Writer 发博就是一种痛苦,一种折磨 —— 要一张张修改图片属性(你被折磨过吗?),而 Live Writer 2011 终于提供了解药。
先在 Live Writer 中插入一张图片,然后设置为原始尺寸,并去掉阴影效果,如下图:

然后点击“Set to default”,从此就远离在 Live Writer 中设置图片的痛苦。下图就是见证:

Windows Live Writer 下载地址:http://explore.live.com/windows-live-writer
Windows Live Writer 配置帮助:http://home.cnblogs.com/group/topic/8550.html
[功能改进]Live Writer发博支持“建分类、加标签、写摘要”
原文:http://www.cnblogs.com/cmt/archive/2012/06/25/2560793.html
以前您在园子里用Windows Live Wirter发布博文是不是有以下三个不爽:
这次功能改进就是为大家消除这三个不爽。
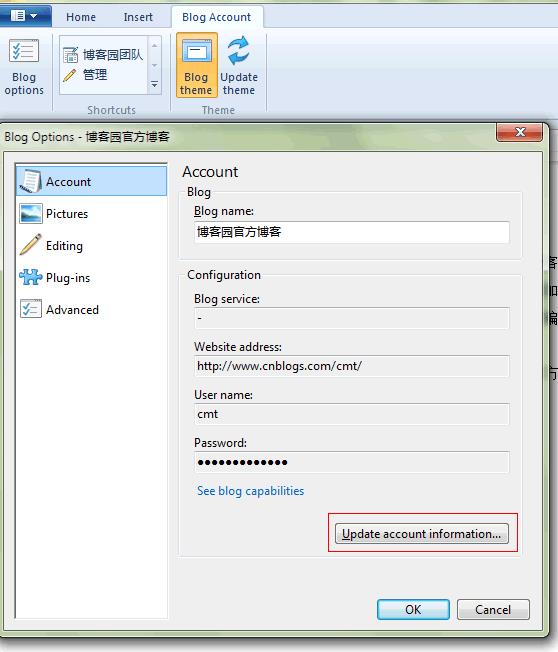
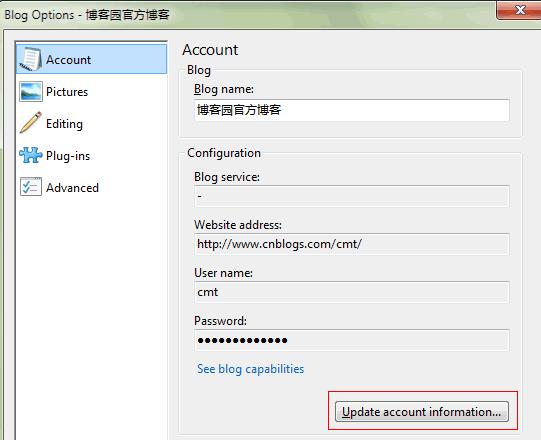
如果你已经配置过Live Wirter,需要更新一下配置。点击下图中的"Update account information”按钮进行更新。
如果您是首次使用Live Writer,可以参考这篇帮助文档进行配置。
如何使用这些功能呢?下面分别为您介绍。
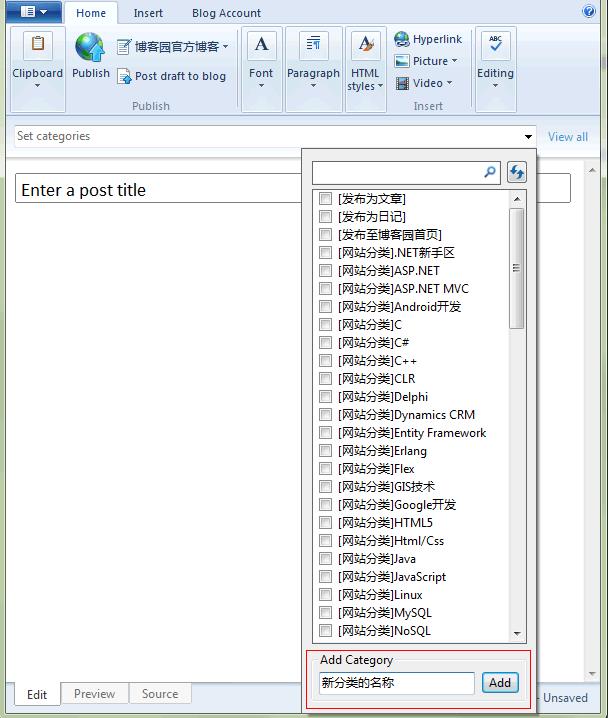
一、建分类
1. 点开Live Writer选择分类的下拉框。
2. 在下拉框底部Add Category的地方输入分类名称并点击Add按钮即可。
示例操作图片:
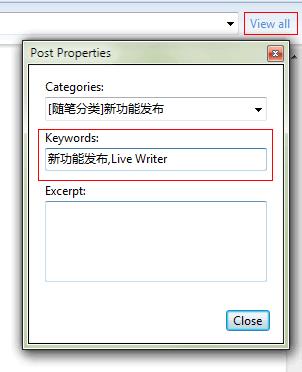
二、加标签
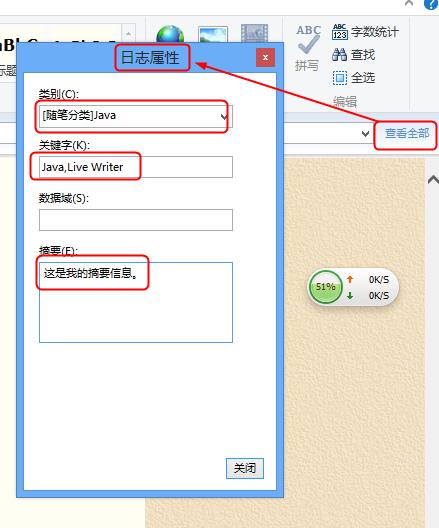
点击上图(“建分类”的截图)中的"View all",打开如下图的窗口,在Keywords中输入逗号分隔的标签即可。
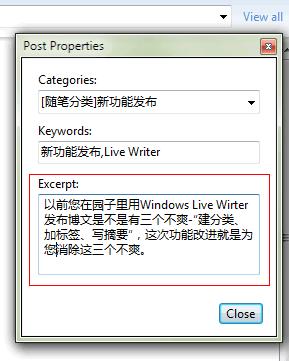
三、写摘要
还是点击"View all",打开与“加标签”同样的窗口,在Excerpt中输入摘要内容即可。
预告:接下来,我们将会为大家消除第四个不爽 —— 代码着色,会通过Live Writer插件的形式实现,让代码着色所见即所得(WYSIWYG)。(该功能已实现)
提示:如果您使用Live Writer添加图片,一定要留意这个小技巧 —— Live Writer 使用小贴示:发博客时始终使用图片原始尺寸
对Live Writer支持的继续改进:设置随笔地址别名(EntryName)
原文:http://www.cnblogs.com/cmt/archive/2012/06/26/live_writer_cnblogs_entryname.html
在我们发布[功能改进]Live Writer发博支持“建分类、加标签、写摘要”之后,Artech提了一个很好的建议:希望在Live Writer发布随笔时可以设置EntryName。
现在,我们实现了这个功能,操作方法如下:
1. 如果之前配置过Live Writer,需要更新一下帐户配置。如下图:
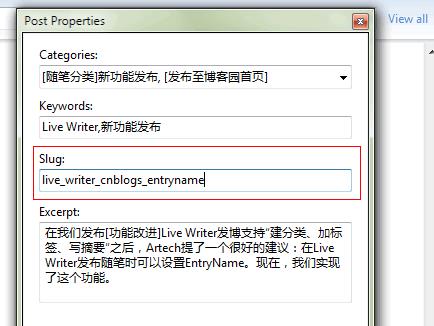
2. 在Live Writer发布随笔窗口中,在选择分类的右侧,点击"View All",出现如下的窗口:
2. 在"Slug"中输入相应的EntryName即可。
Windows Live Writer推荐SyntaxHighlighter代码着色插件
原文:http://www.cnblogs.com/cmt/archive/2009/11/27/1611900.html
博客园内置支持SyntaxHighlighter代码着色,代码着色语法:<pre class=‘brush:编程语言‘>代码</pre>。
需要注意的是:如何你使用SyntaxHighlighter代码着色,需要将默认编辑器改为TinyMCE。如果使用CuteEditor,CuteEditor会自动去除代码中的空格,造成代码格式破坏。
如果您使用Windows Live Writer写博客(配置步骤),通过Windows Live Writer代码着色插件,可以方便进行SyntaxHighlighter代码着色。
我们推荐的代码着色插件是:Windows Live Writer Source Code plugin for SyntaxHighlighter
官方网址:http://sourcecodeplugin.codeplex.com/
本地下载:SourceCodePlugin_version_1.1.zip
安装方法:
将WindowsLiveWriter.SourceCode.dll复制到Windows Live Writer plugin文件夹:
* 32-bit systems: C:\\Program Files\\Windows Live\\Writer\\Plugins
* 64-bit systems: C:\\Program Files (x86)\\Windows Live\\Writer\\Plugins
使用方法:
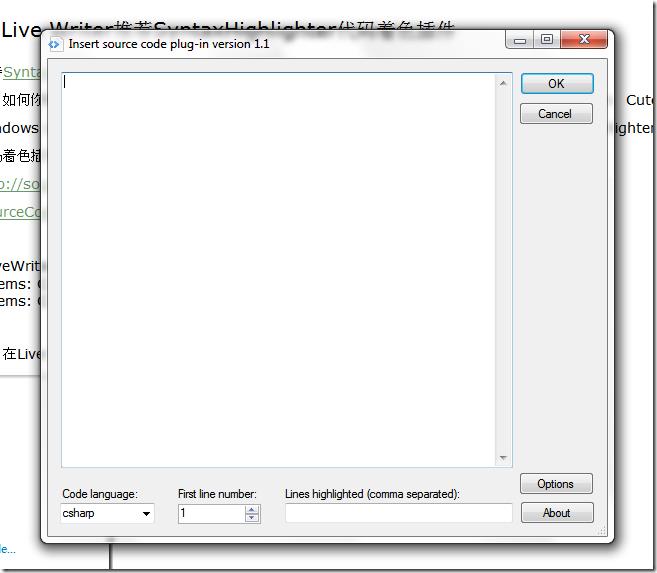
安装成功之后,在Live Writer会出现“Source Code”插件,如下图:
点击该插件,粘贴需要着色的代码并选择相应的编程语言即可。
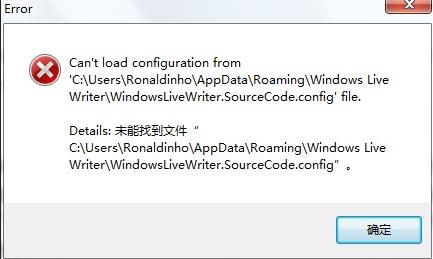
不过这个工具安装好后打开会出现一个错误,
解决办法就是
发布Live Writer代码着色插件CNBlogs.CodeHighlighter
原文:http://www.cnblogs.com/cmt/archive/2012/06/26/live_writer_cnblogs_code_highlight.html
在解决了使用Windows Live Writer发博所遇到的“建分类、加标签、写摘要”与“设置EntryName”的四个问题之后,我们趁热打铁,解决了第五个问题 —— 代码着色的问题。
代码着色以Live Writer插件的方式实现,采用了“云中着色”技术(呵呵,跟随当前云计算的潮流。实际只是将代码提交至服务器端处理)。
该代码着色的特点是所见即所得,着色效果与博客后台编辑器中的一样。
插件安装方法
1. 下载插件
下载地址:http://files.cnblogs.com/files/cmt/WindowsLiveWriter.CNBlogs.CodeHighlighter.zip
2. 安装插件
将WindowsLiveWriter.CNBlogs.CodeHighlighter.rar解压,将解压出来的文件复制到下面的位置:
* 32-bit Windows: "C:\\Program Files\\Windows Live\\Writer\\Plugins"
* 64-bit Windows: "C:\\Program Files (x86)\\Windows Live\\Writer\\Plugins"
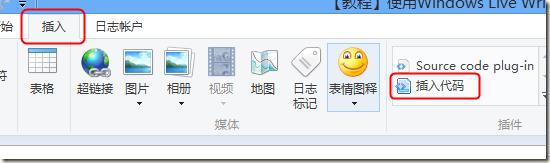
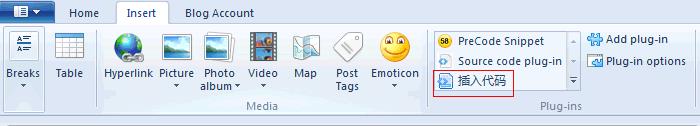
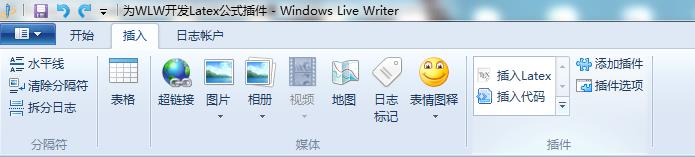
复制后运行Live Writer,打开Insert菜单,就会看到这个插件,按钮名称为“插入代码”。见下图:

插件使用方法
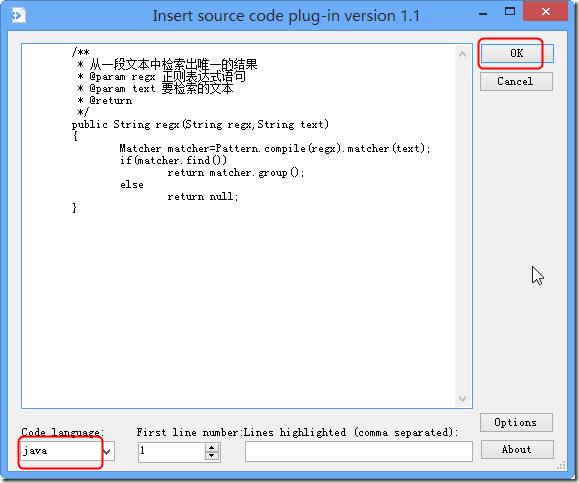
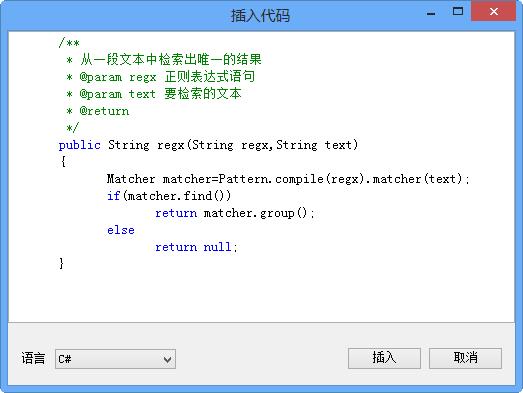
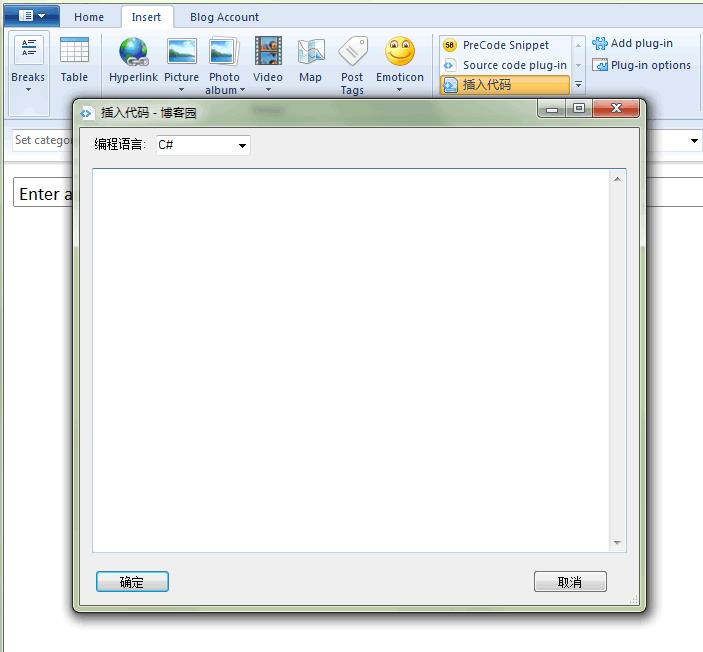
1. 点击“插入代码”按钮,出现如下的窗口:

2. 选择对应的编程语言,并将代码复制/粘贴至该窗口,然后点击“确定”,就完成代码着色。效果见下图:

搞定!
注:该插件基于Windows Live Writer Source Code plugin for SyntaxHighlighter(http://sourcecodeplugin.codeplex.com/)的代码修改而成。
为WLW开发Latex公式插件
原文:http://www.cnblogs.com/houkai/p/3398789.html
WLW是写博客的利器,支持离线、格式排版等,而且拥有众多的插件。博客园推荐了代码插入插件,但是没有提供WLW的公式编译插件。目前我的一般做法是:先在Word下使用MathType编辑好公式,然后将公式复制到WLW的本文中,总感觉有点麻烦。
简单学习了WLW插件的开发,决定自己开发一个WLW代码插入插件。比较简单,按照以下步骤,大家可以开发属于自己的公式插入插件。
首先,开发公式插入插件涉及两方面内容。一方面是公式的编辑,一般采用Latex数学排版,为了解析LaTex函数,我们需要Latex解析链接库,而Google Chart API提供了Latex的在线接口如下:http://chart.apis.google.com/chart?cht=tx&chl={latex},其中{latex}就是要生成的代码,这里使用Google API(这样开发的插件使用中就需要联网了)。另一方面是WLW中插件的开发,介绍如下:
目前为止,Windows Live Writer的扩展功能还不是很强,它提供给我们如下两个方面对其扩展的可能:
a.应用程序级别的API:这部分API让我们能够在外部程序中启动并调用到Windows Live Writer的功能,以COM组件的形式提供。如果你要编写一个Firefox工具条上的小按钮,例如 “Blog It!” 之类,那么显然应该使用这类API。
b.文章内容插件:这部分API允许开发者对正在书写的文章内容进行修饰,实现与Windows Live Writer中自带的“Insert Link...”、“Insert Picture...”等类似的功能。若要编写文章内容插件,则需要从ContentSource或SmartContentSource两个基类中选择其一并继承自它。这两个基类提供了编写文章内容插件所需要的基础设施。ContentSource和SmartContentSource的区别如下:
ContentSource:如果你需要编写的插件将要在内容中插入一段简单的,插入之后不再修改(所谓“单向插入”)的内容片断,例如一个超链接,或是自定义的一段版权信息等,那么应该选择该类型的基类。Windows Live Writer中自带的“Insert Link...”就属于这类插件。
SmartContentSource:如果你需要编写的插件将在内容中插入一段较为复杂的,插入之后还可能要修改(所谓“双向交互”)的内容片杜阿,例如一张图片、一幅地图等,那么则应该选择这个类型的基类。Windows Live Writer中自带的“Insert Picture...”就属于这类插件。
可见,开发公式插件时选择ContentSource就可以了。
然后,编程实现插件的基本功能。
1.使用Visual Studio 2010新建C# Windows窗体应用程序。
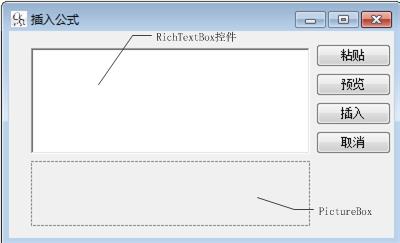
2.设计插件的界面,界面如下:

3.实现各按键的功能,包括粘贴、预览、插入、取消,如下:
public partial class MainForm : Form
{
private static readonly string PicUrlPattern = @"http://chart.apis.google.com/chart?cht=tx&chl={0}";
private static readonly string ImgTag = "<img src=\\"{0}\\" alt=\\"{1}\\" />";
public MainForm()
{
InitializeComponent();
}
private void 粘贴_Click(object sender, EventArgs e)
{
string content = Clipboard.GetText();
textBox_tex.Text = content;
}
private void 预览_Click(object sender, EventArgs e)
{
if (check())
{
pictureBox_Preview.ImageLocation = ImgUrl;
}
}
private void 插入_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.OK;
}
private void 取消_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.Cancel;
}
public string ImgUrl
{
get { return String.Format(PicUrlPattern, HttpUtility.UrlEncode(textBox_tex.Text)); }
}
public string ImgInTag
{
get { return String.Format(ImgTag, ImgUrl, textBox_tex.Text); }
}
private bool check()
{
if (textBox_tex.Text.Trim() == "")
{
MessageBox.Show(this, "请填写latex");
return false;
}
return true;
}
}
注意:HttpUtility在System.Web库中,需要添加引用System.Web.dll,并在文件头部添加using System.Web。如果没有找到System.Web.dll,把项目属性中的目标框架修改为.NET Framework 2.0即可,推荐使用2.0,发现.net 4.0开发的插件和我的WLW版本不兼容 。
。
调试程序,直至窗口可以正常运行。
创建接口类,将上述窗口转化为WLW插件。
a.添加对WindowsLive.Writer.Api的引用(WLW的安装目录下WindowsLive.Writer.Api.dll),并添加using WindowsLive.Writer.Api;。
b.将项目属性中输出类型修改为类库,删除Program.cs文件。
c.新建一个类,继承自ContentSource,并覆盖相应方法。
[WriterPlugin("adf1e416-b2e9-44e1-8612-c405bbcf1359",
"插入Latex",
PublisherUrl = "http://www.cnblogs.com/houkai/",
ImagePath = "tex.png",
Description = "插入公式")
]
[InsertableContentSource("插入公式")]
public class LiveWriterLatexPlugin : ContentSource
{
public override DialogResult CreateContent(IWin32Window dialogOwner, ref string content)
{
using (MainForm form = new MainForm())
{
DialogResult result = form.ShowDialog();
content = form.ImgInTag;
return result;
}
}
}
注意我们为该类添加了WriterPlugin属性:
第一个参数为一个Guid,可以通过Guid生成器得到即可,如http://www.guidgenerator.com/online-guid-generator.aspx,起标识的作用。
第二个参数为该插件的名称,将在Windows Live Writer的插件管理器中看到。
第三个参数PublisherUrl为发布者的网站地址。
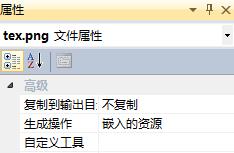
第四个参数ImagePath为插件的图标文件路径,下载或自己制作一个好看的png图片(png格式透明,比较好看),添加到项目中,修改图片的”生成操作”为“嵌入的资源”即可。

第五个参数Description为插件的一小段描述介绍,表示插入选项中该插件的详细信息。
该类还应用了InsertableContentSource属性,此属性本用于定义插件在WLW的“Insert”菜单和“Insert”快捷面板的名称,但新版的WLW已经去除了插入菜单与侧边栏,因此应用此属性只是为了保持向前兼容。
注意CreateContent()方法的第二个参数为ref string newContent,这个ref string就表示由该插件生成的html代码。
最后编译Release生成DLL文件,将DLL文件放到WLW安装目录的Plugins下,重启WLW即可。
我的Latex公式插件可下载。有很多博客中介绍了WLW插件的开发,大家有兴趣可以学习插件开发的详细内容。剩下的内容就是Latex下如何进行数学公式的编辑了,下节再介绍吧。
维护版本(由于google chart api地址修改,原插件已失效)
最新的Latex插件可以下载
实例:
CnBlogs博文排版技巧
原文:http://www.cnblogs.com/lyj/archive/2008/11/30/1344463.html
最近很多博友问,你的文章如何排版的?你的代码怎么这么漂亮?你的图片怎么有阴影效果?为了满足大家需要,我特地总结一下博文排版技巧~~希望你读完这篇文章后有个全新的体验和轻松的心情写博文了~~
在博客园博文五要素:标题、段落、代码、图片、版权。
我的原则是HTML最简、文章最美观、内容最清晰!本篇文章适用Windows Live Writer。
一、写作方式选择
在线Web编辑器:博客园提供了三种在线编辑器,我想这个是给博文内容写的少的用户提哦方便的,各有优点。推荐使用TinyMCE。
Windows Live Writer:配置好设置,详情请看这里。就可以离线专心写文章啦。推荐使用Windows Live Writer离线写博文,不会因为网络问题引起数据丢失,预览也比较方便。
Microsoft Office Word:另一种离线方式,配置好设置也可以写文章,但是不推荐,因为存在转换HTML过程,这转换的HTML简直多的吓死人,对搜索不利,文章排版不容易控制。
二、排版样式
标题样式
标题分为:标题1、标题2……使用<h1>、<h2>……表示,写作时,添加适当的标题,你的博文内容会清晰了很多哦。
有不少博友标题使用“<p><strong>标题</strong></p>”表示,这是不好的,还是建议使用<h1>、<h2>……表示。
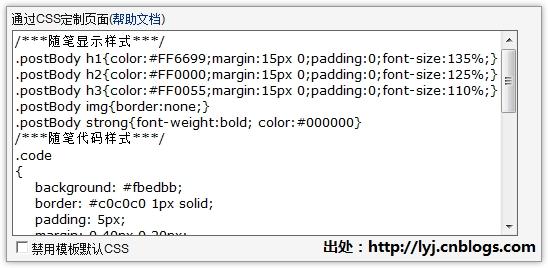
当然由于旧的博皮问题,建议大家还是使用Custom之后的博皮或者是2008年的博皮比较标准,博皮列表在这里。不过有的<h1>、<h2>的CSS样式被重写了,我们需要重新定义,在博客后台(选项---Configure---通过CSS定制页面下面的文本框)定义:
这里我给出的的样式:
.postBody h1
{
margin: 15px 0;
padding: 0;
font-size: 135%;
}
.postBody h2
{
margin: 15px 0;
padding: 0;
font-size: 125%;
}
.postBody h3
{
margin: 15px 0;
padding: 0;
font-size: 110%;
}
段落样式
段落,我们平常写的一段一段的文字就是段落了,用“<p>段落</p>”表示,段落在不同的博皮下面有的会自动首行缩进,有的没有,不过我不推荐使用“ (空格)”来代替首行缩进。没有缩进功能也是一样美观的,相反使用“ (空格)”HTML就变乱了很多。
例如我这篇介绍,只用了<h2>、<h3>表示标题和<p>表示段落还有<pre>用于代码。
其它样式
我还定义了<img>和<strong>样式了。
具体自定义样式请点击:http://www.cnblogs.com/lyj/customcss.aspx下载CSS。
三、代码样式
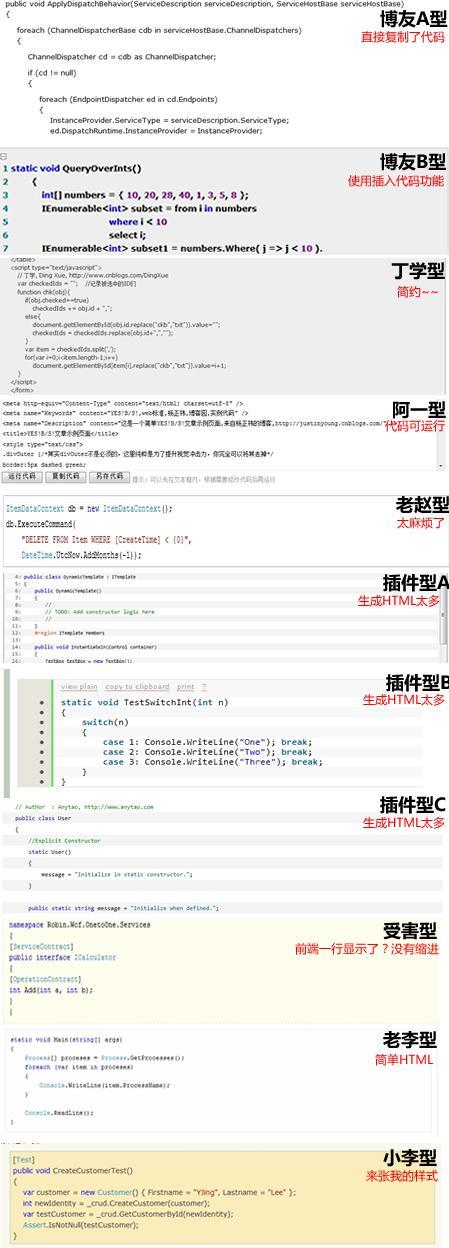
我们想要的代码样式,就是提供一个区域块,显示自己需要展示的代码片段,一些关键字能够高亮显示就行了。看看我所找到的代码样式,分享一下;
博友A型:可能没有弄清怎么写博客或者不想排版博文,直接就是正文一样的代码。
博友B型:受到博客园的熏陶,使用博客园“插入代码”功能,好好的代码弄成了啥样,高亮显示不健全还弄个灰色div包裹着,还显示了行号太不雅了。
丁学型:Web精简专家,尽量做到HTML代码的精简(这样对搜索有利,很容易搜索到),所以他连代码都是以节约著称。
阿一型:哎~这么浪费,好好的代码非要在线运行起来,所以弄上大大的文本框很按钮,整个页面代码都在那个文本框中。谁让阿一是负责Web前端的呢?
老赵型:老将亲自动手,原来的代码就是手动自定义的,哪个关键字需要高亮显示,就手动定义,实在麻烦啊~~现在使用插件替换了过去的劳动力了。
插件型:使用了Windows Live Writer的各种各样代码插件,例如:Syntax Highlighter、Syntax Highlighter for Windows Live Writer,这些插件效果很不好,生成HTML吓人了,有的还有JS代码,主要原因是没有比较这些插件~~
受害型:所有代码没有缩进,整在一排输出了,这不是他的错,他是受害者,是CuteEditor编辑器的BUG错。CuteEditor的一个BUG会过滤掉每行前面的空白,这样导致代码没有缩进,整在一排输出了,哎~换成“纯文本框”就可以了,这一点颗粒宁博爱体会最深了~~
老李型:这是我看好的最精简、好看的代码了,打上100分。下面重点介绍
小李型:我的,很早时候参照老李的~~
上面生成代码的HTML大多数都是使用<div>作为外层,用 充当空格,使用<br>来换行(照理说应该是<br/>),高亮显示方式各异,完全违背了Web标准。W3C无法通过~~
最佳方案:
强烈大家使用Windows Live Writer的Paste from Visual Studio插件,从这里下载,如需高亮显示代码,只要从Visual Studio或者SQL Server中复制一下,然后点击“插入from Visual Studio...”。其HTML代码就自动生成了~,唯一的缺点就是每次会在结尾加一个空链接,可能来注明版权吧。
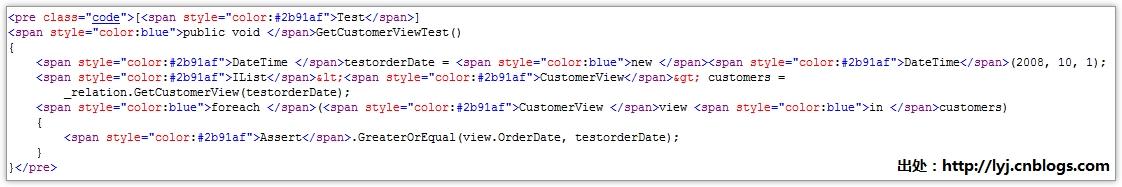
该插件代码使用<pre>标签,没有空格、换行HTML标签(节省一些HTML代码),提供class="code"自定义<pre>标签样式。有自动缩进功能。代码原样输出,需要高亮的关键字使用<span style="color:颜色">关键字 </span>定义了样式。是我看过定义代码样式HTML代码最少的一个插件。其它插件生成HTML代码居多,对搜索不利。
看看Paste from Visual Studio生成的代码,点击放大:
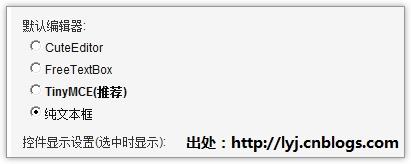
我们使用Windows Live Writer写博文,建议把博客园编辑器设置为“纯文本框”(后台选项---Preferences---默认编辑器或者后台左边操作快捷通道),千万不要使用CuteEditor,这个编辑器存在一些BUG,由于这个插件不是使用“ ”来缩进的,直接是空白用于缩进,编辑器存在BUG会过滤掉每行前面的空白,这样导致你的代码没有缩进,整在一排输出了,就如上面的受害型,当然还有其它BUG~~
我们可以在博客后台(选项---Configure---通过CSS定制页面下面的文本框)定义code的CSS样式让包裹代码的边框更有风格~~提供我的样式:
.code
{
background: #fbedbb;
border: #c0c0c0 1px solid;
padding: 5px;
margin: 0 40px 0 20px;
font-family: Verdana,Helvetica, "微软雅黑" , Arial, "宋体" , sans-serif;
}
大家可以随意修改背景颜色啊,边框样式啊,达到自己的风格。
四、图片处理
一篇文章图文并茂才好看,推荐我使用的一款截图小工具685KB:SPX Instant Screen Capture (截图工具) 绿色版 v6.0,可以添加注释和边框效果。我们不要定义HTML,直接在图片上加上阴影效果。
管理图片
我觉得CuteEditor编辑器的管理图片功能比较强大,可以自由管理、上传自己的图片(这就要不时的切换编辑器了),推荐大家使用CuteEditor来上传图片,然后在Windows Live Writer中插入图片是来引用地址,不建议使用Windows Live Writer自动提交上传图片功能,这样图片地址、图片名称不容易控制,另外它还自动生成一个图片缩略图即一张图片在服务器上生成两张,这无疑浪费了博客园空间资源。
管理图片功能(点击放大)
我相信以后博客园会专门开发个图片管理功能的。
插入图片
我们插入图片,根据博皮选择,博客园博皮分两种,一种是自适应宽度的,例如InsideDotNet博皮,根据你的浏览器分辨率而自动适应。 这种的好处是:可以自适应宽度,什么分辨率都可以填满。但是,不同分辨率下浏览器效果会有变化,特别是文章排版也会发生变化 。还有一种是固定宽度的,例如ChinaHeart博皮,整体宽度一般是950px(1024×768分辨率下也能取得较好的显示效果),一般正文显示区域660px宽度,所以图片最好宽度小于550px,以便取得较好的显示效果。 固定宽度的优点是:宽度固定,什么分辨率下的显示效果都一样。从而保证你的排版能被忠实的反映出来。 缺点是:太宽的分辨率下,两边会比较空,对于分辨率比较大的用户而言有点浪费。
我们插入图片时推荐使用alt标签定义说明,这样对搜索有利。按照博皮选择,插入适当大小的图片,如果对于图片过大可以使用height、width强制定义图片大小,然后对图片加上超链接,像这样:
<p><a href="http://images.cnblogs.com/cnblogs_com/lyj/NHibernate/6-2.jpg"
target="_blank">
<img alt="成功提交代码覆盖率分析结果" height="295" width="460"
src="http://images.cnblogs.com/cnblogs_com/lyj/NHibernate/6-2.jpg"/></a></p>
如果你想显示图片速度快点,可以减少图片大小,利用Windows自带的画图工具无损压缩一下:只要使用画图工具打开图片,另存为就可以了,其它什么也不做,这样一个500KB可以减小到100KB的大小,这样显示速度也快点,也减少了空间,一举两得。
五、版权
现在转载太厉害,为自己的文章加上版权也是不错的选择,例如在图片上加上水印、为文章加上一段声明~~大家自由想象吧,看看我下面的声明:
(大家查考本页源码,为什么我加入了<br/>,就是避免了有的博皮会首行缩进,这样不对齐了)
六、发布
在发布前请预览你的文章,注意图片地址是否正确,是否引用网络上的图片了。
由于Windows Live Writer对博客园的一些发布选项支持不全,我在这里强烈建议把博客园编辑器设置为“纯文本框”(后台选项---Preferences---默认编辑器或者后台左边操作快捷通道):
然后直接把HTML复制到纯文本框里面,填写标题、个人分类、网站分类、发布选项、参与的团队、摘要内容、Tab标签等内容后就直接可以发布。
希望这篇介绍对你有所帮助~~
使用自定义主题让Windows Live Writer在本地预览语法高亮效果
原文:http://www.cnblogs.com/huxi/archive/2009/12/13/1623190.html
以上是关于Windows Live Writer介绍及相关问题解决的主要内容,如果未能解决你的问题,请参考以下文章
Windows Live Writer 2014版绿色版制作及主题获取
Windows Live Writer发布CSDN离线博客教程及测试
使用 windows live writer 上传51cto博客
php学习日志-解决Windows Live Writer错误:WindowsLive.Writer.CoreServices.HttpRequestHelper的类型初始值设定发生异常
(转)超详细教程使用Windows Live Writer 2012和Office Word 2013 发布文章到博客园全面总结