前端性能优化-gzip
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端性能优化-gzip相关的知识,希望对你有一定的参考价值。
为什么要开启GZIP
我们需要下载一个100KB的javascript文件,正常的下载量就是100KB,如果我们把文件在服务端压缩一下,压缩成30kb,下载到客户端再进行解压,这样就减少了大量的HTTP的传输时间,这就是GZIP的作用。
如何开启服务器的GZIP
我们以windows版的Apache2.4为例,打开httpd.conf文件,因为开启GZIP需要mod_deflate.so,所以首先把解注mod_deflate.so,然后增加下面的配置项:
#开启GZIP
<IfModule mod_deflate.c> SetOutputFilter DEFLATE # example of how to compress ONLY html, plain text and xml # AddOutputFilterByType DEFLATE text/plain text/html text/xml # Don‘t compress binaries SetEnvIfNoCase Request_URI .(?:exe|t?gz|zip|iso|tar|bz2|sit|rar) no-gzip dont-vary # Don‘t compress images SetEnvIfNoCase Request_URI .(?:gif|jpe?g|jpg|ico|png) no-gzip dont-vary # Don‘t compress PDFs SetEnvIfNoCase Request_URI .pdf no-gzip dont-vary # Don‘t compress flash files (only relevant if you host your own videos) SetEnvIfNoCase Request_URI .flv no-gzip dont-vary # Netscape 4.X has some problems BrowserMatch ^Mozilla/4 gzip-only-text/html # Netscape 4.06-4.08 have some more problems BrowserMatch ^Mozilla/4.0[678] no-gzip # MSIE masquerades as Netscape, but it is fine BrowserMatch \\bMSIE !no-gzip !gzip-only-text/html # Make sure proxies don‘t deliver the wrong content Header append Vary User-Agent env=!dont-vary # Setup custom deflate log DeflateFilterNote Input instr DeflateFilterNote Output outstr DeflateFilterNote Ratio ratio LogFormat ‘"%r" %{outstr}n/%{instr}n %{ratio}n%%‘ DEFLATE CustomLog logs/deflate_log DEFLATE </IfModule>
重启Apache,配置生效!
对比测试
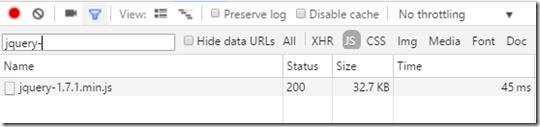
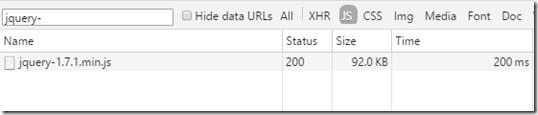
我们以jquery-1.7.1.js为例,在不开启GZIP和开启GZIP下的文件大小进行对比
1.开启GZIP,文件传输大小为32.7KB
2.未开启GZIP,文件的传输大小为92.0KB,即文件的实际大小
以上是关于前端性能优化-gzip的主要内容,如果未能解决你的问题,请参考以下文章
网站性能优化实战之—— gzip (webpack, vite 开启gzip 部署)