网站性能优化实战之—— gzip (webpack, vite 开启gzip 部署)
Posted twinkle||cll
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站性能优化实战之—— gzip (webpack, vite 开启gzip 部署)相关的知识,希望对你有一定的参考价值。
这些天个人博客网站终于写好了,使用的技术是
react17 + vite + redux + saga + ts等,后台使用的是node + koa + mysql + ts,
前台地址是: http://blogs.chenliangliang.top/
前端代码地址: https://github.com/cll123456/blog
服务端代码地址: https://github.com/cll123456/my-blog-serve
问题描述
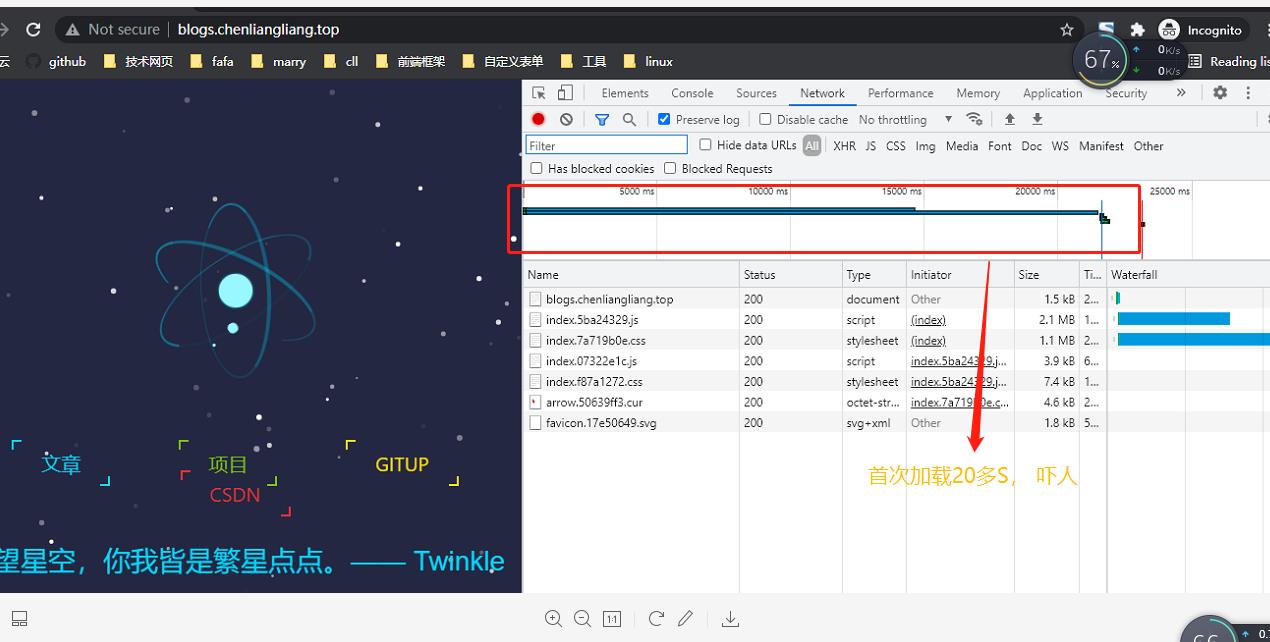
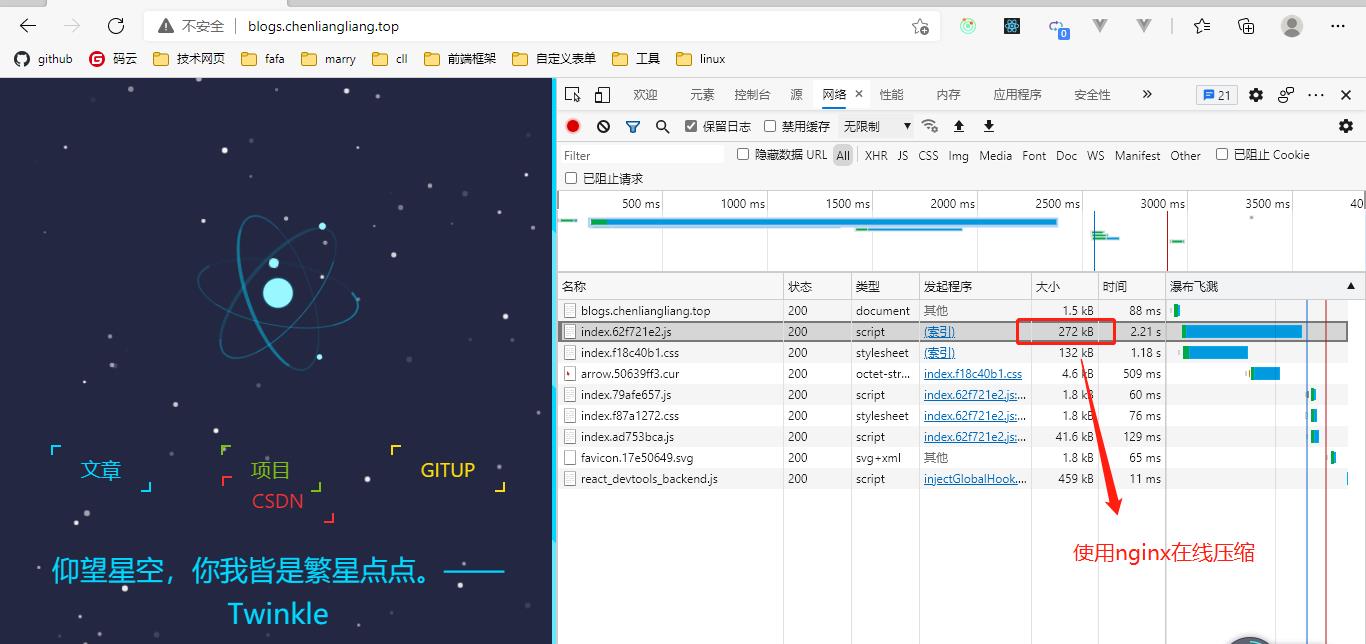
项目是写好了,但是我的首页加载出来竟然要20多s(服务器是最低标准,http协议)
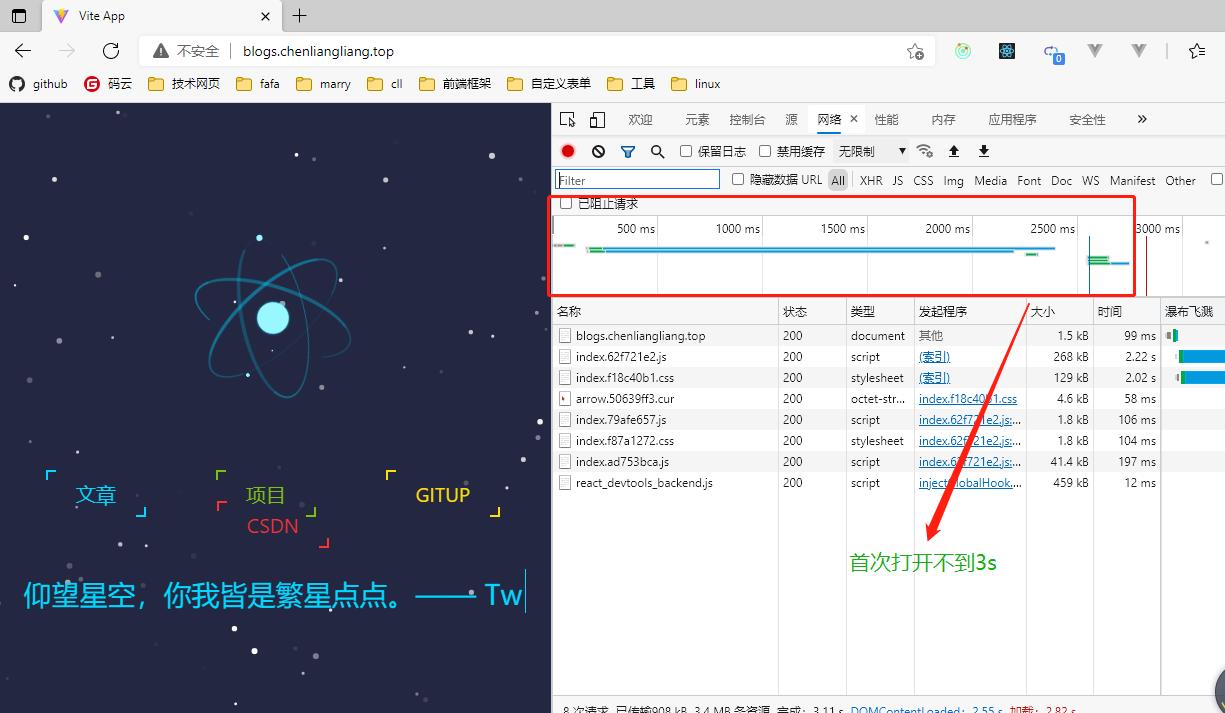
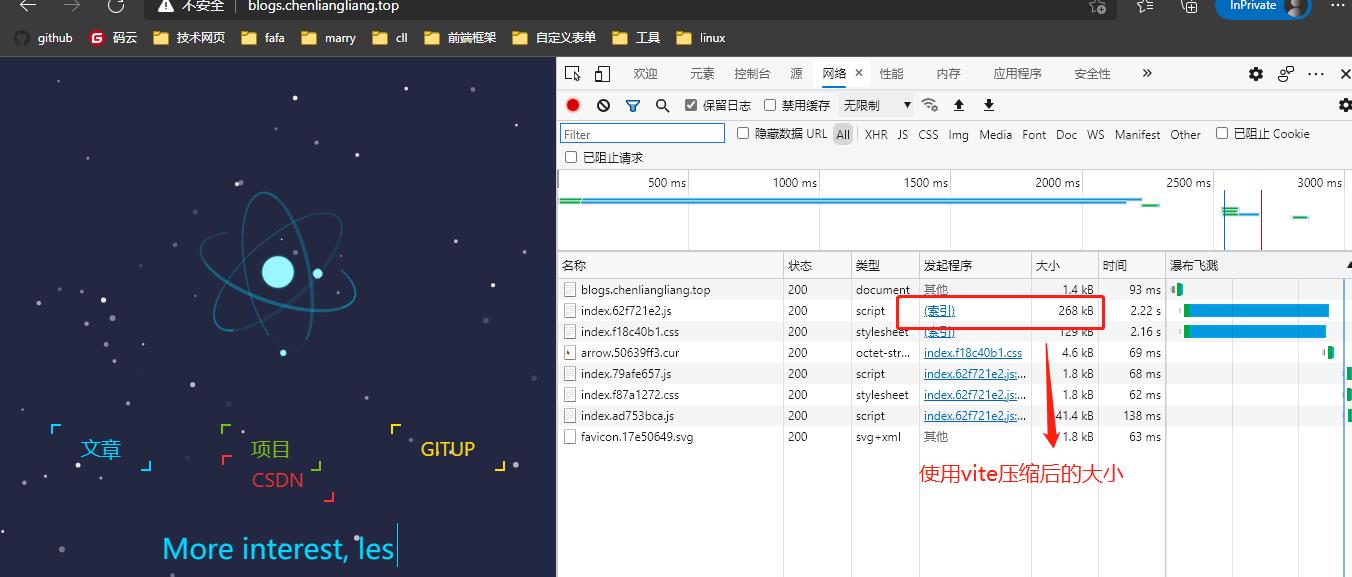
效果
我使用另一个浏览器给大家截图,为了避免大家说是缓存啥的。
看到效果后,大家都会觉得比较满意的,但是怎么做的呢?大家可能都知道,不就是 启动了个 gzip嘛。 对的,是这样的。
思路
这一步其实是最难的,对于一个只知道概念,但是不知道原理的人来说。所以一切从原理出发。
zip 文件由哪端生成?
这个是一个问题,网上大部分教程会告诉你,在服务端配置nginx, 然后 xxx 一波操作猛如虎。 但是对于新手来说,这样真的好吗?不告诉人家原理,是不行的。所以咋就是那个打破沙锅问到底的,不弄明白。觉也睡不好。
服务端生成
zip文件可以服务端生成,例如:
nginx
nginx 有一个模块是 gzip 模块,然后你只要开启了,nginx就会帮你来把数据(静态资源 和 接口数据)进行压缩,然后传入到客户端,客户端来解压,然后在进行代码的读取,其实这一步就是节约带宽,减少传输的代码包的数量。从而节约传输时间。然后网站就能很快打开了。
node
node也有相关于 compression 的库,然后配置一些选项,来选择对数据(资源和接口数据)的压缩,这个是同一个道理,就是服务端来进行压缩嘛,然后在传输。
其他的服务也有相关的库,怎么使用要看对于的语言了,这里就不展开
客户端生成
既然 服务端可以生成
gzip文件, 那些构建工具webpack,rollup, 等为啥也要写一些压缩的包? 而且会发现包好像周下载量还停高的。
例如:
为啥要客户端生成呢? 问得好, 我们知道服务端生成是不是每一次请求都要去请求服务器,然后服务器来生成压缩包。服务器每一次生成压缩包是不是会不会浪费服务端的性能哇!, 如果客户端生成,服务端先判断是否存在的后缀名为zip的文件,直接去拿,不存在在来压缩,这样是不是把服务器每一次都要压缩的事情,交给客户端了呢? 虽然客户端打包进行代码压缩会很慢。 但是我们打包只是发布代码的时候打一次包,而服务器是要面对成千上万的人来访问等。 说到这里大家应该明白了吧。
实战
这里服务器我选择使用nginx,来配置。
服务端来进行压缩
对于服务端来进行压缩,客户端啥也不用做,只需要把打好的包放入对应的目录下面,然后在访问的时候 nginx 自动进行压缩传给客户端进行解析等。
nginx配置
使用HttpGzip(这个模块支持在线实时压缩输出数据流)模块.
下面这一段命令的作用域是 :
http,server,location, 意思是在http,server,location这三个地方加入到哪个地方都行,为了不影响其他的,个人建议加到location模块,这样其他的就不会影响了。
gzip on;
gzip_buffers 4 16k;
gzip_comp_level 6;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php;
| 命令 | 意义 |
|---|---|
gzip on | 开启或者关闭gzip模块 |
gzip_buffers 4 16k | 设置系统获取几个单位的缓存用于存储gzip的压缩结果数据流 |
gzip_comp_level 6 | gzip压缩比,1 压缩比最小处理速度最快 |
gzip_types text/plain application/javascript | 匹配MIME类型进行压缩,(无论是否指定)"text/html"类型总是会被压缩的 |
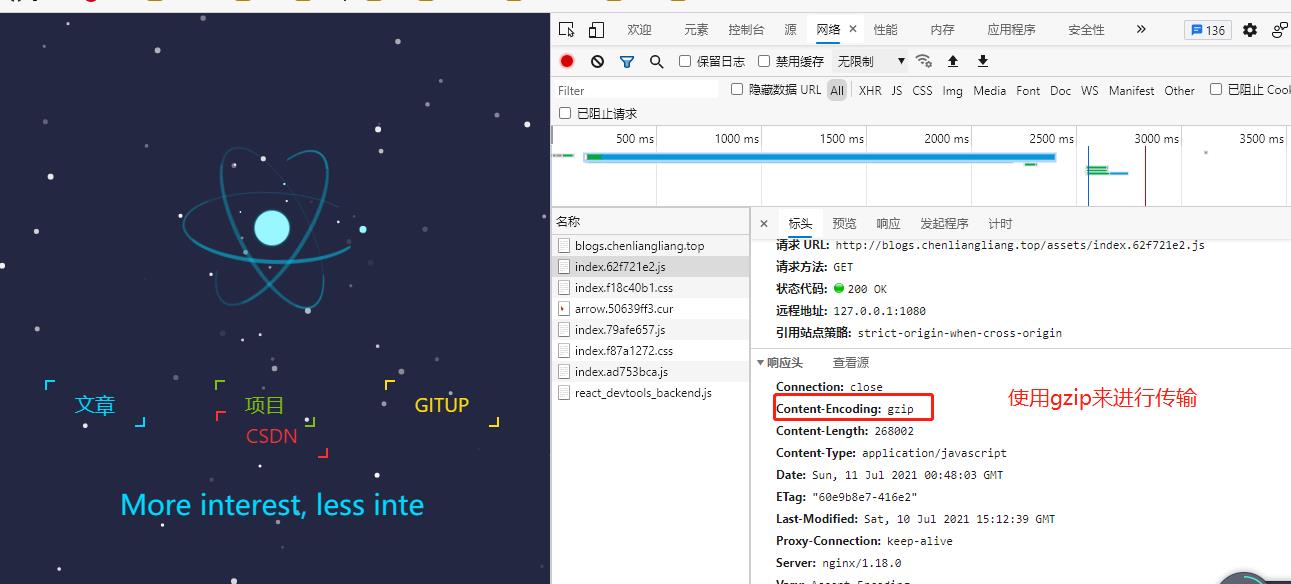
效果

主要加载的是这个应用

在客户压缩
在客户的压缩工具也有很多,这里我就介绍
webpack和vite客户端怎么进行压缩然后部署
webpack
大众使用的是这个工具,在压缩的时候,使用上面提到的那个压缩插件
compression-webpack-plugin。然后在vue.config.js或者webpack.config.js里面加入插件的配置信息。
// 这里使用的 vue.config.js, webpack.config.js 里面内容大部分相同,只是vue.config.js里面是链式调用的。
const compressionWebpackPlugin = require('compression-webpack-plugin')
configureWebpack: {
plugins: [new compressionWebpackPlugin({
filename: '[path].gz[query]', //压缩后的文件名
algorithm: 'gzip', // 压缩格式 有:gzip、brotliCompress,
test: /\\.(js|css|svg)$/,
threshold: 10240,// 只处理比这个值大的资源,按字节算
minRatio: 0.8, //只有压缩率比这个值小的文件才会被处理,压缩率=压缩大小/原始大小,如果压缩后和原始文件大小没有太大区别,就不用压缩
deleteOriginalAssets: false //是否删除原文件,最好不删除,服务器会自动优先返回同名的.gzip资源,如果找不到还可以拿原始文件
})],
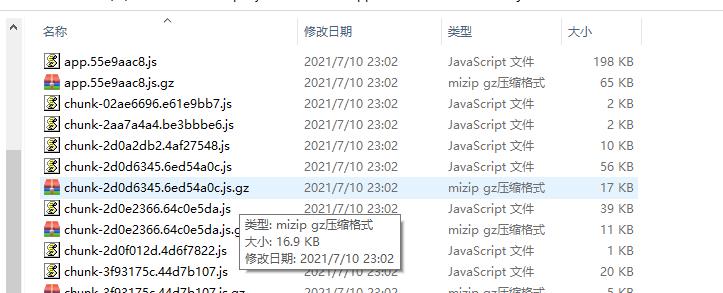
效果如下:

vite
本人项目是使用vite来进行构建的
这里也需要安装一个插件, 一开始我以为是rollup-plugin-gzip后面发现不对,vite 自己做了一个插件出来。vite-plugin-compression使用方式很简单
import viteCompression from 'vite-plugin-compression';
plugins: [
viteCompression()
],
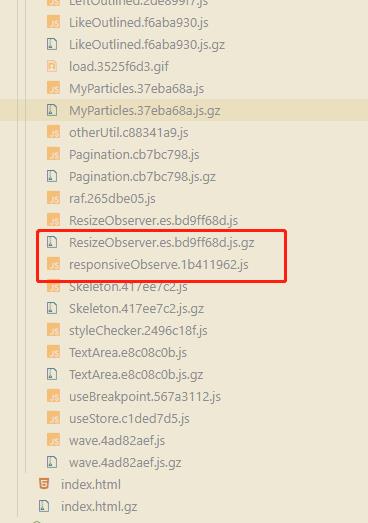
效果如下:

nginx 配置
没错,这里
nginx也要配置, 配置启动gzip模块, 然后优先使用本地压缩好的文件。
gzip_static on;
gzip_http_version 1.1;
gzip_proxied expired no-cache no-store private auth;
| 命令 | 作用 |
|---|---|
gzip_static on | 启动模块。您应该确保压缩和解压文件的时间戳匹配 |
gzip_http_version | 版本,默认是1.1, 使用 gzip_static,就是要 1.1的版本 |
gzip_proxied | Nginx作为反向代理的时候启用,开启或者关闭后端服务器返回的结果 |
效果

引用
以上是关于网站性能优化实战之—— gzip (webpack, vite 开启gzip 部署)的主要内容,如果未能解决你的问题,请参考以下文章