jquery获取当前元素的classname
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery获取当前元素的classname相关的知识,希望对你有一定的参考价值。
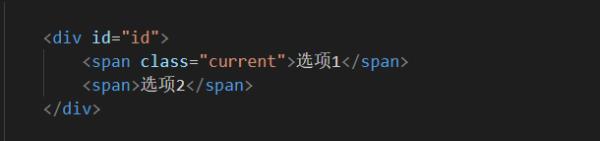
<div id="id"><span class="current">选项1</span><span>选项2</span></div>我想利用jquery取出当鼠标移动到span上时其对应的classname
一般而言,JQuery可以利用attr来获取元素的属性值,
1、$("元素").attr("属性"); //获取指定属性的值
2、$("元素").attr("属性","属性值");//设置属性值
3、$("元素").removeAttr("属性"); //移除指定属性
不过在1.6中加入了prop,用法同attr相同。只是将上面中attr替换成prop即可,不过在获取checked等属性时,将会返回标准属性true/false,不会和之前的attr一样,返回checked或者“”。
而JQuery中获取类名的属性为class亦可以为className,因为在html DOM中没有class属性,而是className属性。在JQuery中,有对className作出关键字的转换。

扩展资料:
jQuery是一个快速、简洁的javascript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
参考资料:jquery百度百科
参考技术AJQuery获取元素属性:
.attr()
html代码如下:

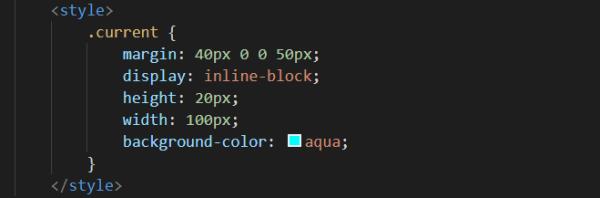
简单的样式:

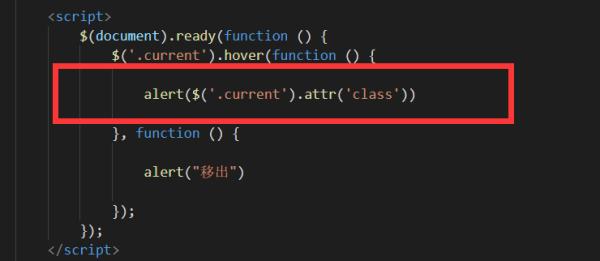
JS代码:

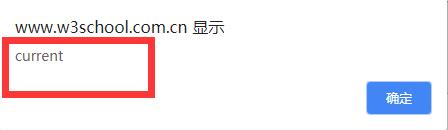
效果:
(1)移入:

(2)移出:

扩展资料:
使用 jQuery的 .attr() 方法得到了一个元素的属性值主要有两个好处:
1、方便:它可以直接被jQuery对象访问并且链式调用其他jQuery方法。
2、浏览器兼容:一些属性在不同浏览器中得到不同的值。 甚至在同一个浏览器的不同版本中。 .attr() 方法减少了兼容性问题。
注意: 除少数属性意外,属性值都是字符串,如value和tabindex。
注意: 试图改变通过HTML创建的,或已经在HTML文档中的input元素的type特性(attribute)或属性(property),在Internet Explorer 6, 7, or 8下将会抛出一个错误。
参考资料:百度百科--attr()
参考技术BjQuery的attr()
定义和用法
attr() 方法设置或返回被选元素的属性值。
根据该方法不同的参数,其工作方式也有所差异。
返回属性值
返回被选元素的属性值。
语法
$(selector).attr(attribute)参数描述
attribute 规定要获取其值的属性。
示例:
<div id="div" class="content"></div>var obj=$("#div").attr("class");//---obj的结果值是content 参考技术C jQuery的attr()
定义和用法
attr() 方法设置或返回被选元素的属性值。
根据该方法不同的参数,其工作方式也有所差异。
返回属性值
返回被选元素的属性值。
语法
$(selector).attr(attribute)
参数描述
attribute 规定要获取其值的属性。
示例:
<div id="div" class="content"></div>var obj=$("#div").attr("class");
//---obj的结果值是content 参考技术D $(document).ready(function()
$('span').mouseover(function()
alert($(this).attr('class'));
);
);本回答被提问者采纳
以上是关于jquery获取当前元素的classname的主要内容,如果未能解决你的问题,请参考以下文章