PC端兼容性
Posted yes勇往直前
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PC端兼容性相关的知识,希望对你有一定的参考价值。
目前,对 html5 和 CSS3 支持最好的是 Chrome 和 Safari ,
Firefox 和 Opera 次之,IE9 开始拥抱标准。
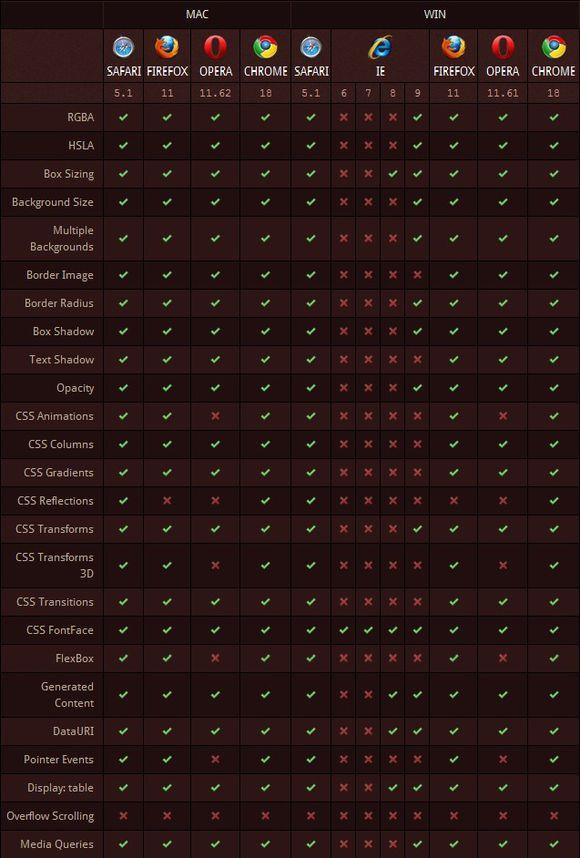
一、CSS3 属性
从表中可以看出,除了 Overflow Scrolling 还没有浏览器支持之外,其它属性在 Windows 平台,Chrome 和 Safari 全部支持,其次支持比较好的是 Opera 和 Firefox,曾经一片红叉的 IE 开始迎头赶上,开始支持部分 CSS3 属性。在 Mac 平台情况要好很多,Safari 、Chrome 和 Firefox 几乎支持全部的 CSS3 特性。
(注:CSS3 的 Overflow Scrolling 属性用于模拟移动设备原生的阻尼滚动,类似于 iScroll 实现的滚动效果,目前只有 ios 5 内置的 Sarari 浏览器支持)

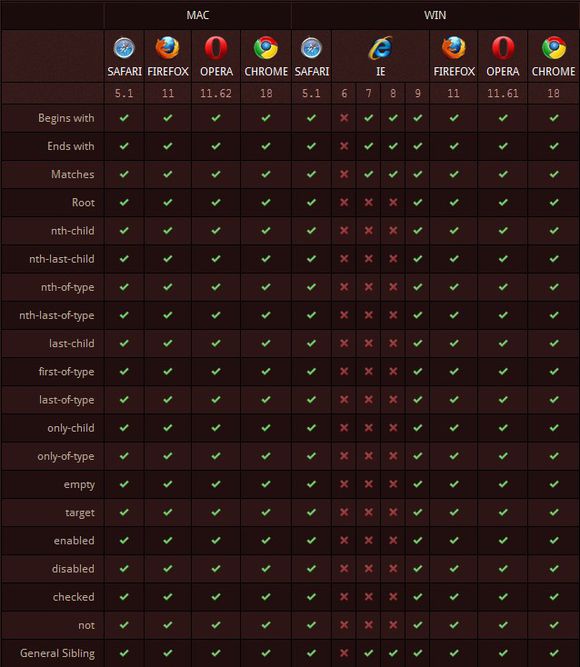
二、CSS3 选择器
最让人欢乐的就是这张 CSS3 选择器兼容情况表了,除了 IE9 以下的版本,其它浏览器已全部支持 CSS3 选择器特性。IE6 悲剧的一个都不支持,IE7 和 IE8 支持少部分,IE9可以说是是拯救了网页开发人员,竟然也全部支持。
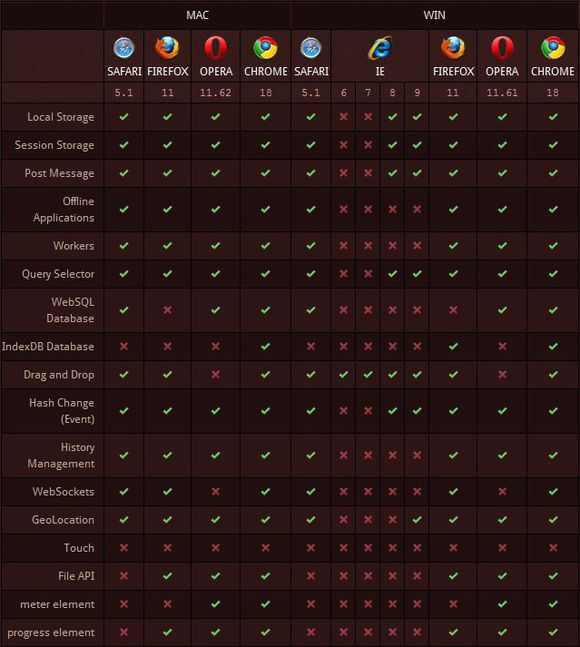
三、HTML5 Web 应用程序
HTML5 为支持 Web 应用程序开发新增的这些特性是 HTML5 最激动人心的部分,包括本地存储、离线存储、客户端数据库、Workers 和 WebSockets 等等。从表中可以看出,除了Touch(触控)事件外,其它特性 Chrome 浏览器全部支持,Firefox 除了对 Touch 不支持外,还不支持 WebSQL Database 和 meter element 特性,Safari 和 Opera 支持程度次之,IE9 和其它浏览器的差距还很大,微软还得加油啊。
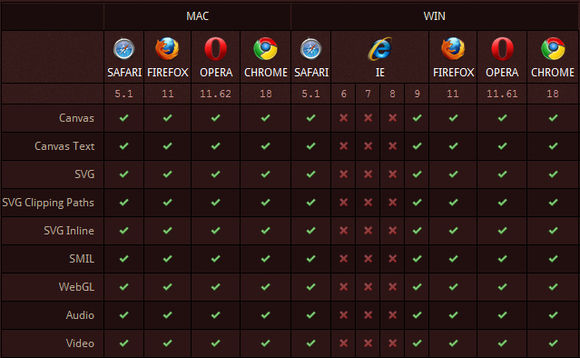
四、HTML5 图形和内嵌内容
这应该是 HTML5 最令人期待的东西了,内置Canvas,Audio,Video,SVG 和 WebGL 等重要特性对象。Chrome、Firefox、Safari 和 Opera 支持全部的特性,其中对于 WebGL,IE9 是不支持的,Firefox、Safari 和 Opera 都是部分支持,只有 Chrome 完全实现。
五、HTML5 音频编码
Chrome 依然给力,对 HTML5 音频 又是全部支持,Safari 除 Ogg Vorbis 格式外全部支持。让人感到奇怪的是 IE9 竟然不支持自家的 WAV 格式,而 Chrome、Firefox、Opera和 Sarari 却都支持。
六、HTML5 视频编码
对 HTML5 视频的支持还是 Chrome 最好,包容天下。Firefox 和 Opera 支持 Ogg Vorbis 和 WebM 两种视频格式,不支持 H.264,相反的 IE9 和 Safari 只支持 H.264。据统计,目前 80%的视频使用H.264编码,期待 H.264 早日统一的视频编码标准!
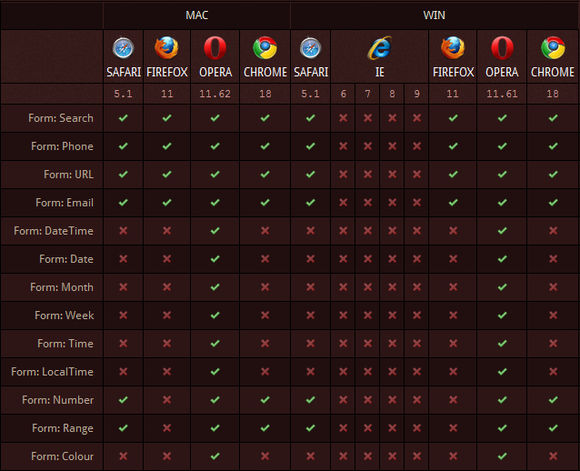
七、HTML5 表单输入
HTML5 新增了众多新的 input 类型,例如 DateTime、Range、Colour 等,以前这些都是需要使用 javascript 才能实现的功能,如今只需要设置 input 类型就能实现。淡定的 Opera 竟然全部支持,Chrome、Firefox 和 Safari 都支持一部分,IE 家族全军覆没。
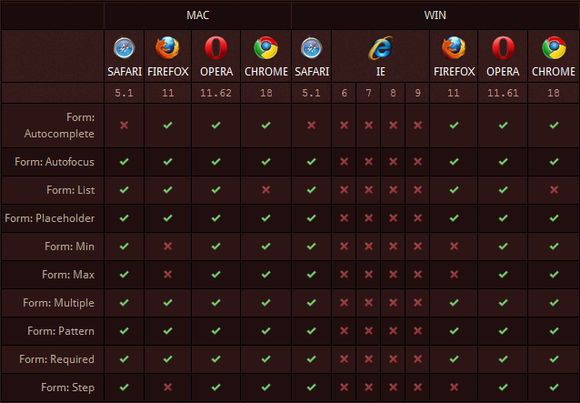
八、HTML5 表单属性
HTML5 表单属性也是对表单功能的重要改进,简化了 Web 应用开发。Opera 依然全部支持,Chrome 不支持 List 属性,Safari 不支持Autocomplete 属性,Firefox 对 Min、Max 和 Step 属性还不支持,IE 又是全军覆没。

搜狗浏览器是谷歌浏览器与IE浏览器的结合版,包含两种模式:高速模式(webkit内核)、兼容模式(IE内核)。
QQ浏览器是webkit 内核。QQ浏览器在H5兼容性方面排名第一。
以上是关于PC端兼容性的主要内容,如果未能解决你的问题,请参考以下文章