结对项目之需求分析与原型设计
Posted 风风零凌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了结对项目之需求分析与原型设计相关的知识,希望对你有一定的参考价值。
王凌杰(031402631) 李烈争(031402614)
可用PDF观看,更为直观清晰。
需求分析(NABCD)
-
N(Need,需求):
现有的导师选择系统是单向的,而且信息的汇总是一层一层向上汇总最后进行人工整合,然后进行某种神奇不知道名字的算法进行分配,这样的做法费时费力,而且容易出错。在这种情况下,学生对导师的认识有限,选择的过程不透明、不是双向的,对导师不公平、选中之后通知不及时、选中后要导师or学生的联系方式不方便、而且现行的做法是老师发一个导师联系方式或者学生的联系方式的excel表格,这样的方式查看不方便,而且容易泄露个人信息(我的信息就是不想被某人看到之类的)针对这些问题,我们产品就是为了解决这样的问题。
-
A(Approach,做法):
毕业导师选择的过程一辈子只有一次,而且面对跨平台兼容的问题,操作便捷性,web是最好的选择。对此我们打算做一个网站,其中有学生、老师、管理员三种登入人员,不同的人员有不同的权限,看到的信息也是不同的,我们的做法是是将学生、老师的个人信息,选择要求等导入一个数据库中,不同的人,显示不同的信息,导师选择、分配成功后,可以显示选中的老师,学生等。具体的实现方式,看下面原型设计的过程。
-
B(Benefit,好处):
流程更加透明,学生老师的相互了解更多,双向选择,选中之后可以第一时间知道自己被谁选中/选了谁,获得导师和学生的电话。
-
C(Competitors,竞争):
优点:同好处;劣势:其他组的人都很强啊,设计的东西也很好,压力好大;其他组的原型设计都是彩色的,我们的是素描的,会不会直接夭折?
-
D(Delivery,推广):
推广的对象当然是老师和教务处啦,学生没有决定权。范围这么小,明确,直接发邮件,上门推广就好了。
原型模型设计工具
- Mockplus 原型设计工具 选择的理由是操作简单,学习成本低(其他也有下载体验过,比较之后)。
- Adobe Photoshop (图片的裁剪,合并,图片排版(以下图片排版都是使用photoshop的联系表II功能)mockplus免费版不可导出图片,有时候截图不能完整)
- XMind 思维导图工具
- Onenote 文档共同编辑
- 手机 计时工具
下面是原型模型工具的界面图:


模型设计过程
模型结构及相应功能模块讨论
这里我们使用的是XMind思维导图来做,这样做的好处就是对大概要做什么有一个大概的了解,模型设计的时候可以从大到小,不拘泥于细节。纸质版的草稿就不上了,图丑字乱(丑),下面使我们这次讨论完成后的思维导图:

对于上图的一些细节问题,我们打算放在下面详细介绍。从上图看,我们将整个网站的功能模块分成了四大块,登入界面、学生界面、管理员界面。我们原型设计时选择的时素描类型,对于用彩色的来说,可能不是那么的直观,但省去各种配色的问题,节约了时间。这是我们选择素描的初衷。做完后算了一下,总工有28个界面,这么多的界面每个都详细的介绍,篇幅不够,所以,选择一下典型的界面进行讲解,其他的整合成一张图。
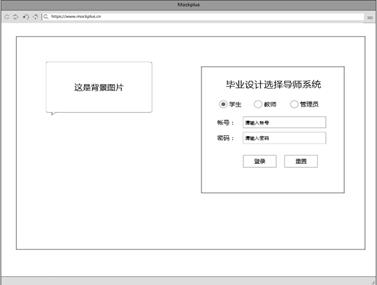
1.登录界面

登录界面比较简单,有三个单选框按钮,选择不同的登入类型,进入不同的界面。
2.学生界面

刚进入学生界面,首先看到的就是导师列表,侧边导航栏采用的是下拉列表(手风琴),节约空间,共有个人信息、导师选择、志愿管理、结果四大块。可能你要问了,为什么一进来首先看到的四导师列表?因为我们认为,我们的目的是选择导师,填写个人信息之类的东西都是为选择导师服务,所以将这个界面提到最重要的位置,在下面导师界面重也有同样的考虑。
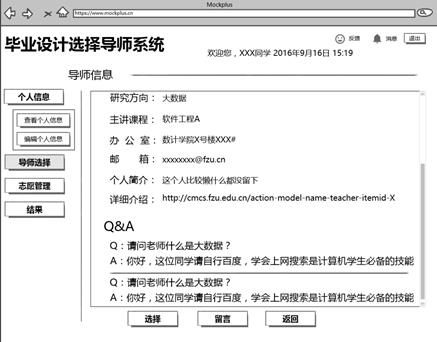
- 导师个人信息


点击导师列表中的一个item则会跳转到导师的个人信息,导师的个人信息除了导师的基础信息之外,还给出了导师的详细介绍链接(学院网站内的信息,该网站可由导师编辑)。同时下方还给出了导师公布的留言用以Q&A。学生可以看到导师公布的Q&A也可点击下方的留言键,对导师留言或提问 。如果学生觉得该导师为自己心仪的导师,则可点击选择,使该导师成为候选导师进入志愿管理列表。
-
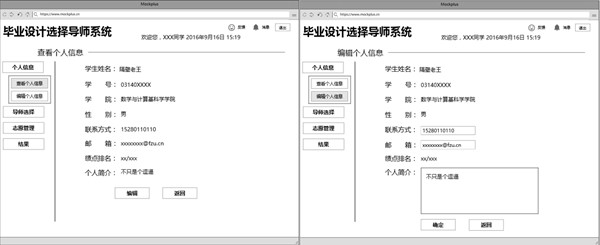
个人信息界面&编辑个人信息界面

学生个人信息中的联系方式,邮箱,个人简介是可编辑的,其他不可编辑。如果能从教务处直接导入就更好了。
-
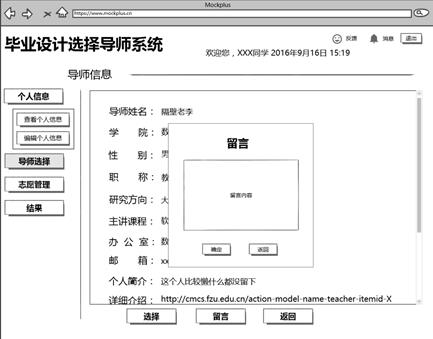
导师信息、志愿管理&结果

在学生界面点击导师列表进入到导师信息界面,一些导师的基本信息,下面有选择、留言功能,如果这个老师是你想要的,点击选择就好了,有什么想问老师的就点击留言。留言功能模块下面详细介绍。在志愿管理界面中有你选中的导师表,上下移动来区别 1~5五个志愿,同时可以删除志愿,再次挑选导师。以时间到时的志愿为最终志愿。

3.教师界面
-
学生列表&学生信息界面


这里的未选学生列表其实是个学生选择该老师的一个列表,点击学生列表中的某一条,进入学生信息界面,老师查看信息后可以选择选择或返回(拒绝)。选中的学生进入已选学生列表,导师可在已选学生列表中进行取消选择操作。导师选择时间结束后的最终已选学生列表编入数据库,在管理员界面进行算法分配。
-
(编辑)个人信息界面

一些老师的个人信息,部分可编辑,如编辑选择学生人数,如图。
老师的个人信息下,会有其公开的留言用作Q&A,方便学生了解老师,也节省老师回复重复问题的麻烦
-
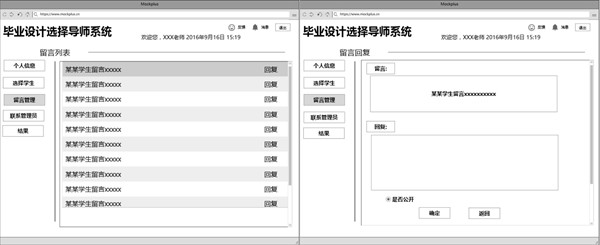
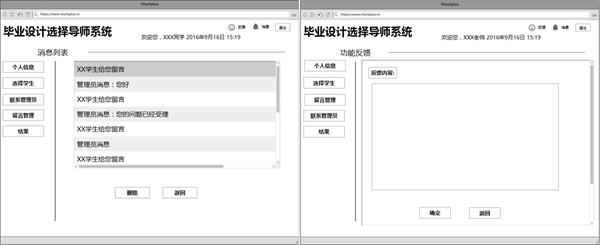
留言管理&留言回复

前面有说到学生可以给老师留言,一个老师收到很多的留言,点开进行回复。
选中下方的是否公布,则老师的回复以及学生的留言会以Q&A的形式在老师个人信息的下方显示出来。
4.管理员界面
-
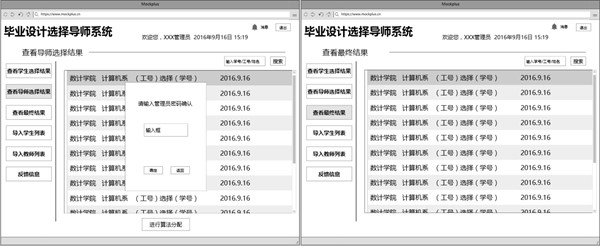
管理员界面&最终结果

在管理员界面中,先看到的是一个大的列表,这是一个动态的数据库,每个同学选完后可以添加一条某某同学选择某老师的数据,当管理员点击通过算法进行分配是会弹出确认输入管理员密码的弹窗,上面可以工号,学好,名字等进行筛选。
-
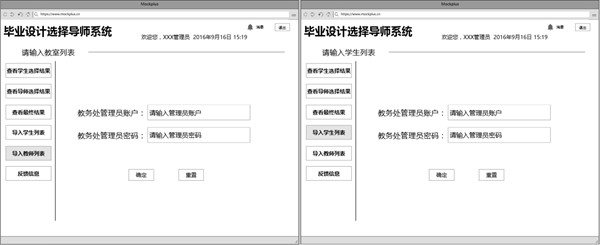
导入教师(学生)列表

这里的数据直接从教务处导入,因为如果不是这样子的话,大量的添加工作和现在使用的方法差别不大。
-
互发邮件功能
需求分析中讲了现在分配方式中存在的信息泄露问题。这里我们希望用互发邮件的形式顺带的解决这个问题。为什么是顺带呢?相互选中之后,系统发邮件通知老师和学生选择结果,顺带的将老师的联系方式发个选择他的同学,学生联系方式发给老师,这个老师的所有学生的联系方式发给选同一个导师的同学(除他自己的)。这样可以解决导师的电话只有他的学生知道,学生的电话只有导师和同一导师的同学知道。避免大范围的暴露联系方式。
-
信息
消息列表和反馈是每个界面中都有的,故将他们独立出来介绍。功能如图。

PSP效能分析
在此次的任务中,没有具体代码的实现,故代码规范、代码复审、具体编码等涉及编码的部分都没有列出,没有足够的数据,无法进行效能分析,放一张效能分析图也没意思。故挂羊头,卖狗肉,此次的效能分析也局限于本次原型设计过程。
|
PSP |
|
计划用时(min) |
实际用时(min) |
|
|
分析需求 |
20 |
40 |
|
设计 |
生成设计文档 |
80 |
90 |
|
|
设计复审 |
20 |
10 |
|
|
原型设计 |
360 |
430 |
|
|
博客整理 |
150 |
210 |
|
事后总结 |
|
30 |
20 |
|
提出改进 |
|
20 |
10 |
|
总计 |
|
670 |
810 |
用图标更加直观的表示:

从图中可以看出,实际用时比预估的时间多了好几个小时,时间超的比较多的事博客的整理和原型设计。主要原因是原型工具的使用不熟练,边设计边学,咦~还有这种功能,哦~还可以这样,为什么不能那样!所以刚开始比较慢,页面中很多相同的东西是可以复用的,刚开始没注意。花费了一些时间。博客超时主要是因为为了更好的表达、排版(图片合并)、新增了一些表格花费了一些时间。

最后上结对编程图,非摆拍,不做作。

总结:
优点
- 在这次结对编程中,两个人一边讨论,一边做,想的更全面;
- 讨论过程中,有分歧,讨论选择最佳的一种,如果一个人做,也许做完之后看别人的才发现,哦,原来有更好的方法。比如我们在讨论是做留言还是聊天的时候产生分歧,讨论后选择留言的原因是这样可以省去很多您好,在吗?之类的很多废话,提高效率;
- 能及时发现问题,马上改正;一个人操作,一个人看着,你会发现没对齐,字体样式、大小不一样等小问题,可以及时解决,节约时间;
- 两个人共同参与设计,两人都熟悉整个流程,结构。今后不管是后端还是前端,都对项目;一个比较全面的了解。编码时的沟通,效率方面也会提升不少。
-
相互监督,其他的干扰减少。
不足
- 1+1>2? 因为是两个人合作,个人没有单独做过,没有数据来说明效率上就1+1>2。当然质量上一般是肯定的。
- 原型工具的使用不熟练。
PS:最后想说的是队友很给力,合作很愉快。这也是一次好的开始。
2016/9/18 12:13
以上是关于结对项目之需求分析与原型设计的主要内容,如果未能解决你的问题,请参考以下文章