Mac配置React Native开发环境
Posted 玉思盈蝶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mac配置React Native开发环境相关的知识,希望对你有一定的参考价值。
一直觉得学习一样东西,不动手怎么也学不会,就像学习swift,看了视频没有动手操作,记住的也就那么点,自己写出东西不是这里有问题就是那里出错.
所以,以后学习自己要多动手.
现在我的学习任务就是: 提高自己的ios代码专业能力,掌握Swift3.0,顺便学习学习React Native.
学习一门语言当然少不了硬件和软件设备啦,不然怎么学习...嘿嘿,对吧!!!!
下面记录下自己配置React Native开发环境:
1> 安装brew:
打开终端,输入: /usr/bin/ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)”
译注:在Max OS X 10.11(El Capitan)版本中,homebrew在安装软件时可能会碰到/usr/local目录不可写的权限问题。可以使用下面的命令修复:
sudo chown -R whoami /usr/local
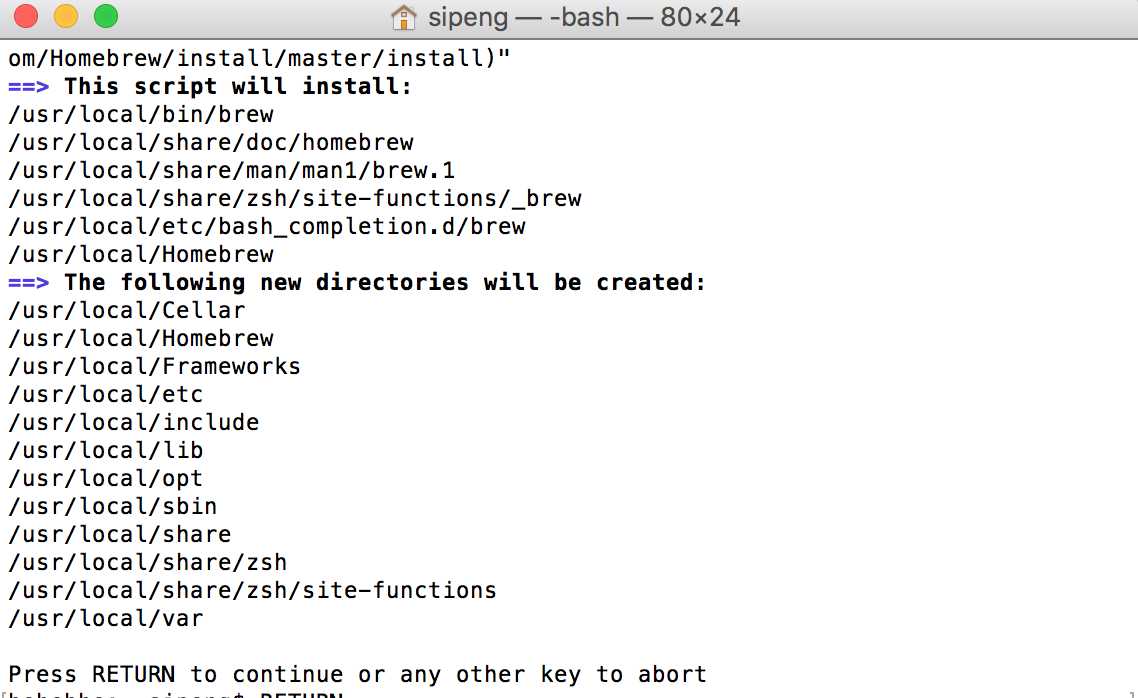
终端打印输出如下图:

看到RETURN字段了没,千万不要像我一样傻,还居然输入RETURN,然后回车...然后一直没有反应,其实------你按一下Enter即可.
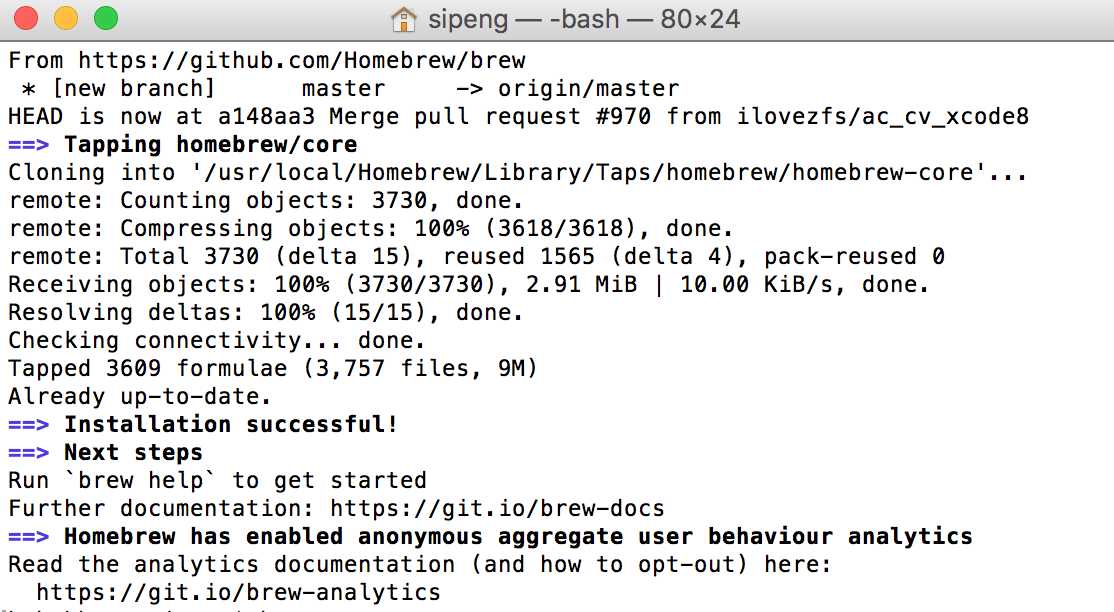
接下来显示安装了,如下图,表示安装好了:

可以用一下命令查看是否安装成功:
brew -v
以下就是我的安装brew版本:

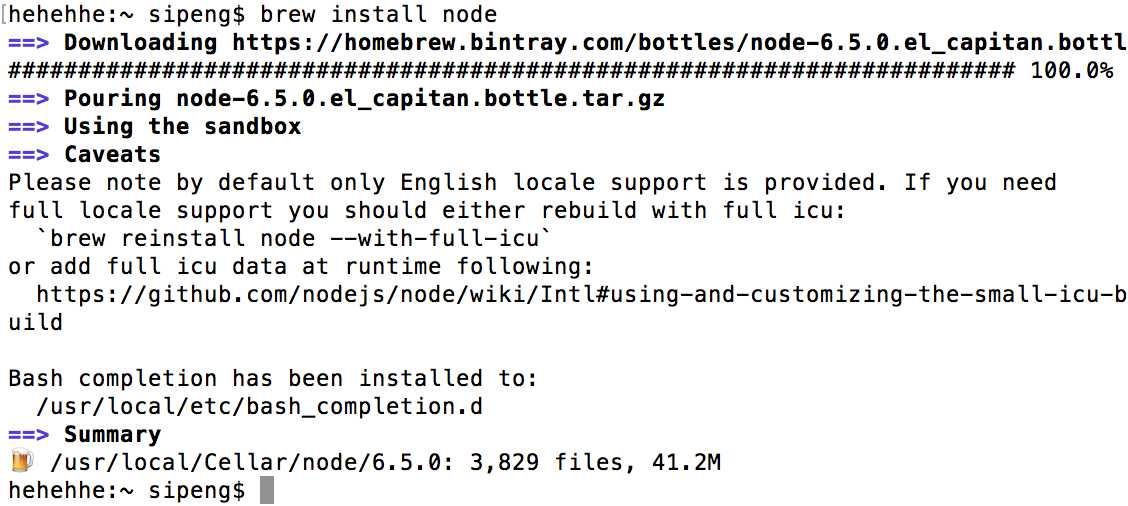
2>安装Node.js.
使用Homebrew来安装Node.js.
React Native需要NodeJS 4.0或更高版本。本文发布时Homebrew默认安装的是6.x版本,完全满足要求。
输入以下命令:
brew install node
3>React Native的命令行工具(react-native-cli)
React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g react-native-cli
截图如下:

如果你看到EACCES: permission denied这样的权限报错,那么请参照上文的homebrew译注,修复/usr/local目录的所有权:
sudo chown -R
whoami/usr/local
4>推荐安装的工具
Watchman
Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)。
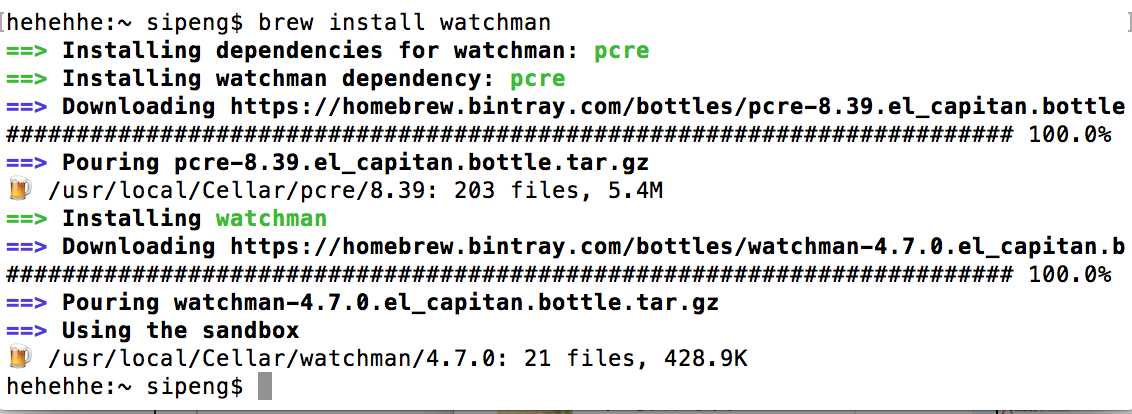
brew install watchman
5>Flow
Flow是一个静态的JS类型检查工具。译注:你在很多示例中看到的奇奇怪怪的冒号问号,以及方法参数中像类型一样的写法,都是属于这个flow工具的语法。这一语法并不属于ES标准,只是Facebook自家的代码规范。所以新手可以直接跳过(即不需要安装这一工具,也不建议去费力学习flow相关语法)。
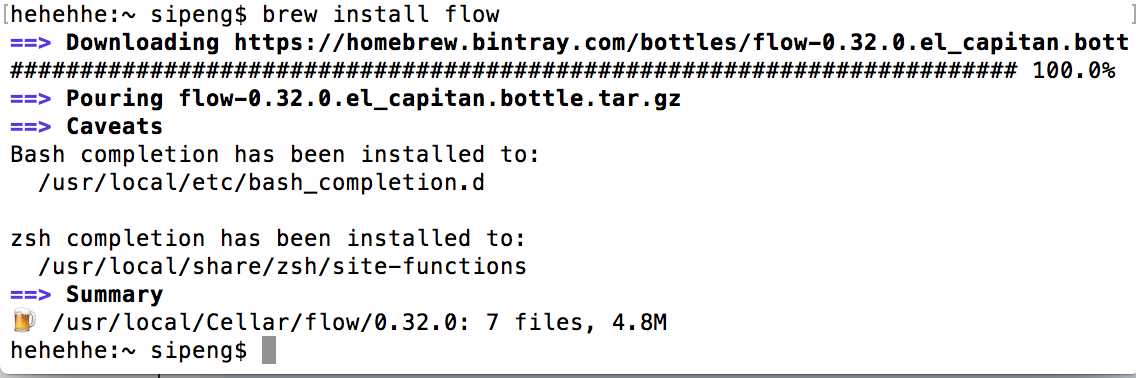
brew install flow
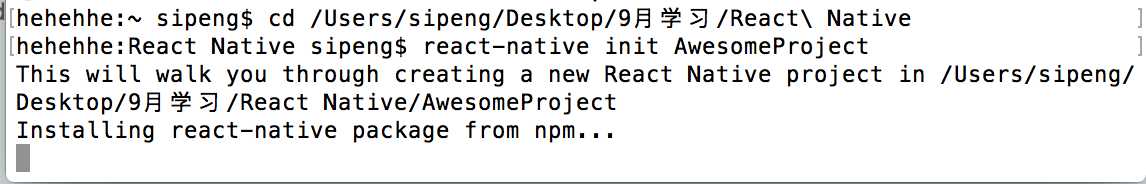
6>测试安装
终端前往你工程要放置的目录输入命令安装,AwesomeProject为你的项目名可以自行修改.这个过程可能会挺长时间的…..科学上网很关键;
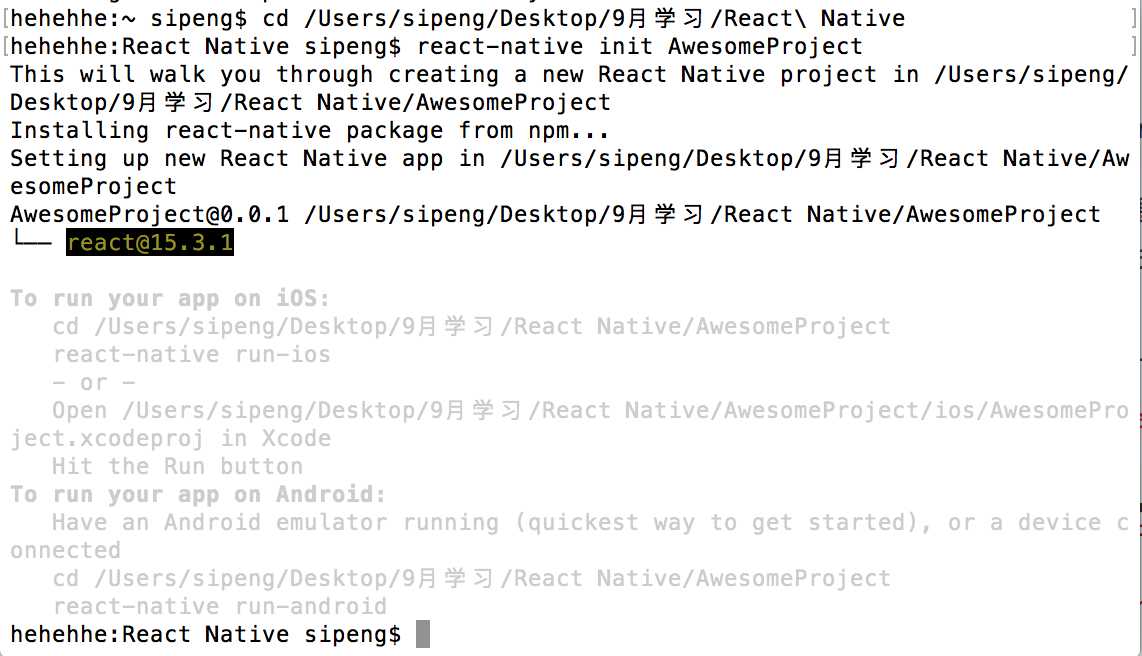
react-native init AwesomeProject

注意 : 这一步安装过程很慢,耐心等待哟!!!

7>下载完毕后前往该目录
cd myRaectNative
你也可以打开AwesomeProject文件夹 然后运行,或是双击ios/AwesomeProject.xcodeproj文件然后在Xcode中点击Run按钮。
是不是记录的特别详细呀...嘿嘿,我这么笨都装好了,相信你肯定可以的啦...??
接下来就开始自己的React Native学习之旅吧!!!
以上是关于Mac配置React Native开发环境的主要内容,如果未能解决你的问题,请参考以下文章