前端工具----iconfont
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端工具----iconfont相关的知识,希望对你有一定的参考价值。
在一张页面中我们经常会看见一些小的图标,这些图标小巧、意义明确,总之非常有用,难道他们是一些小图片吗。不错有的的确是小图片,但是在这里我将介绍另外一款工具那就是iconfont,我们可以把这些图标当做一个个文字来对待,因此我们可以调整它的大小和颜色。下面我来介绍一下如何使用。
iconfont有两种引入方式,一是在html的style标签中引入iconfont官网生成的自动链接,二是将选中的字体图标下载到本地,利用link标签引入外部css文件。
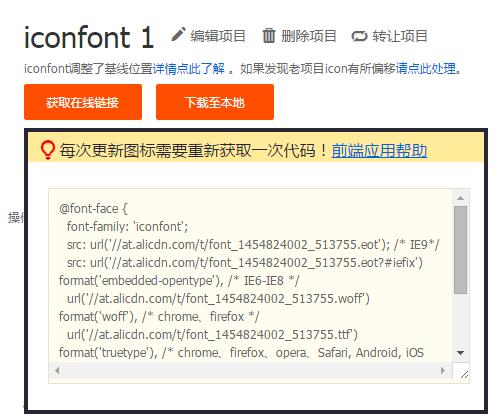
在线使用:
<style type="text/css"> @font-face { font-family: ‘iconfont‘; src: url(‘//at.alicdn.com/t/font_1454824002_513755.eot‘); /* IE9*/ src: url(‘//at.alicdn.com/t/font_1454824002_513755.eot?#iefix‘) format(‘embedded-opentype‘), /* IE6-IE8 */ url(‘//at.alicdn.com/t/font_1454824002_513755.woff‘) format(‘woff‘), /* chrome、firefox */ url(‘//at.alicdn.com/t/font_1454824002_513755.ttf‘) format(‘truetype‘), /* chrome、firefox、opera、Safari, android, ios 4.2+*/ url(‘//at.alicdn.com/t/font_1454824002_513755.svg#iconfont‘) format(‘svg‘); /* iOS 4.1- */ } </style>

点击获取在线链接就可以,当然如果你要下载到本地使用就点击下载到本地,然后在需要的位置引入你想要的图标:

<i class="iconfont"></i>
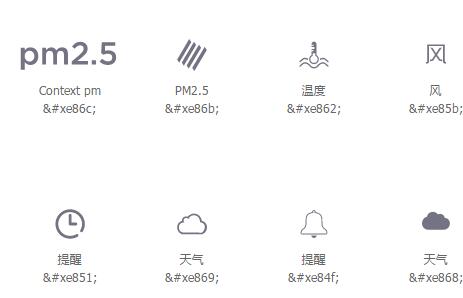
注意:这里的class的值必须要包含iconfont这个属性值,每一个图标都会对应一个编码,上面就是
来自知乎:http://www.zhihu.com/question/25952487
官方:http://www.iconfont.cn/help/iconuse.html
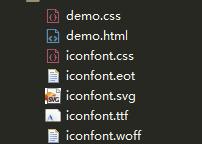
下载到本地:
下载到本地后,我们解压会看到如下文件:

我们把它全部复制到工程中然后利用标签引入iconfont.css即可。
<i class="iconfont"></i>
那么就会在页面中出现你要的图标展示效果,怎么样不错吧!
当然还有其他一些字体图标库,比如 Font Awesome,有兴趣也可以看看。
目前正在准备一些前端开发常用的工具,大家有的话欢迎进行交流!
以上是关于前端工具----iconfont的主要内容,如果未能解决你的问题,请参考以下文章