Case2 注册登录界面
Posted 沉默的羊癫疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Case2 注册登录界面相关的知识,希望对你有一定的参考价值。
最终效果(此文仅呈现登录页的效果):
登录页

错误页

步骤:
1 拖入一个文本框,一个矩形(文字),一个动态面板

2.在动态面板设置几个状态:default lostFocusOk lostFocusError onFocus
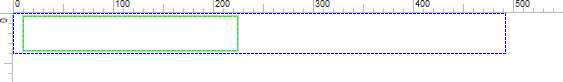
default:拖进一个矩形
场景:常态

lostFocusOk:拖入一个矩形,以及一个对的icon
使用场景:输入正确的时候

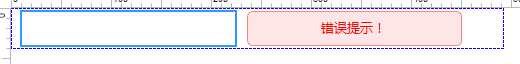
lostFocusError:两个矩形,右边的矩形是提供错误提示
使用场景:当无输入或者输入错误(不符合要求)的时候

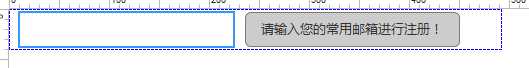
onFocus:两个矩形,右边的矩形是提供输入提示。
使用场景:获取焦点的时候,鼠标点击email输入框的时候,提示用户需要输入的是什么。

tips:
具有先后顺序,那个状态在前面,在页面显示的就是那个状态。
-----------------------------------------------------
3.对文本框进行设置事件用例,对不同行为设置不同状态
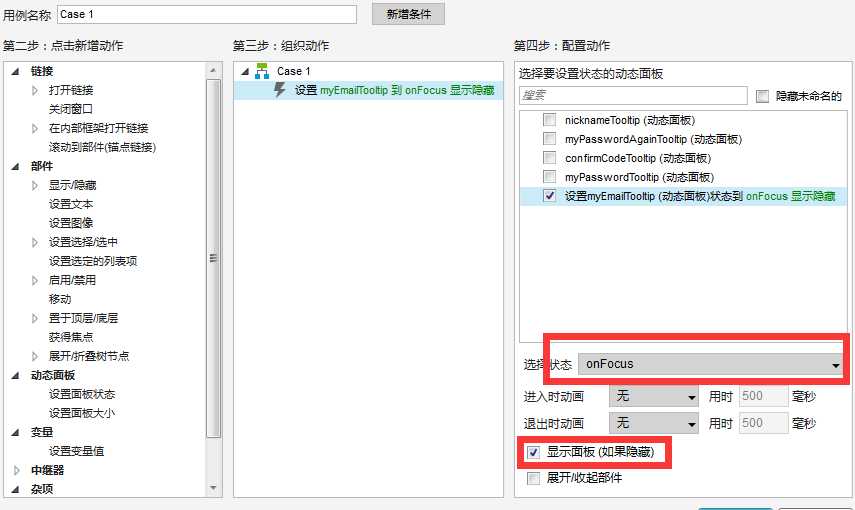
1)点击文本框的时候,设置获得焦点事件(onFocus):


2)当失去焦点的时候,即点击文本框后,无输入后点击其他地方,呈现lostFocusError状态

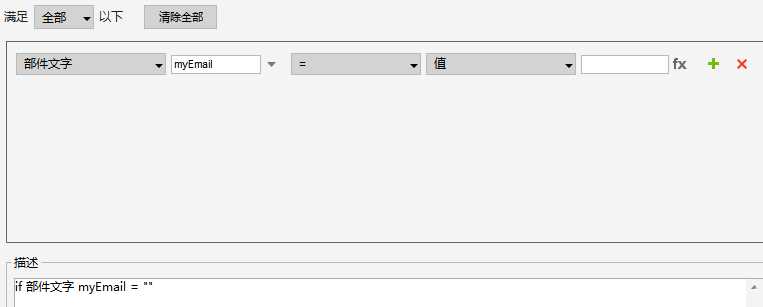
设置条件

设置两个动作
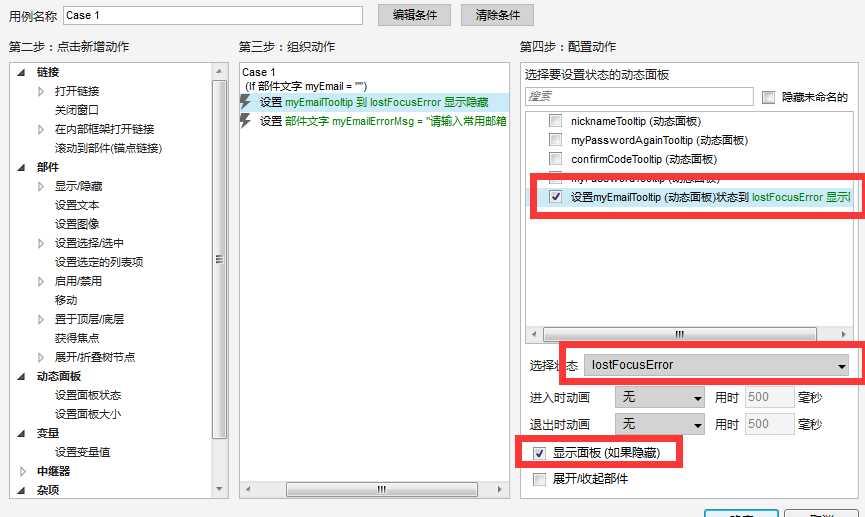
显示动态面板中的lostFocusError状态
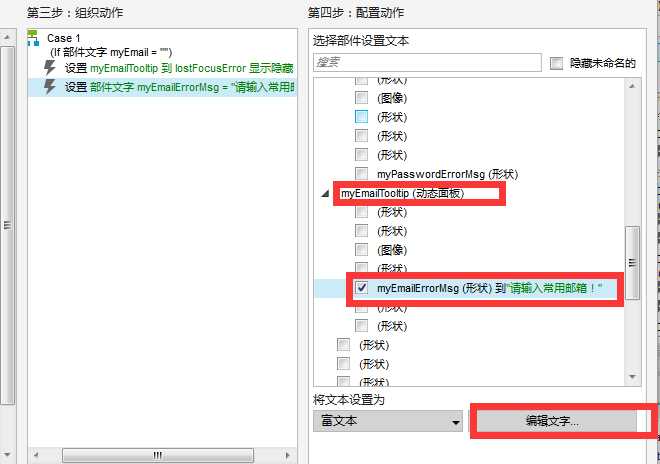
在该状态中的错误提示的矩形中设置“请输入常用邮箱”文字


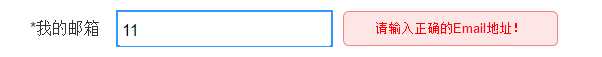
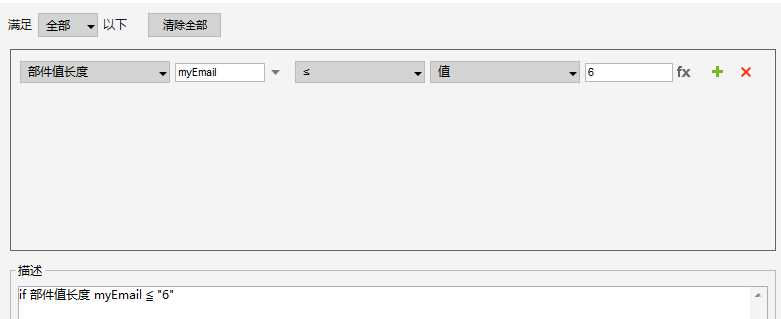
3)当失去焦点的时候,即点击文本框后,输入后(错误输入,这里设置了小于6位或者未包含@符号)点击其他地方,呈现lostFocusError状态

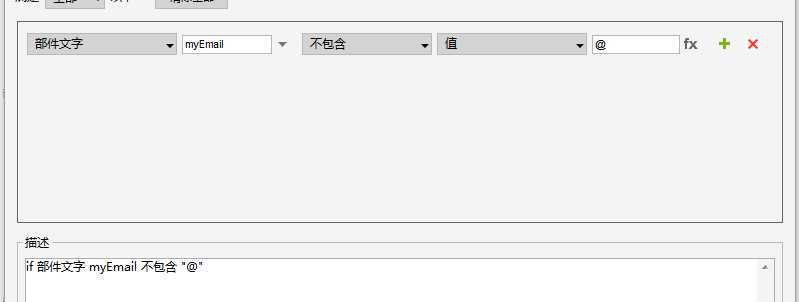
设置条件


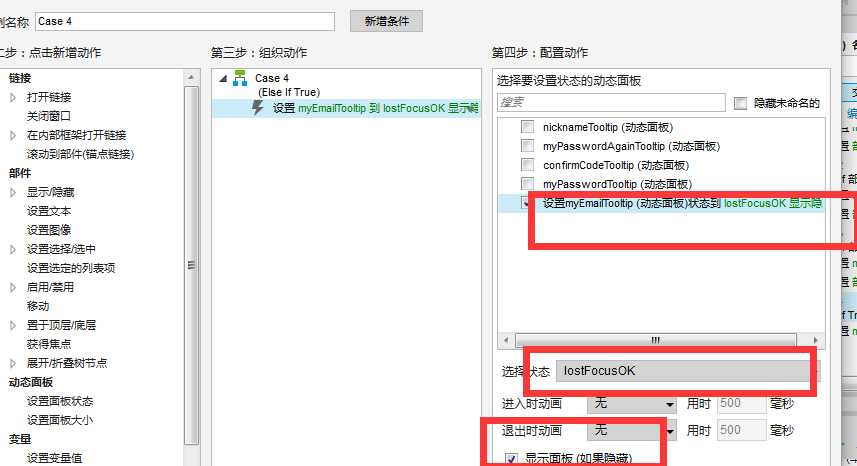
设置两个动作
显示动态面板中的lostFocusError状态
在该状态中的错误提示的矩形中设置“请输入正确的邮箱”文字
4)当失去焦点的时候,即点击文本框后,输入后(错误正确)点击其他地方,呈现lostFocusOkr状态


以上是某个输入框的错误提示的演示。
针对以上的演示,举一反三制作了刚开始呈现的登录界面。
只是我default和onFocus两个状态合在一起,即在default里面显示字体,这样子可以使页面更加简洁。
大概就是这样子,许多效果也容易实现,慢慢来呗~
以上是关于Case2 注册登录界面的主要内容,如果未能解决你的问题,请参考以下文章