AndroidStudio登录注册界面跳转
Posted Хан йенсук
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AndroidStudio登录注册界面跳转相关的知识,希望对你有一定的参考价值。
这里写目录标题
1.登录界面编写
-
新建module-生成MainActivity Java文件和activity_main XML文件
-
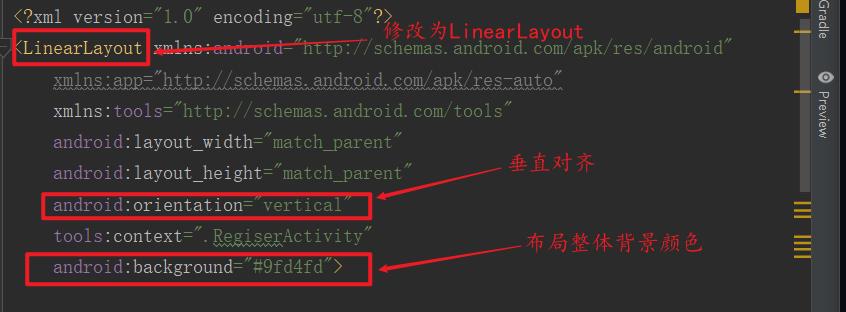
在XML文件中,编写布局代码----采用线性布局

1.1顶部图片
- 使用图片控件:ImageView
- 图片存放到以drawable开头的目录下
- 代码:
<!-- 顶部图片 -->
<ImageView
android:layout_width="match_parent"
android:layout_height="250dp"
android:background="@drawable/doctor"/>
1.2账号提示+输入框
- 外层使用线性布局控件:LinearLayout
- 内层使用文本控件:TextView;编辑框控件:EditText

- 代码:
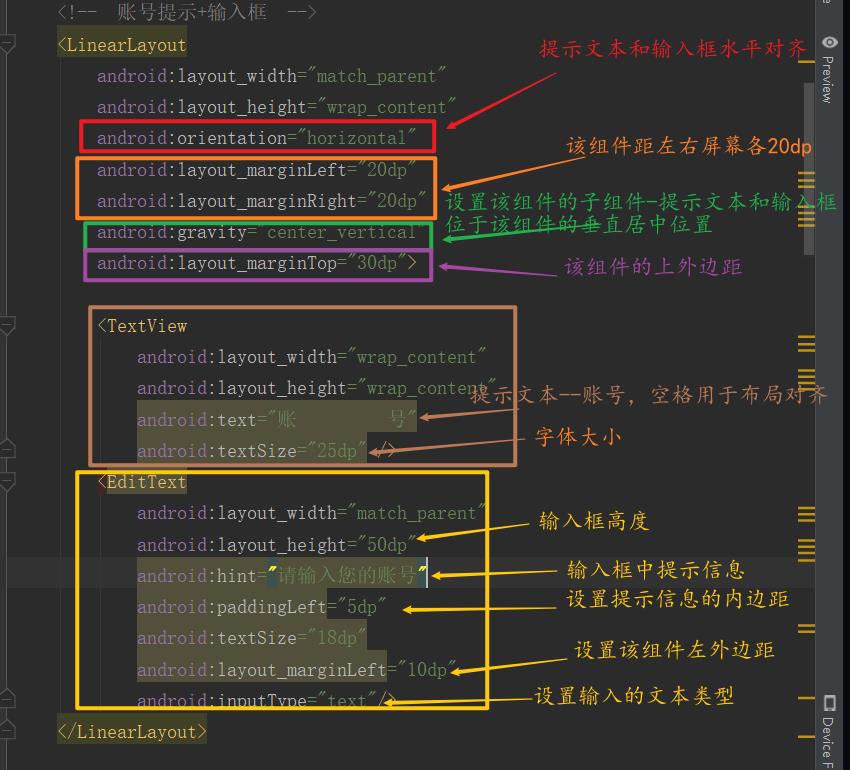
<!-- 账号提示+输入框 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:gravity="center_vertical"
android:layout_marginTop="30dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="账 号"
android:textSize="25dp" />
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="请输入您的账号"
android:paddingLeft="5dp"
android:textSize="18dp"
android:layout_marginLeft="10dp"
android:inputType="text"/>
</LinearLayout>
1.3密码提示+输入框
- 外层使用线性布局控件:LinearLayout
- 内层使用文本控件:TextView;编辑框控件:EditText

- 代码:
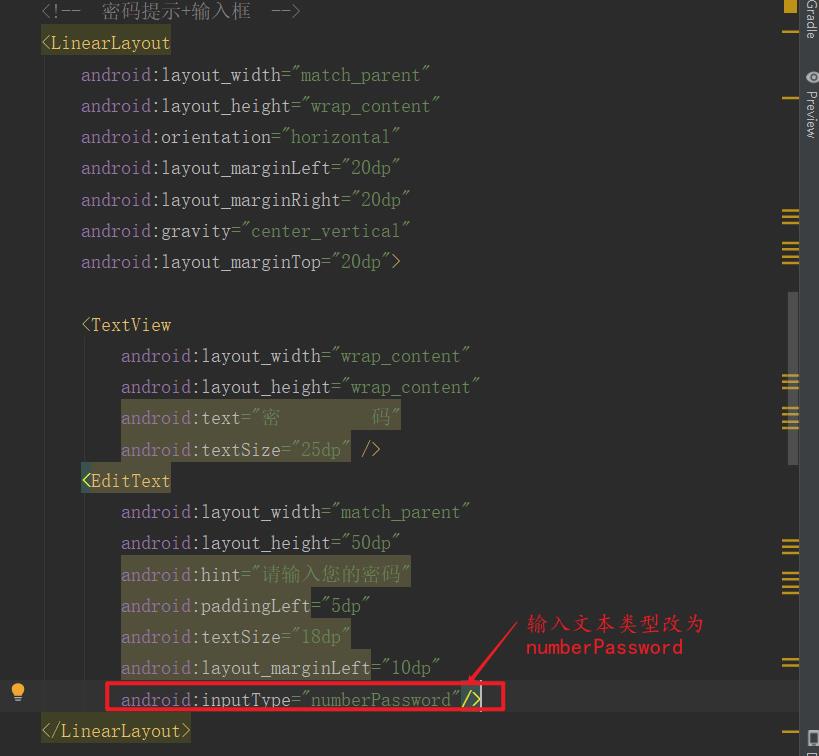
<!-- 密码提示+输入框 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:gravity="center_vertical"
android:layout_marginTop="20dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码"
android:textSize="25dp" />
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="请输入您的密码"
android:paddingLeft="5dp"
android:textSize="18dp"
android:layout_marginLeft="10dp"
android:inputType="numberPassword"/>
</LinearLayout>
1.4记住密码+自动登录+插图
- 外层使用线性布局控件:LinearLayout
- 内层使用线性布局控件:LinearLayout;复选框控件:CheckBox;图片控件:ImageView

- 代码:
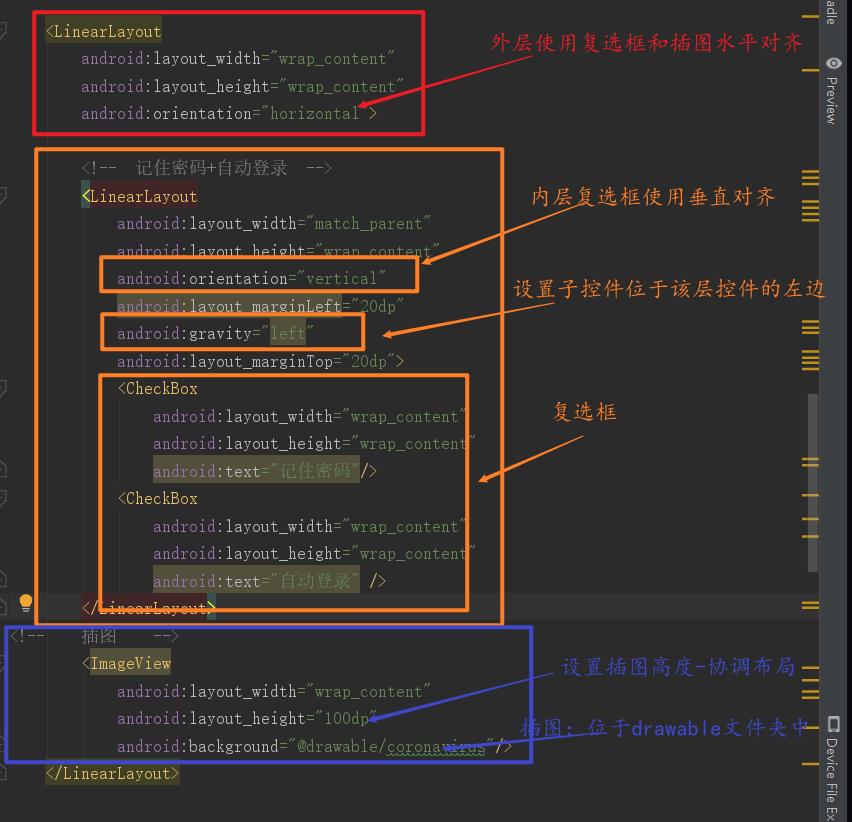
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!-- 记住密码+自动登录 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="20dp"
android:gravity="left"
android:layout_marginTop="20dp">
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="记住密码"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自动登录" />
</LinearLayout>
<!-- 插图 -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="100dp"
android:background="@drawable/coronavirus"/>
</LinearLayout>
1.5登录按钮
- 使用按钮控件:Button

- 代码:
<!-- 登录按钮 -->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登录"
android:textSize="25dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="10dp"
android:background="#7fffd4"/>
1.6 还没有账号提示
- 使用文本控件:TextView

- 代码:
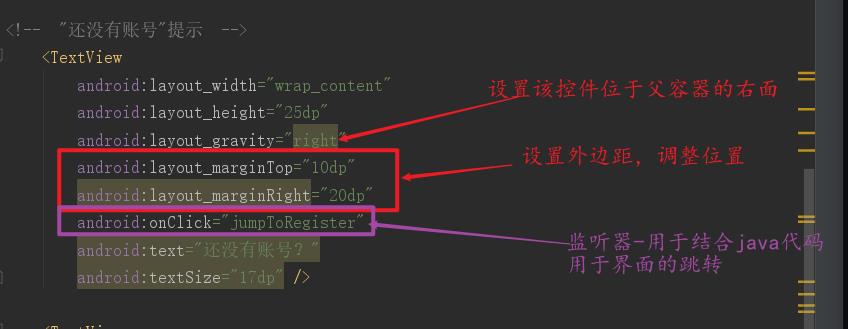
<!-- "还没有账号"提示 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="25dp"
android:layout_gravity="right"
android:layout_marginTop="10dp"
android:layout_marginRight="20dp"
android:onClick="jumpToRegister"
android:text="还没有账号?"
android:textSize="17dp" />
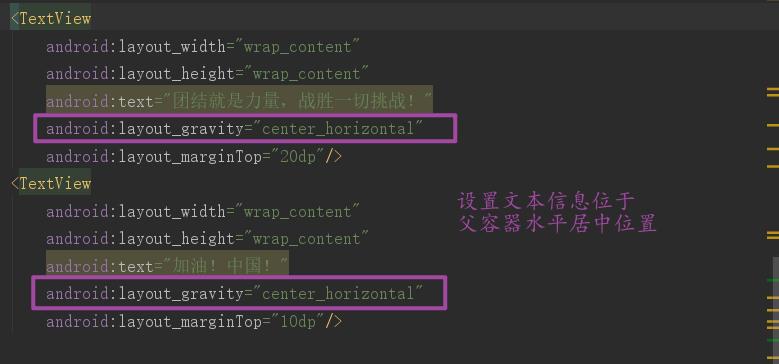
1.7加一些文本信息
- 使用文本控件:TextView

- 代码:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="团结就是力量,战胜一切挑战!"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="加油!中国!"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"/>
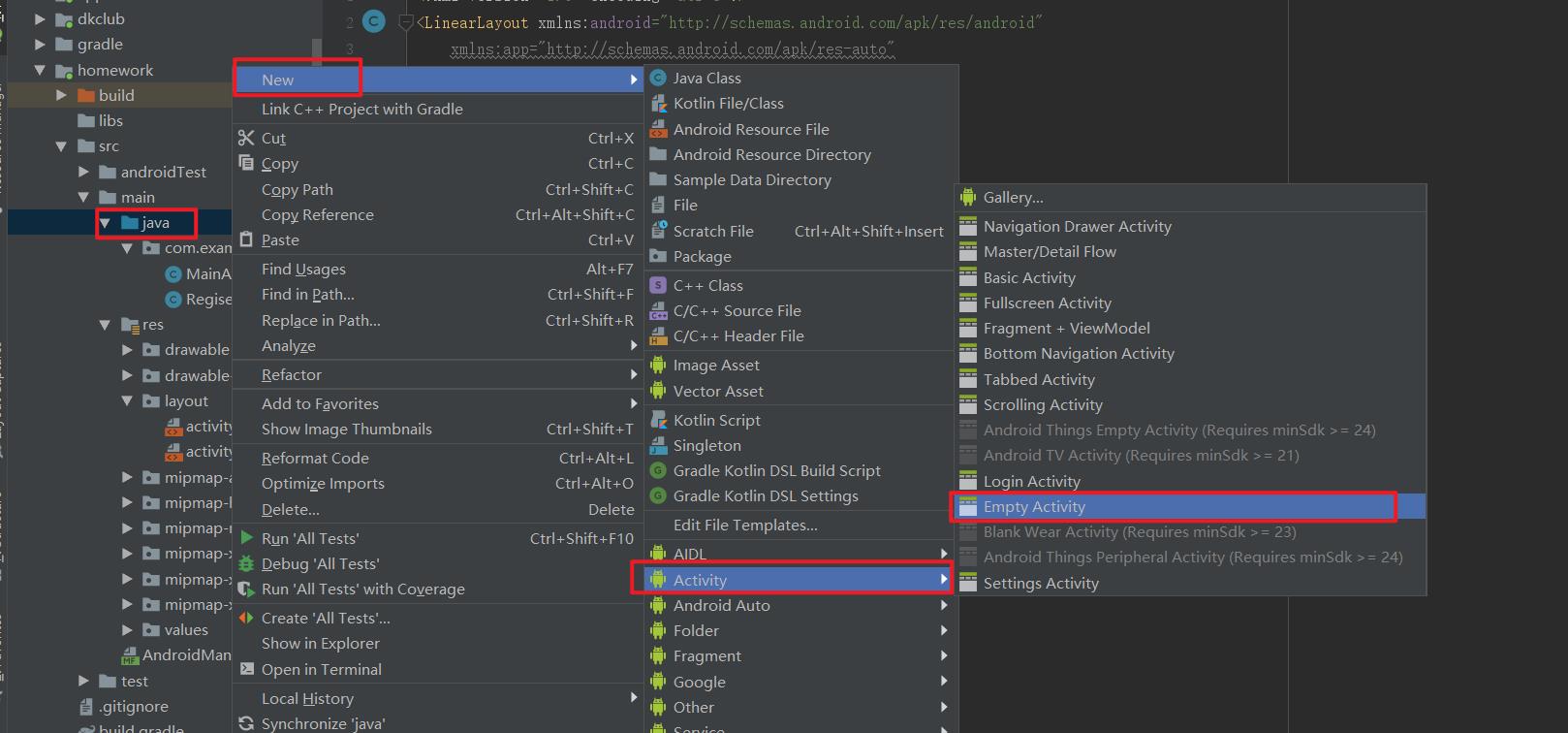
2.注册页面编写
- 新建activity-生成RegiserActivity Java文件和activity_regiser XML文件

- 在XML文件中,编写布局代码----采用线性布局

代码和登录界面差不多
- 添加确认密码+输入框
- 修改登录为注册
- 删除还没有账号提示
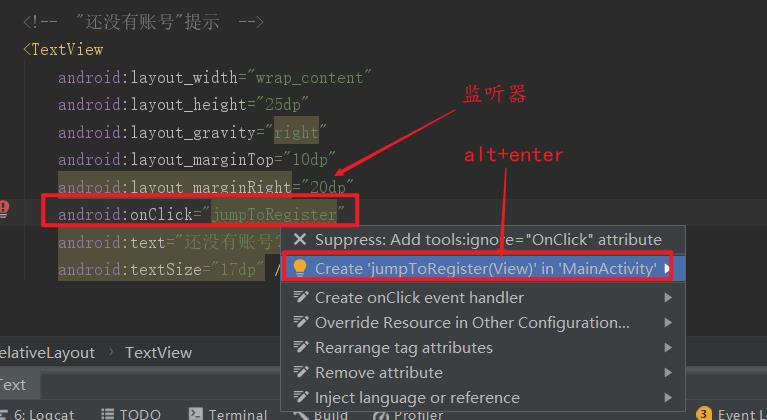
3.界面跳转
- 在xml文件中设置监听器

- 点击Create……后,自动在MainActivity.java文件中创建jumpToRegister方法

- 在jumpToRegister方法中添加如下代码
public void jumpToRegister(View view)
Intent intent = new Intent(MainActivity.this,RegiserActivity.class);
startActivity(intent);
- 点击运行,实现界面跳转
以上是关于AndroidStudio登录注册界面跳转的主要内容,如果未能解决你的问题,请参考以下文章