AdminLTE
Posted Leo_wlCnBlogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AdminLTE相关的知识,希望对你有一定的参考价值。
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有
1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端
2 Asp.Net Core 项目实战之权限管理系统(2) 实体设计
0 布局页、起始页及错误页
0.0 布局页
使用布局页相当于一个母版页,可以将各个页面公用部分,如上方标题区、左侧导航菜单区、下方版权声明及状态显示区以及通用的js及css引用等,集中放到布局页管理,具体功能页面只需关注自己独有的界面元素系布局即可。
创建布局页
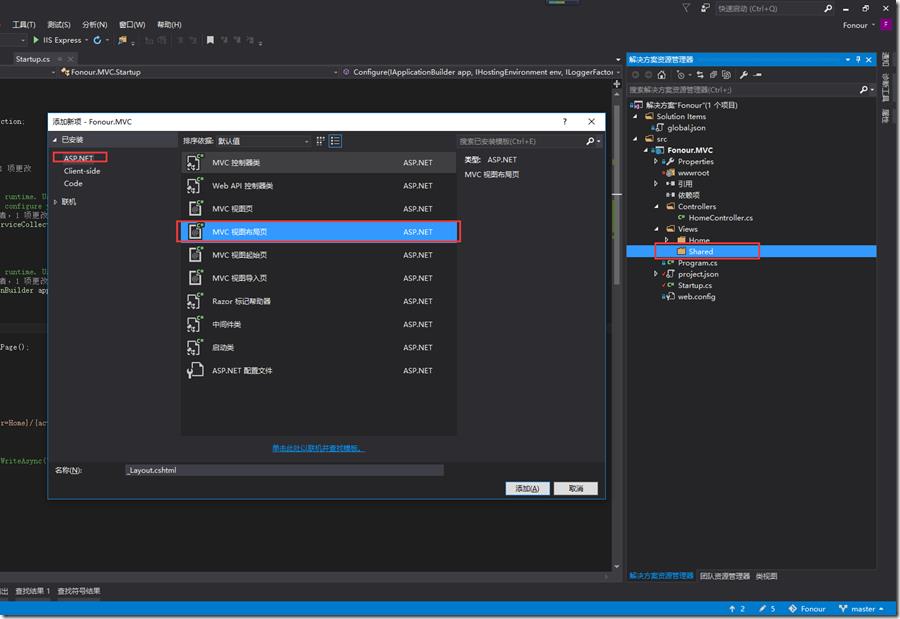
在Views文件夹下新建一个Shared文件夹,文件夹下新建一个名称为“_Layout.cshtml”的MVC视图布局页。
将_Layout.cshtml布局页的内容修改如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<h1>这里是布局页面的内容,一般是统一的样式、菜单等各个页面共性部分</h1>
<div>
<!--当创建基于_Layout.cshtml布局页面的视图时,视图的内容会和布局页面合并,视图的内容会渲染呈现在@RenderBody()处-->
@RenderBody()
</div>
</body>
</html>
布局页的使用
使用布局页,只需要指定页面的Layout即可,我们以上节创建的Home下的Index.cshtml为例,只需在页面上添加如下代码即可。
@{
//布局页使用
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h1>Hello,Asp.Net Core MVC</h1>
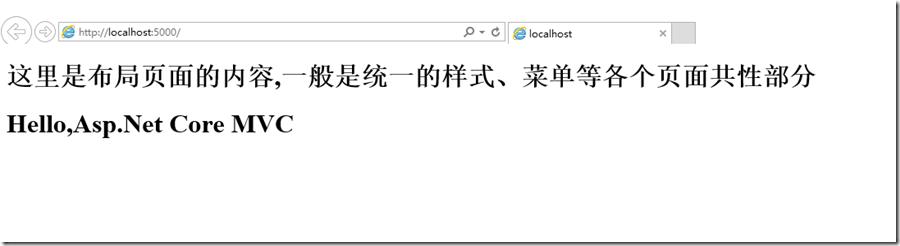
此时,我们运行程序,已经成功使用了布局页
0.1 起始页
为了避免每个页面都要指定Layout这种重复繁琐的操作,MVC为我们提供了MVC视图起始页,我们只需添加一个视图起始页,并在视图起始页里面添加对布局页的引用,即可达到所有页面都使用布局页的目的。
创建起始页
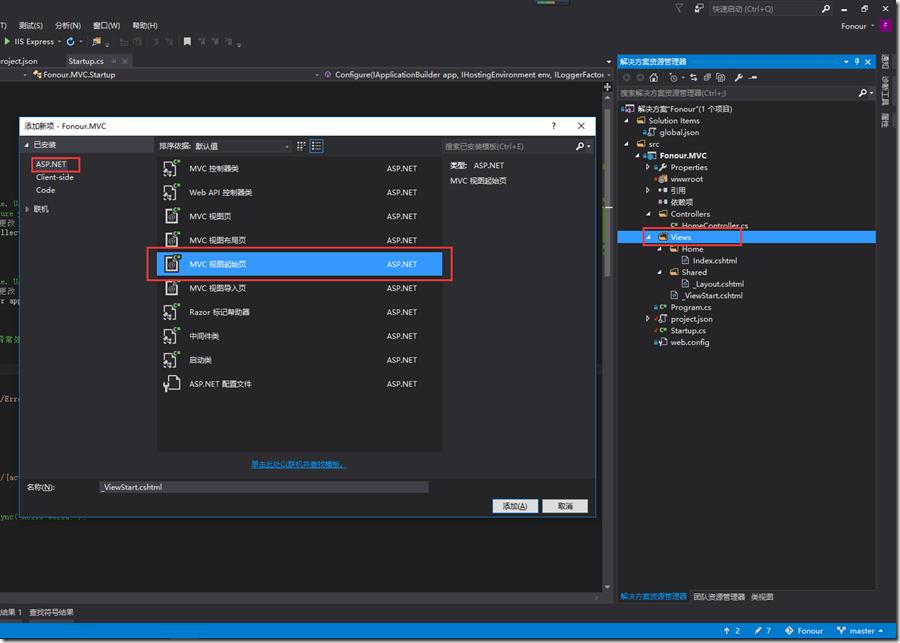
右键Views文件夹,通过“添加->新建项”菜单添加一个名称为“_ViewStart.cshtml”的MVC视图起始页。
起始页的使用
在起始页添加对布局页的引用,修改_ViewStart.cshtml起始页的内容如下:
@{
Layout = "_Layout";
}
现在将Home/Index.cshtml页面头部中对布局页的引用部分代码去掉,运行程序,已经可以成功的使用布局页。
布局页的禁用
对于个别不需要使用统一布局页的界面,如登录界面、注册界面,我们可以通过在页面头部添加以下代码,禁止使用布局页面。
@{
Layout = null;
}
0.2 错误页
开发环境错误页
Asp.net Core为我们提供了统一的错误处理机制,在Startup.cs中的Configure方法中,已经默认添加了以下开发环境的错误处理代码。
if (env.IsDevelopment())
{
//开发环境异常处理
app.UseDeveloperExceptionPage();
}
我们将HomeController中的Index方法修改为直接抛出异常,进行测试。
public IActionResult Index()
{
throw new Exception("异常");
//return View();
}
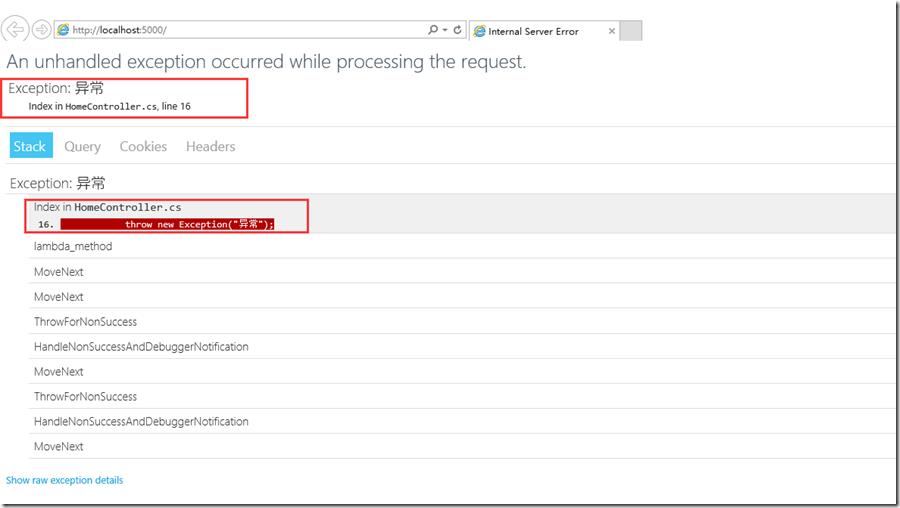
直接开发环境调试运行,得到如下结果页面,错误页面上会提示详细的错误信息,这有助于我们快速定位并解决异常信息。
生产环境错误页
在生产环境我们一般不会将上述页面直接呈现给我们的客户,而是选择制作一个提示友好的错误页。我们首先修改Startup.cs中Configure方法,添加对生产环境的错误处理。
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole();
if (env.IsDevelopment())
{
//开发环境异常处理
app.UseDeveloperExceptionPage();
}
else
{
//生产环境异常处理
app.UseExceptionHandler("/Shared/Error");
}
//使用静态文件
app.UseStaticFiles();
//使用Mvc,设置默认路由
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
在Controllers文件夹下创建一个包含如下内容,名称为SharedController的控制器。
public class SharedController : Controller
{
// GET: /<controller>/
public IActionResult Error()
{
return View();
}
}
在Shared文件下创建一个名称为Error.cshtml的错误页面,将Error.cshtml的内容修改为如下代码:
<p>我是一个界面灰常友好漂亮的错误页。</p>
模拟生产环境运行程序(具体方法参看上一篇使用Kestrel服务运行程序的第二种方法,或直接发布部署到IIS上),结果如下:
1 使用Bower管理器管理前端包
使用Bower管理器管理前端包,类似于使用NuGet管理我们的各种依赖类库,他的好处是,我们可以根据需要很方便的对我们引用的各种前端插件进行实时更新,Visual Studio 也会根据Bower的配置文件自动还原相关前端包的依赖。
使用Bower管理器
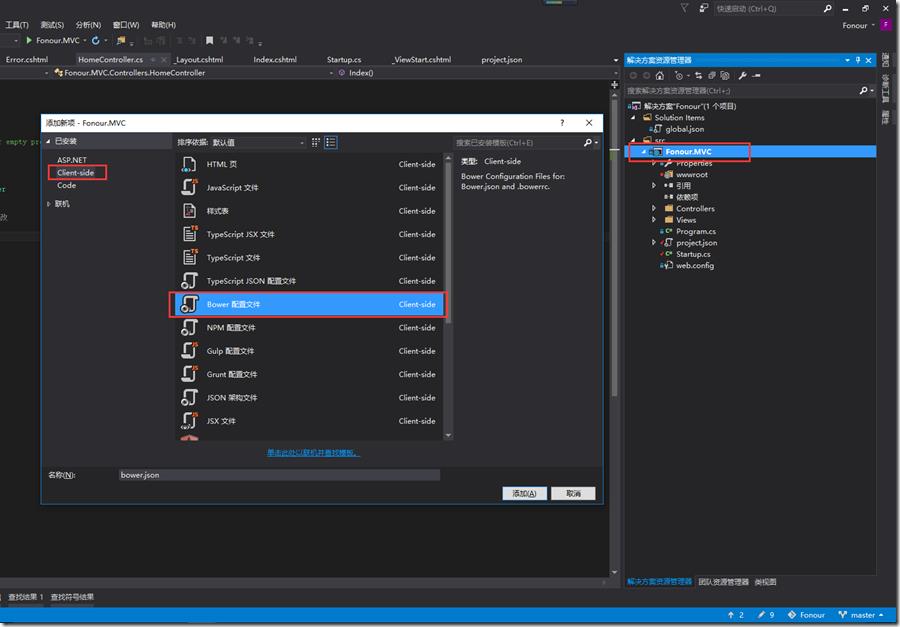
右键我们的项目,添加一个Bower配置文件。
Bower管理器添加项目可以通过直接修改Bower.json文件,或者使用可视化的管理器界面两种方式。以添加我们后续必不可少的bootstrap、font-awesome、icheck前端程序包引用为例。
1 直接修改Bower.json
右键Bower管理器,选择打开Bower.json,添加相关的依赖项。
{
"name": "asp.net",
"private": true,
"dependencies": {
"bootstrap": "3.3.6",
"font-awesome": "4.6.1"
}
}
2 使用Bower可视化管理器
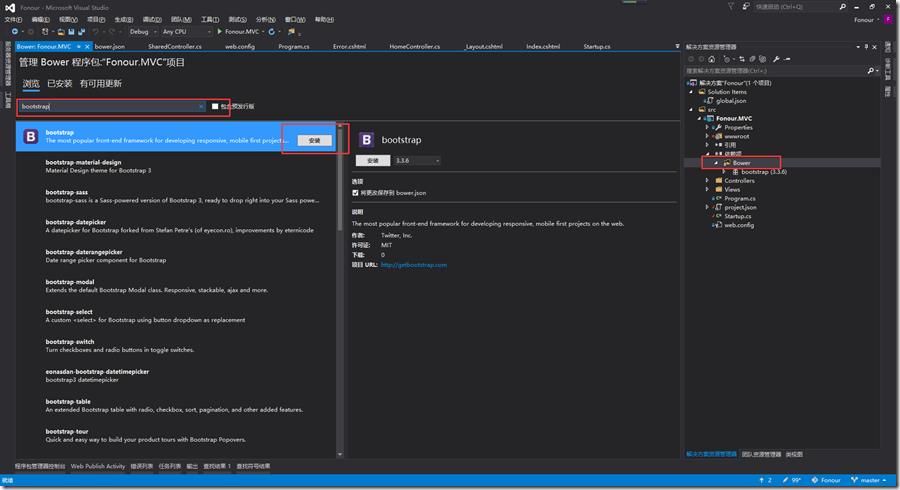
右键Bower管理器,选择“管理Bower程序包”。搜索我们需要的包,单击安装即可。
通过Bower管理器添加的前端程序包,会自动放在wwwroot下的lib文件夹下。
2 静态文件
前面说过Asp.net Core所有的请求管道配置都是在Startup.cs的Configure中,上面我们已经添加了bootstrap、font-awesome、icheck等前端包的引用,如果我们不对静态文件配置进行处理,当页面中引用相关css/js/images时,浏览器会告诉你找不到资源,我们需要在http请求管道中开启静态文件配置。
在project.json中添加Microsoft.AspNetCore.StaticFiles的依赖,默认已经有了,如果没有自己添加即可
"dependencies": {
"Microsoft.NETCore.App": {
"version": "1.0.0",
"type": "platform"
},
"Microsoft.AspNetCore.Diagnostics": "1.0.0",
"Microsoft.AspNetCore.Server.IISIntegration": "1.0.0",
"Microsoft.AspNetCore.Server.Kestrel": "1.0.0",
"Microsoft.Extensions.Logging.Console": "1.0.0",
"Microsoft.AspNetCore.Mvc": "1.0.0",
"Microsoft.AspNetCore.StaticFiles": "1.0.0"
},
在Startup.cs的Configure方法中增加如下代码即可。
//使用静态文件 app.UseStaticFiles();
3 使用AdminLTE
AdminLTE是一个完全响应管理模板。基于Bootstrap3框架,易定制模板。适合多种屏幕分辨率,从小型移动设备到大型台式机。内置了多个页面,包括仪表盘、邮箱、日历、锁屏、登录及注册、404错误、500错误等页面。最重要的是它是开源免费的,我们可以尽情的使用它。目前的最新版本是2.3.6,可以自行去搜索AdminLTE,官网下载使用。
3.0 将AdminLTE相关核心文件添加至项目
在wwwroot下添加js、css、images三个文件夹。
1 将/AdminLTE-2.3.6/dist/js下的app.js及app.min.js两个文件拷贝至wwwroot/js文件夹下。
2 将/AdminLTE-2.3.6/dist/css下的所有文件拷贝至wwwroot/css文件夹下。
3 将/AdminLTE-2.3.6/dist/img下的所有文件拷贝至wwwroot/images文件夹下。
3.1 _Layout.cshtml布局页面修改
添加AdminLTE相关css及js引用
<head>
<title>权限管理系统</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css">
<link rel="stylesheet" href="~/lib/font-awesome/css/font-awesome.css">
<link rel="stylesheet" href="~/css/AdminLTE.css">
<!--皮肤-->
<link rel="stylesheet" href="~/css/skins/skin-blue.css">
</head>
<script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> <script src="~/js/app.js"></script>
修改菜单部门代码
<ul class="sidebar-menu">
<li class="header">权限管理</li>
<!-- Optionally, you can add icons to the links -->
<li class="active"><a href="#"><i class="fa fa-link"></i> <span>组织机构</span></a></li>
<li><a href="#"><i class="fa fa-link"></i> <span>角色管理</span></a></li>
<li><a href="#"><i class="fa fa-link"></i> <span>用户管理</span></a></li>
<li><a href="#"><i class="fa fa-link"></i> <span>功能管理</span></a></li>
<li><a href="#"><i class="fa fa-link"></i> <span>权限管理</span></a></li>
@*<li class="treeview">
<a href="#">
<i class="fa fa-link"></i> <span>Multilevel</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="#">Link in level 2</a></li>
<li><a href="#">Link in level 2</a></li>
</ul>
</li>*@
</ul>
完整代码请从github获取。
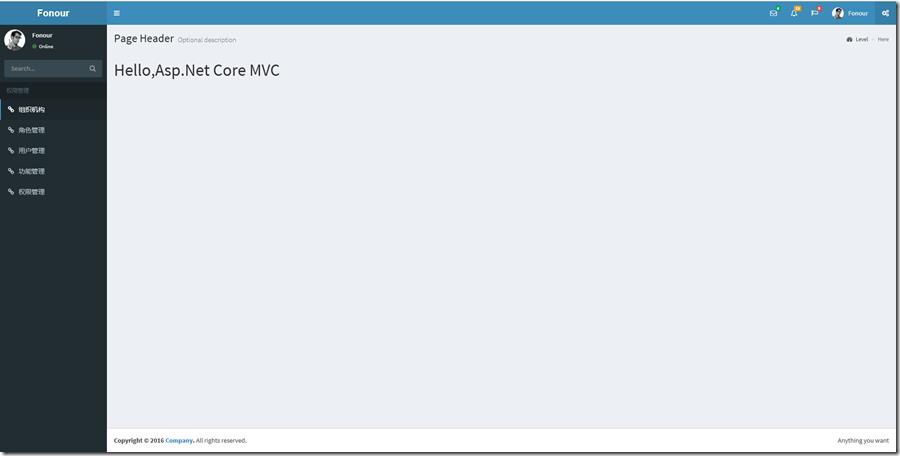
此时运行我们的程序,主页面已经变得比较漂亮了。
3.2 登录界面
1 创建控制器
在Contrllers文件夹下添加LoginController控制器
2 创建登录界面视图
在Views文件夹下新建Login文件夹,在Login文件夹下新增登录界面Index.cshtml,修改为不使用布局页,整体界面代码如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>系统登录</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css">
<link rel="stylesheet" href="~/lib/font-awesome/css/font-awesome.css">
<link rel="stylesheet" href="~/css/AdminLTE.css">
<link rel="stylesheet" href="~/lib/iCheck/skins/square/blue.css">
</head>
<body class="hold-transition login-page">
<div class="login-box">
<div class="login-logo">
<a href="http://fonour.cnblogs.com" target="_blank"><b>Fonour</b></a>
</div>
<!-- /.login-logo -->
<div class="login-box-body">
<p class="login-box-msg">权限管理系统</p>
<form action="/Home/Index" method="post">
<div class="form-group has-feedback">
<input type="text" class="form-control" placeholder="用户名">
<span class="glyphicon glyphicon-user form-control-feedback"></span>
</div>
<div class="form-group has-feedback">
<input type="password" class="form-control" placeholder="密码">
<span class="glyphicon glyphicon-lock form-control-feedback"></span>
</div>
<div class="row">
<div class="col-xs-8">
<div class="checkbox icheck">
<label>
<input type="checkbox"> 记住我
</label>
</div>
</div>
<!-- /.col -->
<div class="col-xs-4">
<button type="submit" class="btn btn-primary btn-block btn-flat">登录</button>
</div>
<!-- /.col -->
</div>
</form>
</div>
<!-- /.login-box-body -->
</div>
<!-- /.login-box -->
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/lib/iCheck/icheck.js"></script>
<script>
$(function () {
$(\'input\').iCheck({
checkboxClass: \'icheckbox_square-blue\',
radioClass: \'iradio_square-blue\',
increaseArea: \'20%\' // optional
});
});
</script>
</body>
</html>
3 将登陆页面修改为默认页面
修改Startup.cs的Configure方法,设置默认路由为系统登录。
//使用Mvc,设置默认路由为系统登录
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Login}/{action=Index}/{id?}");
});
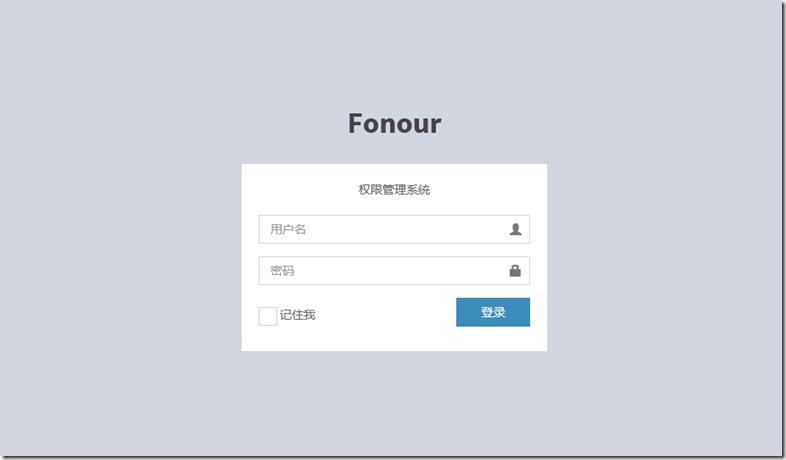
运行系统,默认进入登录界面。
单击登录按钮,已经可以跳转进入系统首页。
4 总结
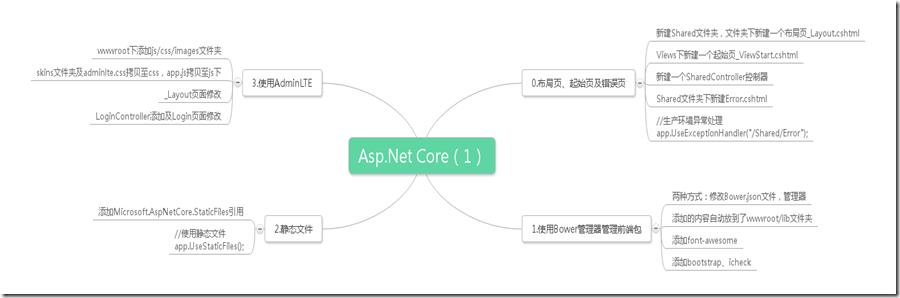
本次我们主要创建了系统通用的布局页、起始页及错误页,然后使用Bower管理器对系统前端依赖程序包进行了添加,配置启用静态文件,最后使用AdminLTE实现了系统登录页及主界面的布局。