用C#从数据库动态生成AdminLTE菜单的一种方法
Posted 張暁磊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用C#从数据库动态生成AdminLTE菜单的一种方法相关的知识,希望对你有一定的参考价值。
当前的应用设计风格趋于Flat扁平化,很多基于BootStrap实现了很多UI非常漂亮的管理界面(Bootstrap admin template)。
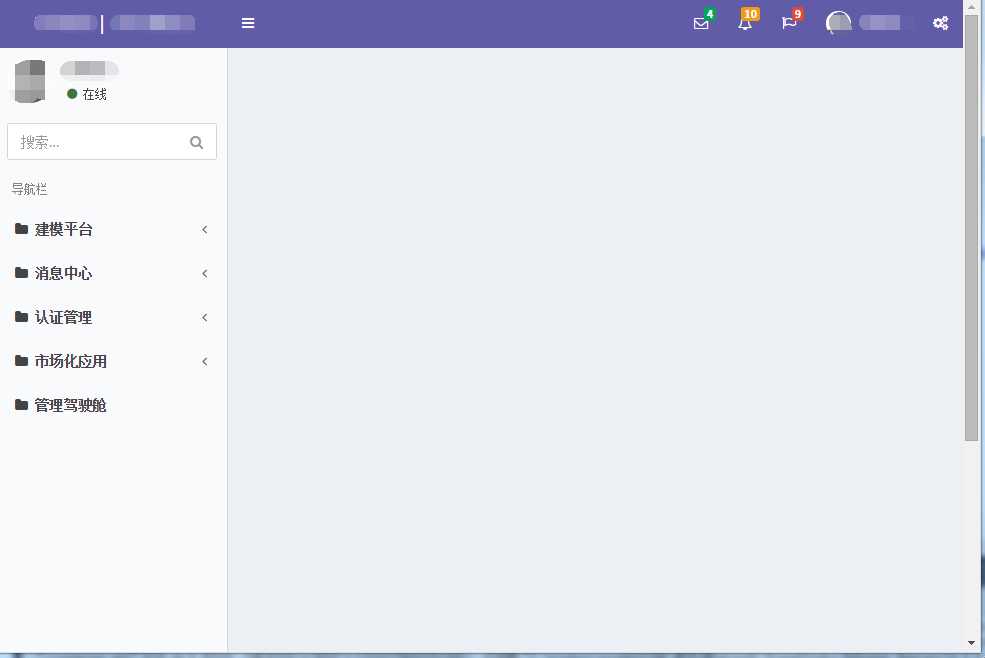
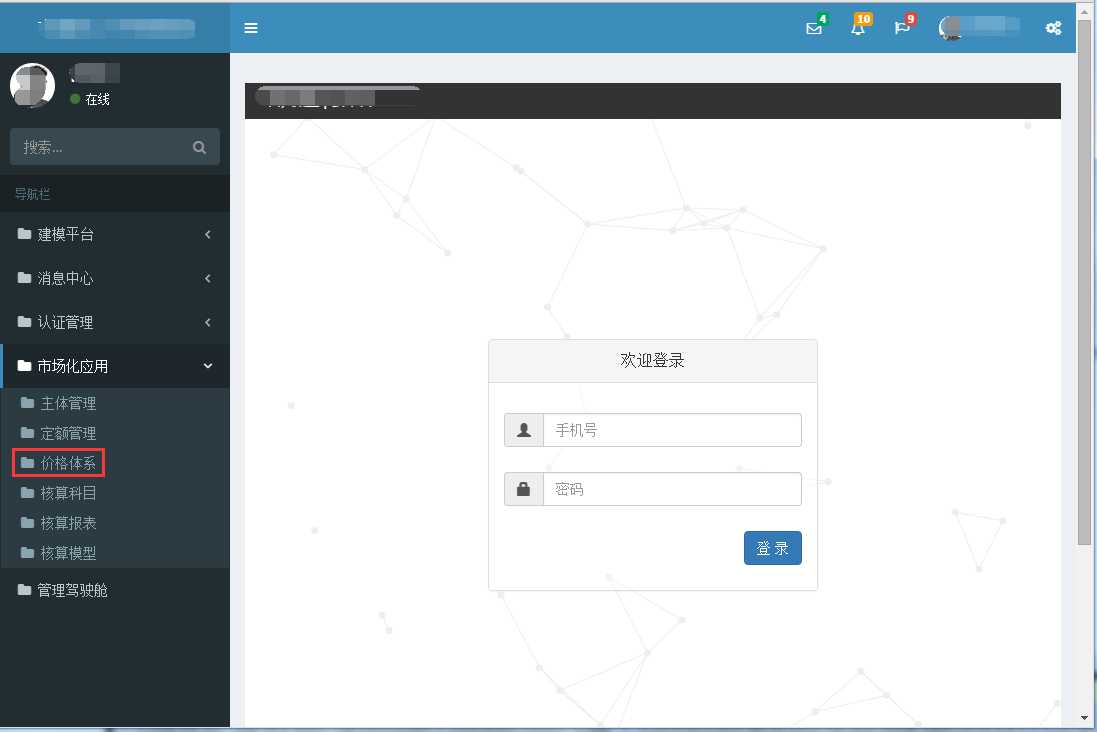
此核心文件开源在Github:https://github.com/JackWangCUMT/AdminLTE-Menu-Generate。首先看一下主界面:

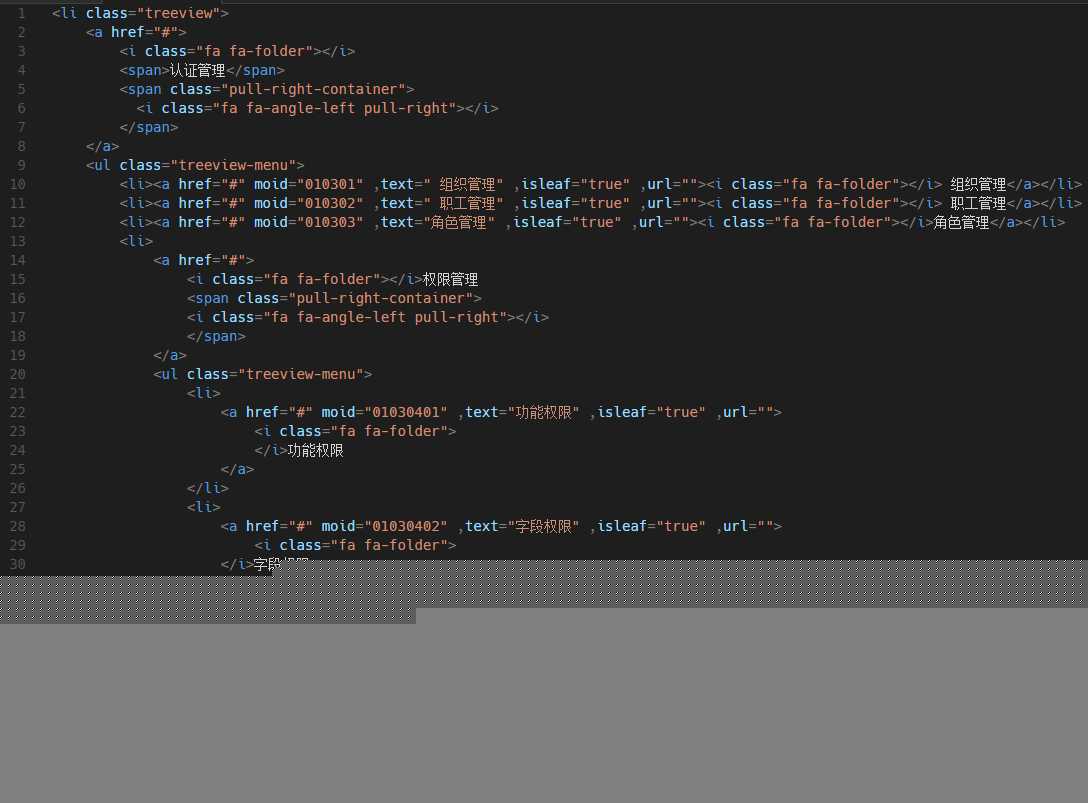
查看左边导航的菜单html结构(下面代码有错误,HTML自定义属性直接用空格进行分割,而不是,号进行分割,不然jquery获取定义属性时可能会出现错误):

通过观察,可以发现其中菜单树的特点,这里注意一下,菜单顶级的标题显示在span中,另外class也不同。那边如何从数据库动态生成符合此特征的treemenu结构呢?
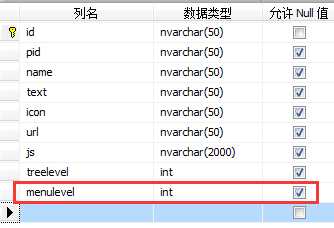
1 数据库字段设计

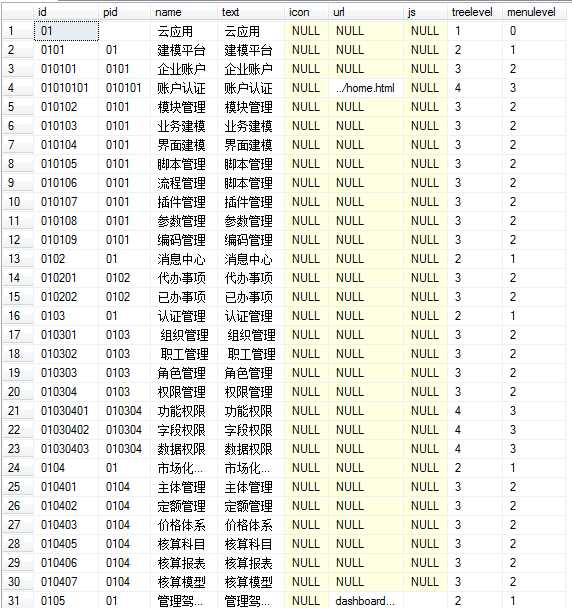
2 演示数据

5 菜单类实现:
首先树结构的菜单,自然想到用递归来构建(去掉html自定义属性的分割,号,用空格代替),代码如下:

1 public class AdminLTEHelper
2 {
3 /// <summary>
4 /// 根据DataTable生成AdminLTE的多级菜单目录
5 /// GetTreeJsonByTable(datatable, "id", "title", "pid", "0","menulevel");
6 /// </summary>
7 /// <param name="tabel">数据源</param>
8 /// <param name="idCol">ID列</param>
9 /// <param name="txtCol">Text列</param>
10 /// <param name="rela">关系字段(字典表中的树结构字段)</param>
11 /// <param name="pId">父ID值(0)</param>
12 /// <param name="colmenulevel">菜单显示层级列名</param>
13 public StringBuilder result = new StringBuilder();
14 public StringBuilder sb = new StringBuilder();
15
16 public void GetTreeJsonByTable(DataTable tabel, string idCol, string txtCol, string rela, object pId,string colmenulevel)
17 {
18
19 result.Append(sb.ToString());
20 sb.Clear();
21
22 if (tabel.Rows.Count > 0)
23 {
24
25 string filer = string.Format("{0}=‘{1}‘", rela, pId);
26 DataRow[] rows = tabel.Select(filer);
27 if (rows.Length > 0)
28 {
29 foreach (DataRow row in rows)
30 {
31 if (tabel.Select(string.Format("{0}=‘{1}‘", rela, row[idCol])).Length > 0)
32 {
33 //第一层级,名称在<span>多级菜单</span>中 class为treeview
34 //colmenulevel为menulevel,为菜单的显示层级,可以在后台进行配置
35 //和树的层级可能不同
36 if (row[colmenulevel].ToString() == "1")
37 {
38 sb.Append("<li class=\"treeview\"><a href=\"#\"><i class=\"fa fa-folder\"></i><span>" + row[txtCol] + "</span><span class=\"pull-right-container\"> <i class=\"fa fa-angle-left pull-right\"></i></span></a>");
39
40 }
41 else
42 {
43
44 sb.Append("<li><a href=\"#\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "<span class=\"pull-right-container\"> <i class=\"fa fa-angle-left pull-right\"></i></span></a>");
45
46 }
47 sb.Append("<ul class=\"treeview-menu\">");
48 GetTreeJsonByTable(tabel, idCol, txtCol, rela, row[idCol], colmenulevel);
49 sb.Append("</ul>");
50 sb.Append("</li>");
51 result.Append(sb.ToString());
52 sb.Clear();
53
54 }
55 else
56 {
57 //isleaf=true
58 if (row[colmenulevel].ToString() == "1")
59 {
60 //顶级菜单,标题显示在span中,否则显示图标时,标题不能隐藏
61 sb.Append("<li class=\"treeview\"><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i><span>" + row[txtCol] + "</span></a></li>");
62
63 }
64 else
65 {
66 sb.Append("<li><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "</a></li>");
67 }
68
69 //sb.Append("<li><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "</a></li>");
70
71 result.Append(sb.ToString());
72 sb.Clear();
73 }
74 result.Append(sb.ToString());
75 sb.Clear();
76
77 }
78
79 }
80
81 result.Append(sb.ToString());
82 sb.Clear();
83
84 }
85
86 }
87 }
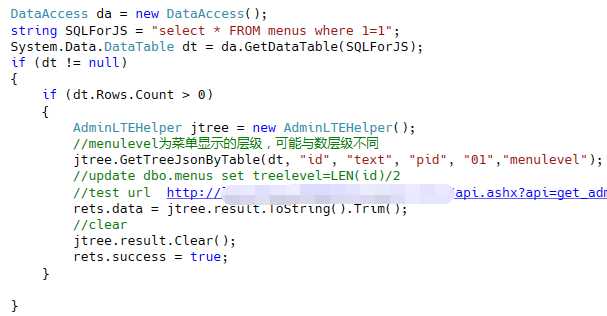
6 调用

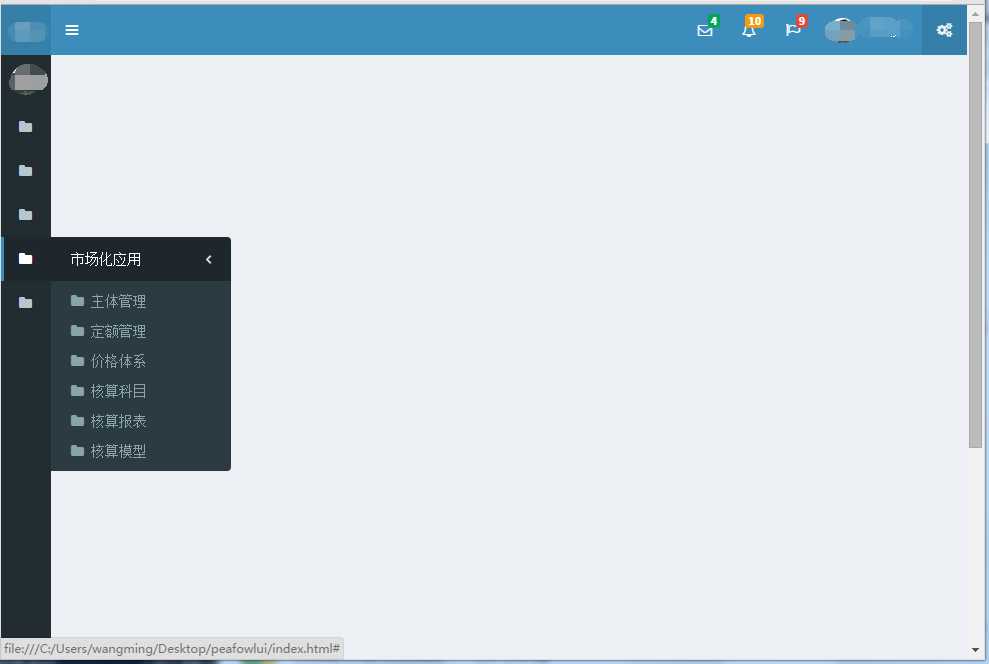
7 测试
验证生成的菜单结构是否正确,首先看看显示的层级结构和数据库是否一致,另外查看单击上级,是否可以展开,最后注意的是,在左边菜单收缩后,只显示图标,鼠标移动到图标上后,并能正确显示子菜单:

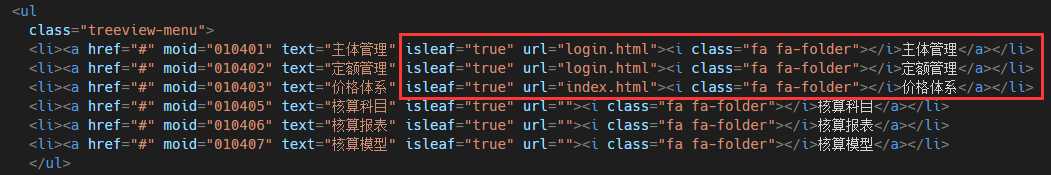
8 应用
假设菜单是这样的:

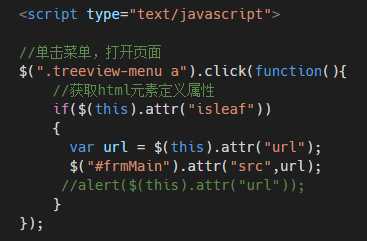
用jquery可以在单击菜单某项时,打开页面


核心文件开源在Github:https://github.com/JackWangCUMT/AdminLTE-Menu-Generate。
以上是关于用C#从数据库动态生成AdminLTE菜单的一种方法的主要内容,如果未能解决你的问题,请参考以下文章
