《nodejs+gulp+webpack基础实战篇》课程笔记-- 实战演练
Posted 前进的卒子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《nodejs+gulp+webpack基础实战篇》课程笔记-- 实战演练相关的知识,希望对你有一定的参考价值。
一.用gulp 构建前端页面(1)---静态构建
npm install gulp-template --save-dev
通过这个插件,我们可以像写后台模板(譬如php)一样写前端页面。我们首先学习一下写法.
现在我们创建一个新任务:创建一个裸的index.html文件,然后在body里面写上 ,我的年龄是:<%= age %>
下载好gulp-template,我们引用并配置
var gulp_tpl = require("gulp-template"); gp.task("page",function(){ gp.src([\'index.html\']) .pipe(gulp_tpl({age:"18"})) .pipe(gp.dest(\'./build/html\')); })
在index.html文件中,我们写上下面这句话
<h1>大家好,我的年龄<%= age %></h1>
然后我们 
看看build文件夹下面是不是生成了一个html文件夹里面是不是有一个index.html文件?
二、用gulp像CMS那样生成新闻页面
我们使用了gulp-template这个插件。通过写入静态数据生成了一个 HTML文件。先准备一下,学习一个NodeJS库:
npm install request --save-dev //有了这个库,我们可以在NodeJS里面方便的实现类似curl功能。(好比是模拟浏览器请求外部的网址<你可以想象成API>)
我们先写一个简单的PHP文件测试一下request组件:
<?php $news = new stdClass(); $news -> id = "1024"; $news ->title = "测试用PHP文件"; $news -> content = "你是我这一生唯一的遗憾,这只是一个测试用PHP文件,请不要太在意内容"; exit(json_encode($news)); ?>
然后在项目目录的xiaozu.js中引用request插件并测试
var req = require("request"); req.get("http://127.0.0.1:999/stuDir/news.php",function(err,response,body){ if(!err && response.statusCode ==200 ){ console.log(body); } })

OK,一切正常,我们开始正式写代码,把前面的引用封装进我们自己的类库中,改造一下我们之前写的slib,正规的写上文件名index.js。
我们永远要记住CommonJS的规则之一 :1、外部文件引用用require 2、文件(模块)导出方法或变量 用exports.xxxx=function(){…} 或者module.exports=function(){…}
//slib/index.js var req = require("request"); exports.loadNews = function(doSomething){ req.get("http://127.0.0.1:999/stuDir/news.php",function(err,response,body){ if(!err && response.statusCode ==200 ){ doSomething(body); //回调 } }) }
//gulpfile中写入 var gulp_tpl = require("gulp-template"); gp.task("news",function(){ var _slib = require("slib"); _slib.loadNews(function(body){ gp.src([\'index.html\']) .pipe(gulp_tpl(JSON.parse(body))) .pipe(gp.dest(\'./build/html\')); });

三、用gulp+EJS像CMS那样生成完整新闻内容面
我们还是先做一个准备工作,去http://www.embeddedjs.com/
npm install ejs --save-dev
这是一个功能很经典且使用非常简单的JS模板引擎。如果你用过NODEJS开发后端,那么EJS应该有所了解。但是我们的课程是前端,因此单独剥离使用。
我们来来测试、使用一下。
随随便便的创建一个文件,叫做esj.html
<ul>
<% for(var i in list){ %>
<li><%= list[i].name %></li>
<% } %>
</ul>
// <% 这里面的内容就是js脚本写法%>
// <%= 碰到”=“ 就是输出%>
然后在xiaozu.js这个文件中利用FS模块读取这个文件,并且渲染模版,利用node
var fs=require(\'fs\'); var str = fs.readFileSync("./ejs.html","utf8"); var ejs = require("ejs"); var data={ list:[ {name:"xiaozu"}, {name:"tiger"}, {name:"biubiu"} ] } var html = ejs.render(str,data); console.log(html);

OK,这就是使用EJS使用、测试。下面回到gulp,结合gulp
npm install gulp-ejs --save-dev //gulp已经很贴心的帮我们准备好了插件
现在我们在gulpfile文件中写个新的news2
var gulp_ejs = require("gulp-ejs"); gp.task("news2",function(){ var data={ title:"hello tiger", list:[ {name:"xiaozu"}, {name:"tiger"}, {name:"biubiu"} ] } gp.src([\'ejs.html\']) .pipe(gulp_ejs(data)) .pipe(gp.dest(\'./build/html\')); })
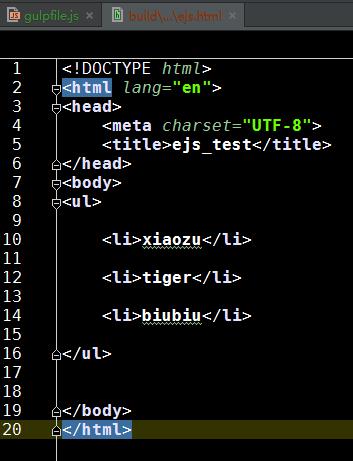
还是node运行,我们看到build文件夹中生成了一个同名文件ejs.html,内容如下

版权声明:笔记整理者亡命小卒热爱自由,崇尚分享。但是本笔记源自www.jtthink.com(程序员在囧途)沈逸老师的《前端开发速学成财(nodejs+gulp+webpack基础实战篇)》。本学习笔记小卒于博客园首发, 如需转载请尊重老师劳动,保留沈逸老师署名以及课程来源地址 .
上一课:《nodejs+gulp+webpack基础实战篇》课程笔记(三)--webpack篇
下一课:《nodejs+gulp+webpack基础实战篇》课程笔记(五)-- 实战演练,构建用户登录
以上是关于《nodejs+gulp+webpack基础实战篇》课程笔记-- 实战演练的主要内容,如果未能解决你的问题,请参考以下文章
《nodejs+gulp+webpack基础实战篇》课程笔记--gulp速度上手
《nodejs+gulp+webpack基础实战篇》课程笔记-- 实战演练,构建用户登录
《nodejs+gulp+webpack基础实战篇》课程笔记--附加课
《nodejs+gulp+webpack基础实战篇》课程笔记--利用gulp自动完成配置"吐"给webpack执行