《nodejs+gulp+webpack基础实战篇》课程笔记--利用gulp自动完成配置"吐"给webpack执行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《nodejs+gulp+webpack基础实战篇》课程笔记--利用gulp自动完成配置"吐"给webpack执行相关的知识,希望对你有一定的参考价值。
首先,我们利用gulp将入口文件自动化。我们参考该课程的规则,对文件需要成为入口的文件进行一个归类和整理。
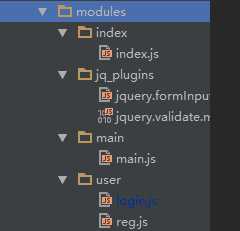
首先,我们已经建立了SRC文件夹。在SRC文件下,创建一个主文件夹叫modules。同事创建几个子文件夹,创建的基本规则是:文件夹名就代表了我们的入口节点名。
 (此图仅供参考,文件夹名与文件名可自定义)
(此图仅供参考,文件夹名与文件名可自定义)
然后我们来到gulpfile.js,写入一个任务,在gulpfile中遍历modules文件夹里的文件夹和子文件(为了演示方便,我们默认遍历2级。第一级必须是文件夹名、第二级必须是js文件).
var webpack_config = require("./webpack.config.js"); gp.task("config",function(){ var fs = require("fs"); var root = "./src/modules/"; var config = {}; //创建一个空对象 var get_m = fs.readdirSync(root); //读取文件夹内容,返回一个数组,这里我们使用同步的方法 get_m.forEach(function (m) { //循环遍历文件夹,m是文件夹名,也代表了入口节点名 var get_m_file = fs.readdirSync(root+m); var getRet = get_m_file.map(function(jsfile){ return root+m+"/"+jsfile; }) config[m] = getRet; }) webpack_config.entry = config; //console.log(config); }) //最终生成 gp.task("run",[‘config‘],function(){ webpack(webpack_config,function(err,status){ //这里需要些gulp处理过程 }) /* gp.src([‘./src/tpl/!*.html‘]) .pipe(gp.dest(‘./build/html‘))*/ })
上面我们重新写了gulpfile.js里面的config方法。实现gulp自动完成配置并运行webpack打包。
版权声明:笔记整理者亡命小卒热爱自由,崇尚分享。但是本笔记源自www.jtthink.com(程序员在囧途)沈逸老师的《前端开发速学成财(nodejs+gulp+webpack基础实战篇)》。本学习笔记小卒于博客园首发, 如需转载请尊重老师劳动,保留沈逸老师署名以及课程来源地址 .
上一课:《nodejs+gulp+webpack基础实战篇》课程笔记(六)--附加课
以上是关于《nodejs+gulp+webpack基础实战篇》课程笔记--利用gulp自动完成配置"吐"给webpack执行的主要内容,如果未能解决你的问题,请参考以下文章
《nodejs+gulp+webpack基础实战篇》课程笔记--gulp速度上手
《nodejs+gulp+webpack基础实战篇》课程笔记-- 实战演练,构建用户登录
《nodejs+gulp+webpack基础实战篇》课程笔记--附加课
《nodejs+gulp+webpack基础实战篇》课程笔记--利用gulp自动完成配置"吐"给webpack执行