Sass开发环境的配置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sass开发环境的配置相关的知识,希望对你有一定的参考价值。
创建运行Sass的环境
ruby安装
因为sass依赖于ruby环境,所以装sass之前先确认装了ruby。先导官网下载个ruby
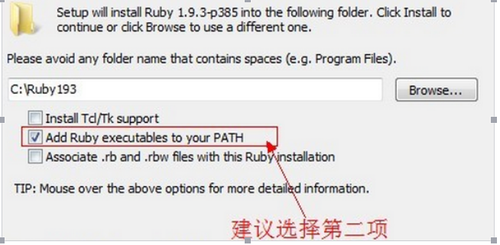
在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境
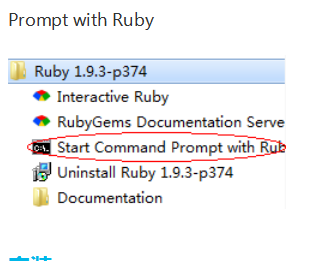
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby
安装sass
<1>Sass的安装:
Ruby命令行下输入下面的命令:
gem install sass
<2>Compass的安装:
Ruby命令行下输入下面的命令:
gem install compass
<3>创建一个 COMPASS 项目
在命令行中切换到你需要创建项目的目录,运行:
compass create projectname
这个命令会创建一个包含一系列文件的目录,其中最重要的是配置文件 config.rb,其他文件如果你不需要都可以删除。
在 config.rb 中你可以修改 SASS 和 CSS 的目录及其它一些基础设置。
<4>实时编译 SASS 文件
COMPASS 提供的默认方法是:
在命令行下切换到项目目录,运行
compass watch
将会实时监控 SASS 目录的文件变化,只要你一保存文件,立即将相应文件编译为 CSS 文件。
<5>SASS文件就是普通的文本文件,里面可以直接使用CSS语法。文件后缀名是.scss,意思为Sassy CSS。SASS提供两种编译方式,一种是手动编译,一种是监视编译(–watch),手动编译就是当你撰写好CSS时下指令去做编译,监视编译则是你指令一个目录,当此目录里面的*.scss档案有改变时(新增、覆写等等),就会自动去做编译的动作。先来讲手动编译方式:
下面的命令,可以在屏幕上显示.scss文件转化的css代码。(假设文件名为test。)
sass test.scss
如果要将显示结果保存成文件,后面再跟一个.css文件名。
sass test.scss test.css
SASS提供四个编译风格的选项:
* nested:嵌套缩进的css代码,它是默认值。
* expanded:没有缩进的、扩展的css代码。
* compact:简洁格式的css代码。
* compressed:压缩后的css代码。
生产环境当中,一般使用最后一个选项。
sass –style compressed test.sass test.css
还有一种监视的方式做编译,在命令行中切换到当前sass或者scss文件所在的目录,然后运行
sass –watch scss:css
本文出自 “byron” 博客,请务必保留此出处http://6815404.blog.51cto.com/6805404/1850980
以上是关于Sass开发环境的配置的主要内容,如果未能解决你的问题,请参考以下文章
前端开发环境搭建踩坑笔记——npm install node-sass安装失败的解决方案