配置uni-app的开发环境
Posted 老张在线敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了配置uni-app的开发环境相关的知识,希望对你有一定的参考价值。
安装完成后下载导入一些插件依赖,这里用scss举例
https://ext.dcloud.net.cn/plugin?name=compile-node-sass
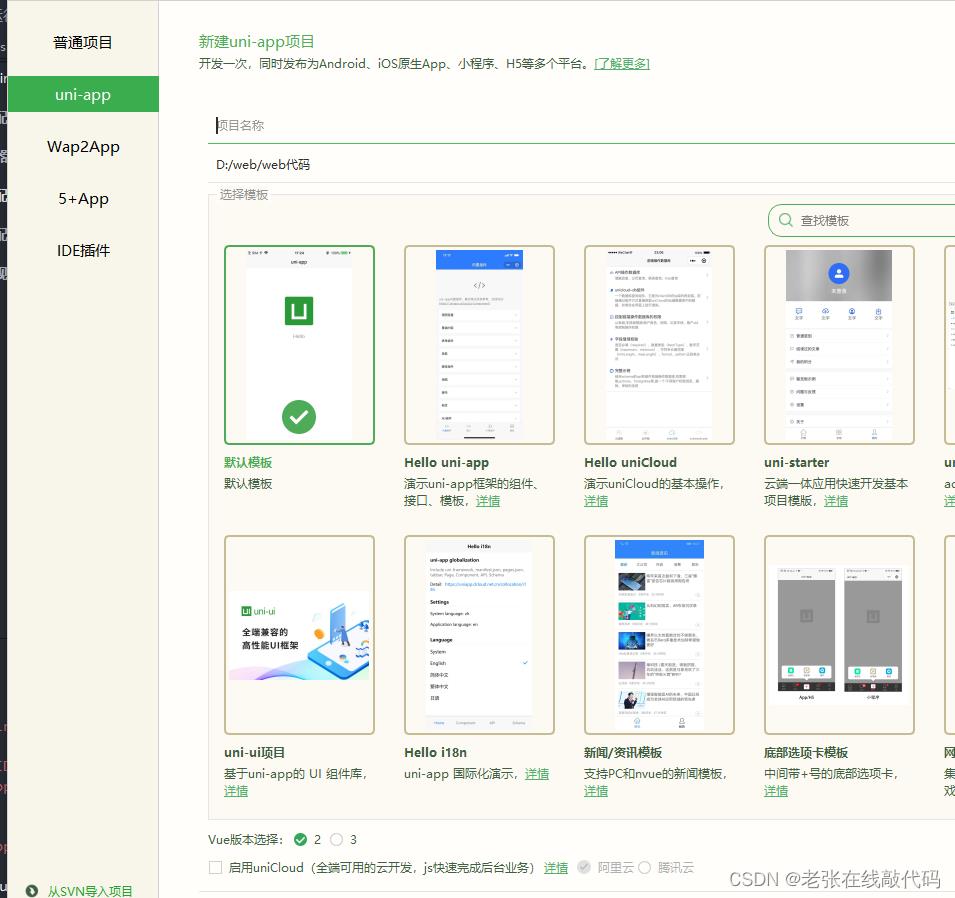
新建项目

目录结构如下
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
└─pages.json 配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息
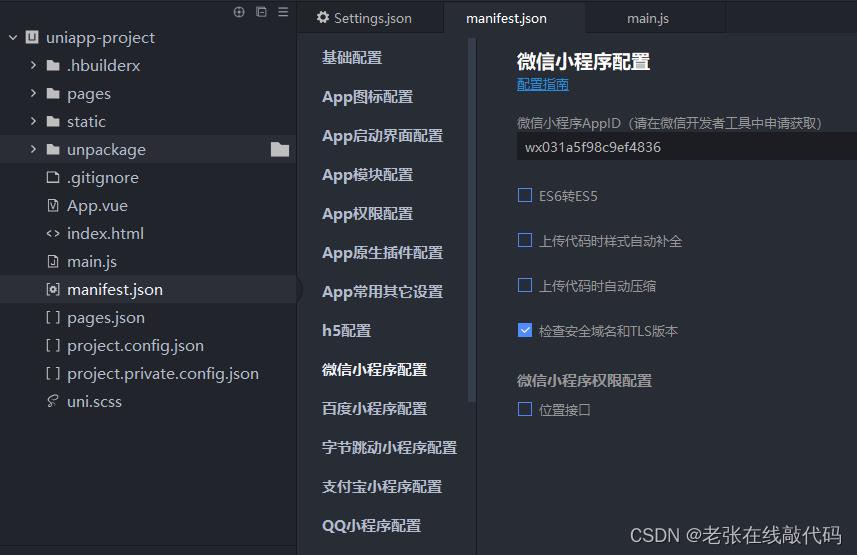
配置自己的小程序appId

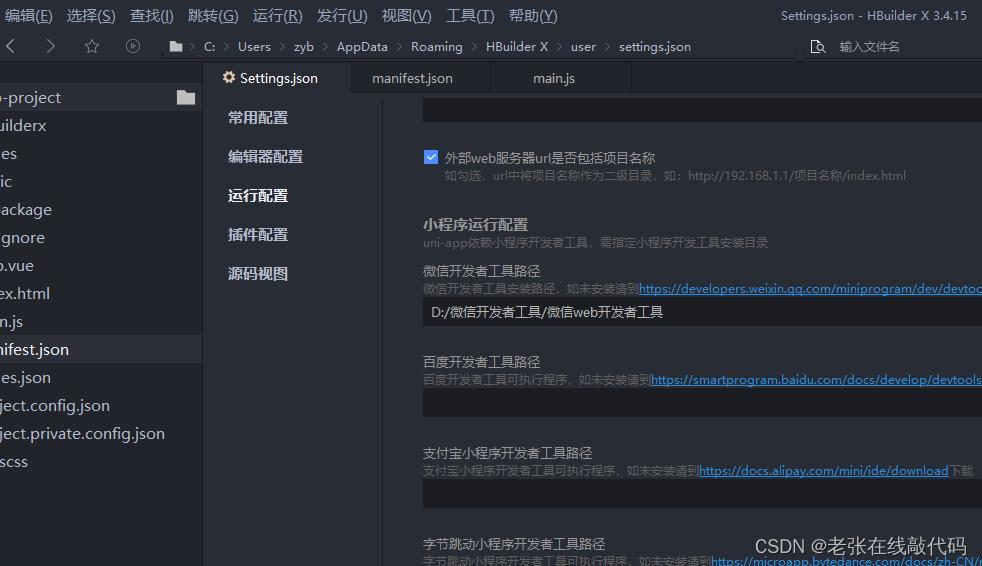
配置运行工具路径
在hbuilderx中的工具—运行配置中配置小程序开发者工具路径
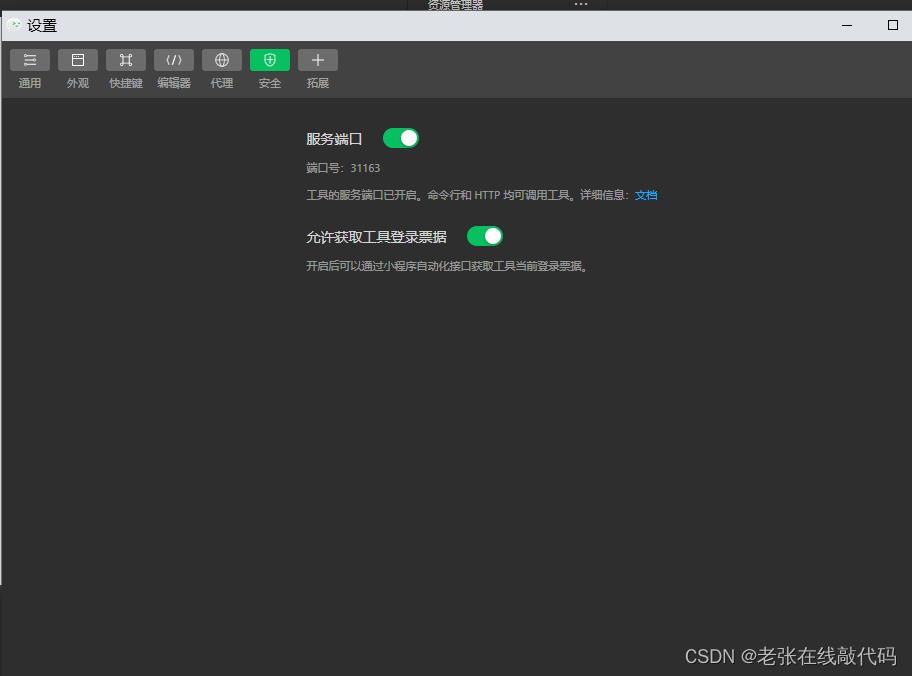
在开发者工具中开启服务端口
开发者工具—设置—安全设置—开启服务端口

运行项目
在hbuilderx中运行—在小程序中运行

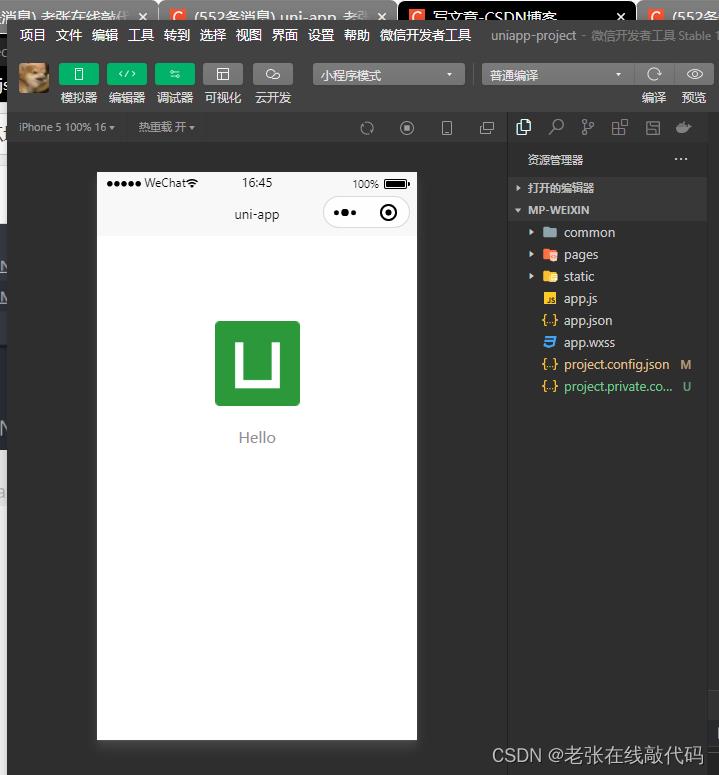
运行成功展示

以上是关于配置uni-app的开发环境的主要内容,如果未能解决你的问题,请参考以下文章