knockoutjs如何动态加载外部的file作为component中的template数据源
Posted 飘渺的悠远
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了knockoutjs如何动态加载外部的file作为component中的template数据源相关的知识,希望对你有一定的参考价值。
玩过knockoutjs的都知道,有一个强大的功能叫做component,而这个component有个牛逼的地方就是拥有自己的viewmodel和template,
比如下面这样:
ko.components.register(\'message-editor\', {
viewModel: function(){},
template:""
});
很显然,viewmodel就是function函数区,而template就是模板区,然后通过register函数将component注册到knockout中,下面我们演示一个简单
的功能,就是动态的显示当前“input”内容的length长度。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="jquery-1.8.2.js"></script>
<script src="knockoutjs.js"></script>
</head>
<body>
<div data-bind=\'component: "message-editor"\'></div>
<script type="text/javascript">
ko.components.register(\'message-editor\', {
viewModel: function (params) {
this.text = ko.observable(params && params.initialText || \'\');
},
template: \'Message: <input data-bind="value: text" /> \'
+ \'(length: <span data-bind="text: text().length"></span>)\'
});
ko.applyBindings();
</script>
</body>
</html>
请仔细看一下这段代码,当前的component会将template模板inject到html的div的标签中,而且这个template标记中还有一个text元素的绑定,
而这个(text().length)的数据源刚好就是viewModel中的this.text..对吧。。。有了这两个的合一,我们最后的html展示如下:

接下来我们随便输入一些数字,移开鼠标,这个时候会触发input的change事件,比如下面这样。

是不是好吊??? 当然有些人可能要问,如果在input呈现的时候赋予一点默认值呢???可不可以呢?当然也是可以的,这个时候我们可以在
data-bind中默认赋予值就ok啦。。。比如下面这样:
1 <body>
2 <h4>Second instance, passing parameters</h4>
3 <div data-bind=\'component: { name: "message-editor", params: { initialText: "Hello, world!" }}\'></div>
4
5 <script type="text/javascript">
6
7 ko.components.register(\'message-editor\', {
8 viewModel: function (params) {
9 this.text = ko.observable(params && params.initialText || \'\');
10 },
11 template: \'Message: <input data-bind="value: text" /> \'
12 + \'(length: <span data-bind="text: text().length"></span>)\'
13 });
14
15 ko.applyBindings();
16 </script>
17 </body>
可以看到,上面的代码中我通过在component中的params对象中加入一个initialText属性,这个时候就可以将这个initialText动态的注入到
我们的viewModel中,然后我们的input和span元素通过data-bind 订阅了这个viewModel中的this.text监控属性,这个时候就出现了实时更新操
作了,迫不及待的看一下吧~

一:问题分析
好了,通过上面的演示,你或许发现到了如下两个问题,第一个问题就是好强大,只要你register就可以了,根本不需要通过applyBindings来
施加一个viewmodel,这样就实现了页面的模块化,真的好便捷~ 所以这个问题是一个好事情, 第二个问题就是我们的template模板中的内容是
通过“硬编码“的形式,也就是如果这个内容有很多,比如有100行,200行,那我们是不是疯了??? 就是你能耐再大也没法一一拼接起来,就算
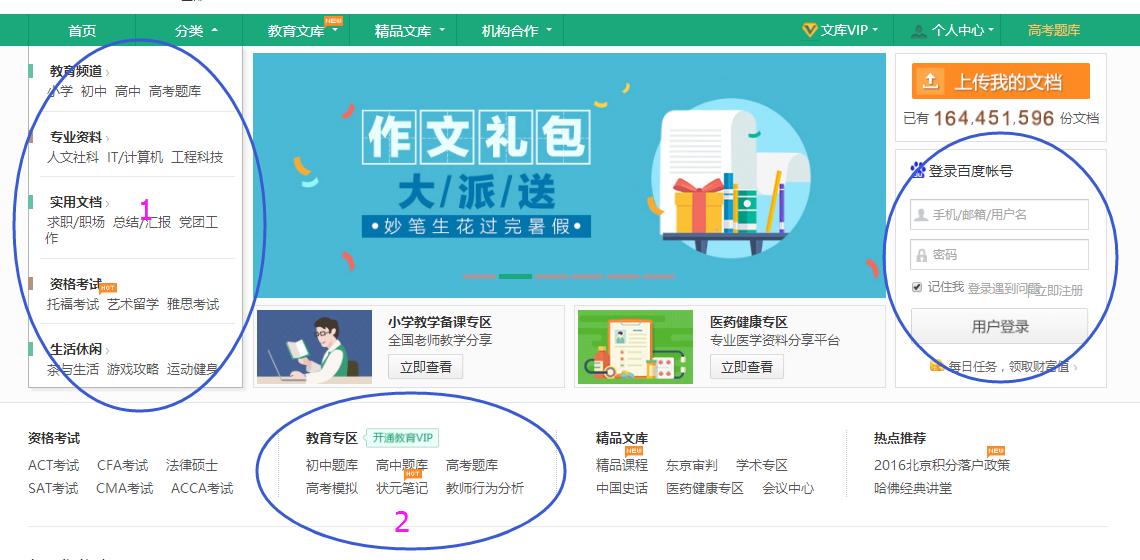
拼起来,维护成本也太大了,所以问题来了,如何将template的content动态化??? 比如现实中我们看到的 百度文库 的页面。。。如下图:

这个页面中,有很多的模块,比如我圈出来的上面3个,这三个模块中的html肯定还是很多的吧~~~
二:template动态获取
html内容的动态获取,通常有两种方式,第一种就是RequireJs,当然你需要引用这么一个js,第二种就是我们重写他们的模板,当然这篇我
们讲解后面的这种方式,我们要做的就是重写component中的loadTemplate函数,然后替换默认的defaultLoader加载器,是不是很简单呢???
1. 重写loadtemplate方法
//第一步:重写loadTemplate方法
var templateFromUrlLoader = {
loadTemplate: function(name, templateConfig, callback) {
if (templateConfig.fromUrl) {
var fullUrl = \'/\' + templateConfig.fromUrl
//ajax动态获取外部的file内容
$.get(fullUrl, function(markupString) {
ko.components.defaultLoader.loadTemplate(name, markupString, callback);
});
} else {
callback(null);
}
}
};
//替换原来的defaultLoader,实现新的templateFromUrlLoader
ko.components.loaders.unshift(templateFromUrlLoader);
2. 将hard codeing 放入到外部的file,比如我新建了一个file.html文件。

3. 再register组件,然后在template标记上引用外面文件路径,比如下面的{ fromUrl: \'file.html\' }
ko.components.register(\'message-editor\', {
viewModel: function (params) {
this.text = ko.observable(params && params.initialText || \'\');
},
template: { fromUrl: \'file.html\' },
});
好了,所有功能都准备完毕了,我们浏览一下页面,看看是啥样的???

终于大功搞成了,对不对撒~~~然后是不是就可以延伸到上面介绍的“百度文库”的例子,我们可以把各个模块的html放到一个单独的文件中,
对吧,好了,本篇就说到这里,希望对你有帮助~~~
 View Code
View Code以上是关于knockoutjs如何动态加载外部的file作为component中的template数据源的主要内容,如果未能解决你的问题,请参考以下文章
knockoutjs如何动态加载外部的file作为component中的template数据源
动态加载外部 webpack 捆绑的 ngModule 作为路由处理程序
如何在作为 innerHtml 加载的文档的子部分中动态加载 Angular 组件?
