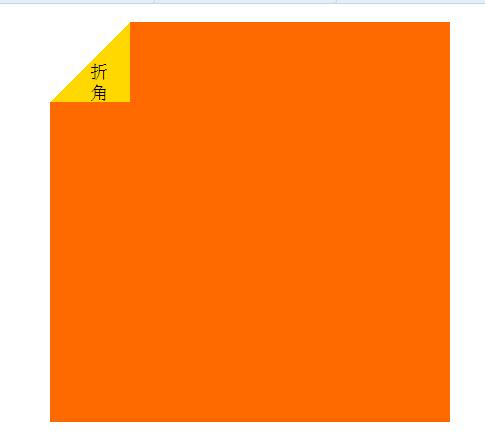
CSS 折角效果
Posted Wowo丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 折角效果相关的知识,希望对你有一定的参考价值。
 1
1
<style type="text/css">
.div1 {
width: 200px;
height: 200px;
background-color: #ff6a00;
border-width: 6px;
margin: 0 auto;
}
.div2 {
position: relative;
width: 0;
height: 0;
border: 20px solid black;
border-color:transparent #ffd800 #ffd800 transparent ;
background-color:#fff;
font-size:xx-small;
text-align:left;
}
</style>
2:html
<div class="div1">
<div class="div2">
折角
</div>
</div>
以上是关于CSS 折角效果的主要内容,如果未能解决你的问题,请参考以下文章