页面制作部分之PS切图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面制作部分之PS切图相关的知识,希望对你有一定的参考价值。
<--本标签下,通过页面制作、页面架构、javascript程序设计、DOM编程艺术、产品前端架构五部分来分享总结笔记,总结笔记会陆续分享-->
网页设计在技术层面上,第一步是美工做出网页效果图,第二步就是网页前端进行网页切图。网页切图工具常用的有fireworks、PS,这里使用PS进行网页切图。
我们通过设计稿,得到我们想要的产出物(如.png,.jpg文件),给网页提供图片素材(html:img,CSS:background)。
一.使用PS工具
1.1 PS首选项设置
编辑-》首选项-》单位与标尺,选改为像素。

1.2 面板
在“窗口”菜单下开启:
工具(默认已开启)
选项(默认已开启)
图层(默认已开启)
信息(手动开启)
历史记录(手动开启)
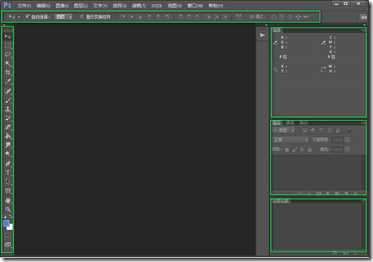
关闭其他不需要的功能,将以上功能放置在合适的区域,窗口-》工作区-》保存工作区,设置后的工作区如下:

1.3 切图常用工具
?移动工具
将自动选择勾选,将组改为图层
?矩形选框工具
?魔棒工具
?裁剪工具+切片工具
?缩放工具
-放大:Ctrl+加号
-缩小:Ctrl+减号
?取色器
1.4 辅助视图
在“视图”菜单下开启:
?对齐(默认开启)(遇到参考线、边界有一个吸附力)
?标尺 Ctrl+R
?显示->参考线 Ctrl+;(需要显示额外内容)
二.获取信息
打开设计稿,获取信息:
?尺寸信息:测量
?颜色信息:取色
获取信息最重要的是将画布拉的尽量大,尽量减小误差。
测量
2.1所有数字都要测量
工具:
矩形选框工具+信息面板
测量内容:
宽度、高度
内边距、外边距
边框
定位
文字大小
行高
背景图片位置
2.2测量选区(矩形选框工具)
添加到选区:按住Shift
从选区减去:按住Alt
与选区交叉:按住Shift+Alt

2.3文字相关测量
2.3.1单独的文字图层
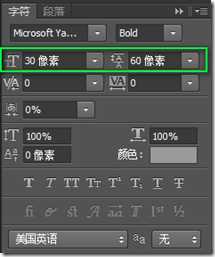
选中图层,点击工具T,顶部选项区显示如下:
![]()
可以直接获得文字的大小;
点击![]() ,可以获得其他的一些信心,如行高:
,可以获得其他的一些信心,如行高:

2.3.2非单独的文字图层(选择较大字作为测量)
使用矩形选框工具,选中文字,高度即为字号大小;
行高的测量
使用矩形选框工具,从上一行文字底部到本行文字底部的高度即为行高,如下图:

取色
2.4所有颜色都要取色
工具:
拾色器+吸管工具
取色内容:
边框色
背景色
文字色
尽量放大画布,获取实点、避免锯齿点。
2.5单独的文字图层可以直接获取颜色,其他的颜色用“拾色器+吸管工具”获取
![]()
特别注意的是由于图层的叠加效果,显示的颜色与实际颜色不相符,这是要用拾色器来获取颜色
2.6取色工具的巧用
2.6.1确定背景是否为纯色(拾色器+吸管工具)
不同区域不停的点击,看颜色是否变化
2.6.2确定是否是线性渐变(魔术棒)
先选定图层,再选择魔棒工具,点击选中最上面一行,显示如下:
继续点击,一次向下选中一行
确定为线性渐变。
三.切片
3.1 需要切片的内容
修饰性的(一般用在background属性):
图标、logo
有特殊效果的按钮、文字等
非纯色的背景
内容性的(一般用在img标签)
banner、广告图片
文章中的配图…
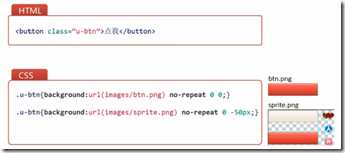
例如,下图,红色框内是需要切的,黑框内是从后台获取的不需要切

3.2 切出来的图片的保存类型
内容性的一般保存为.JPG,
修饰性的一般保存为.PNG8,.png24
其中PNG8和PNG24都支持全透明;PNG24支持半透明的(图片质量比较高),但ie6不支持PNG24半透明,需要做兼容。
3.3.切图
隐藏文字只保留背景
3.3.1文字独立图层(隐藏文字图层)
找到文字图层
去掉眼镜图标

3.3.2文字和图片合并(平铺背景覆盖文字)
背景图可以做拉伸
矩形选框工具选一块区域
自由变换 Ctrl+T
背景图不可以做拉伸(背景有纹理效果等)
矩形选框工具选一块区域
使用移动工具+Alt
3.3.3 获取切片
切图.PNG24
•移动工具选中所需图层(按住Ctrl多选)
•右键合并图层(Ctrl+E)
•再邮件制图层到新文件或直接拖至已有文件(新建:Ctrl+N )
切图.PNG8(带背景切)
•合并可见图层(Shift+Ctrl+E)
•矩形选框工具选择内容
•魔棒工具去除多余部分(从选取中减去:按住Alt)
3.3.4 可平铺背景的切图
矩形选框工具选一块区域
复制粘贴到新文件中
平铺内容充满文件的宽(x轴)或高(y轴):如,新建文件用于平铺x轴,切图的宽要与新建文件一致
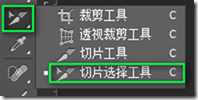
3.4.切片工具(适用于可以一刀切的活动页)
?拉参考线
?选择切片工具
?选项栏点击“基于参考线的切片”按钮
?选择切片选择工具
双击切片,更改文件名等信息
?保存
全选切片,统一设置存储格式
四、保存
存储所需内容(背景一般为透明)
?复制、新建、粘贴(Ctrl+C、Ctrl+N、Ctrl+V,或拖动内容至新文件)
独立的图层:直接拖动内容至新文件
合并在一起:矩形选框工具选区,魔术棒提取,Ctrl+C、Ctrl+N、Ctrl+V
?存储为Web所用格式(Alt+Shift+Ctrl+S)
4.1 保存类型一(JPG)
当图片色彩丰富且无透明要求时
建议保存为JPG格式并选择合适的品质
注:品质:60-80;不能为100,80已经很好
4.2 保存类型二(PNG8)
当图片色彩不太丰富时无论有无透明要求
保存为PNG8格式
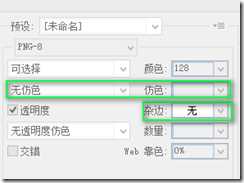
注:保存时,需要重新设置无仿色和无杂边

4.3 保存类型三(PNG24)
当图片有半透明要求时
保存为PNG24格式
默认设置。
4.4 保存类型四(PSD)
为保证图片质量
保留一份PSD文件,以后任何的修改都在PSD文件上
五 修改与维护
随着项目的进展,我们可能想要改变图标的位置、添加新图标、删除旧的图标、修改画布的大小,所以要进行修改和维护。
5.1 更改画布大小
5.1.1 增加画布
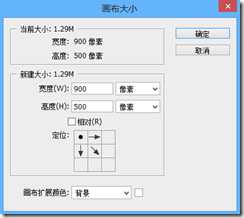
图像-》画布大小,根据情况,选择定位点

5.1.2 减小画布
第一种方法:矩形选择工具选中区域,图像-》裁剪进行画布的裁剪;
第二种方法:直接使用裁剪工具进行裁剪。
5.2 移动图标
?若图标为独立层
则用移动工具拖动即可
?若图标为非独立
用选区工具选中图标区域
用移动工具拖动图标
注:若图标为非独立,可用选区工具选中图标区域,按Ctrl+X剪切,然后再粘贴,将此图标变为独立的图层。
5.3 添加图标
将图标整理后,放入相应的位置即可。
注意事项:
修改PNG8的图片,需要更改颜色模式为RGB颜色,操作方法:图像-》模式-》RGB颜色。
六 使用
图片合并方案:Sprite 图片
CSS Sprites在国内很多人叫CSS精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。根据具体图标在大图上的位置,给背景定位。
Sprite拼图好处:减少网络请求,提升网页加载速度。

6.1 大小与质量(平衡与取舍)
压缩工具:
?有损TinyPng:https://tinypng.com/
?无损Minimage:https://github.com/NetEaseWD/minimage
6.2 合并
6.2.1 排列
图片之间必须保留合适空隙,(便于图片修改、Css代码编写)
图标排列方式:横排和竖排

6.2.2 分类
?把同属于一个模块的图片进行合并(功能化)
?把大小相近的图片进行合并(节省空间)
?把色彩相近的图片进行合并(降低颜色数,文件体积会相对的小)
?综合以上方式合并
6.2.3合并推荐
?只本页用到的图片合并
?有状态的图片合并(鼠标经过状态的改变等)
七 浏览器兼容方案
7.1 IE6不支持PNG24半透明
解决方案:存两份sprite.png(24)和sprite_ie.png(8)
7.2 Css3
?高级浏览器使用css3
?低级浏览器使用切图
7.3 优雅降级
?支持的显示效果
?不支持没有效果
以上是关于页面制作部分之PS切图的主要内容,如果未能解决你的问题,请参考以下文章