前端开发使用Photoshop切图详细步骤
Posted 挑灯看剑l
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发使用Photoshop切图详细步骤相关的知识,希望对你有一定的参考价值。
切图的主要目的是从设计师提供的psd中获取网页制作所要的资源
一、界面设置
1. 新建文件,调整界面大小,背景设置为透明
2. 自动选择,把组切换为图层
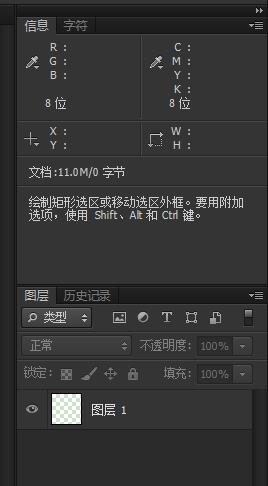
3. 添加窗口内容,一共四项:图层、历史纪录、信息、字符,之后在右上角调整信息面板选项


4. 新建并保留该工作区,出问题可以直接恢复
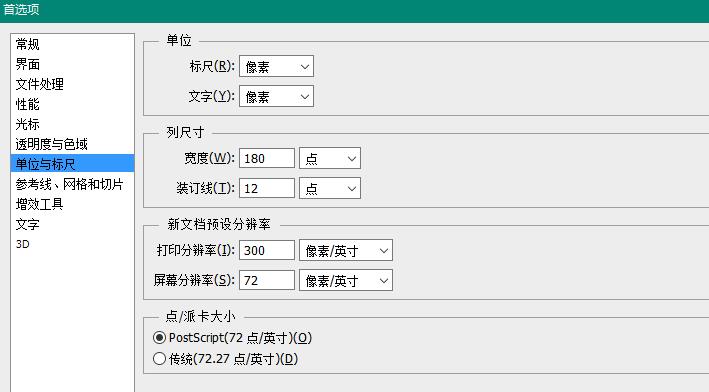
5. 首选项各内容单位都设置为像素

到此,准备工作完成完成
二、基本操作
这部分视频里主要讲解了一些ps的常见操作,记录几个个人觉得有用的点
1. shift & alt 的灵活使用
2. 多个工具(套索、魔棒等)可以配合使用以得到精确的选区
3. 裁剪时先用选择工具选择,然后转为裁剪,可以获取精确大小
4. 历史记录画笔的使用,人脸调整
5. 去掉文字间的底色,显影模式 (alt+单击图层显示按钮)
6. 钢笔曲线上添加文字
7. 隐藏参考线(ctrl + ; )
三、传统/精准切图
传统切图与切片
1. 先分析一下,哪些是开发能实现的,哪些是需要切片的内容
2. 切片(裁剪选项右键),有主动切片与被动切片之分,裁剪速度较慢
3. 基于参考线的切片,能够同时切出多个类似瓦片,需要删除切的过细的切片
4. 可以先裁剪出一个区域,再结合切片,最后导出存储为Web格式
基于脚本的精准切图(要求图层的命名要有层次、准确)
1. 文件 >脚本切图,可以保留阴影,方便快捷,各切片的名称与图层名相同
2. 首选项 >增效工具,启用生成器,文件 >生成 >图像资源,更改图层的名称,添加后缀即可(jpg、png等)
四、小结
其实主要还是讲ps,对像素的概念强调的比较多,之前大四自学过的好多操作都忘了.....emmmm不经常用就是这样
最后附上课程地址:https://www.imooc.com/video/9813
以上是关于前端开发使用Photoshop切图详细步骤的主要内容,如果未能解决你的问题,请参考以下文章