javascript宿主对象之window.location
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript宿主对象之window.location相关的知识,希望对你有一定的参考价值。
location属性是一个用来存储当前页面URL信息的对象。
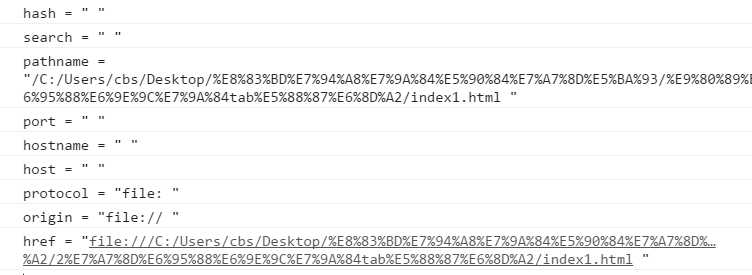
下面我们通过循环来列出location对象的完整属性列表:
for(var i in location){ if(typeof location[i] == ‘string‘){ console.log( i + ‘ = "‘ + location[i] + ‘ " ‘); } }
下面来看一下:

另外,location对象还提供了三种方法:分别是:
1. reload();
2. assign();
3. replace();
将页面导航到新的页面有很多方式,例如:
window.location.href = ‘www.baidu.com‘; location.href = ‘www.baidu.com‘; location = ‘www.baidu.com‘; location.assign(‘www.baidu.com‘);
replace()方法的作用与assign()方法基本相同,只不过她不会在浏览器里留下历史记录;
location.replace(‘http://www.baiu.com‘)
另外,如果我们想重新刷新,载入页面,可以调用:
location.reload();
或者可以让location.href属性再次指向自己:
window.location.href = window.location.href;
或者还可以简化一下:
location = location;
下面来说一下如何解析URL地址呢?这里有一个方法,获取并接到URL上的地址:
function getUrl(){ //获取Url地址 var local_url="http://114.215.102.185:8080/tiger-portal/resources/fans2/active-1.html?activity_id=20&device_type=iPhone6,2&os=ios&device_id=fb106c38f465490fb6099106551460f2&user_id=11&token=E69AF51BACED46E3BFBA9D25E62F1849&ver=1.0"; var theRequest = new Object(); if(local_url.indexOf(‘?‘) != -1){ var str = local_url.split(‘?‘)[1]; console.log(str); strs = str.split(‘&‘); for(var i=0;i<strs.length;i++){ var a = strs[i].split(‘=‘)[0]; var b = strs[i].split("=")[1]; theRequest[a] = unescape(b); } } return theRequest; } getUrl();
------学习javascript是一种情怀
以上是关于javascript宿主对象之window.location的主要内容,如果未能解决你的问题,请参考以下文章
javascript宿主对象之window.location
javascript宿主对象之window.navigator
javascript宿主对象之window.screenwindow.close()/open()window.moveTowindow.resizeTo