总结常用的开发技巧
Posted 蜗牛的脚印
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了总结常用的开发技巧相关的知识,希望对你有一定的参考价值。
前言:
在我们ios开发的过程中,你要是知道一些特别的小技巧的话,其实是可以帮你省很多事的,当然这东西也不需要我们专门去记,估计没有几个开发人员喜欢死记硬背,有需要,上网找,边学边用才是技巧的正确的打开方式。毕竟,这东西也是一个随着时间去积累总结的一个过程。这里总结了一些平时积累到的一些开发的小技巧,其实有一些要是碰不到那个问题我也记不起来,所以打算一直更新下去,把碰到的小技巧一点点的都总结起来,把它最后做成一个系列。你要有什么好的,欢迎在下面评论里展示出来给大家看,大家相互学习。
一:给凡是继承与UIView的控件添加个别方向的圆角
UILabel * label = [[UILabel alloc]initWithFrame:CGRectMake(100, 100, 100, 100)];
label.backgroundColor = [UIColor blueColor];
CGRect rect = CGRectMake(0, 0, 100, 100);
CGSize size = CGSizeMake(10, 10);
// 圆角的位置
UIRectCorner corner = UIRectCornerTopLeft;
// 贝塞尔曲线 给矩形可添加圆角的方法
UIBezierPath * path = [UIBezierPath bezierPathWithRoundedRect:rect byRoundingCorners:corner cornerRadii:size];
// 创建shaplayer
CAShapeLayer * masklayer = [[CAShapeLayer alloc]init];
masklayer.frame = label.bounds;
// 设置路径
masklayer.path = path.CGPath;
label.layer.mask = masklayer;
[self.view addSubview:label];
效果如下:

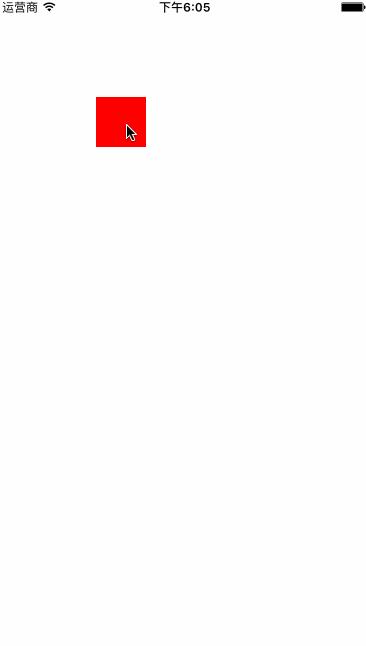
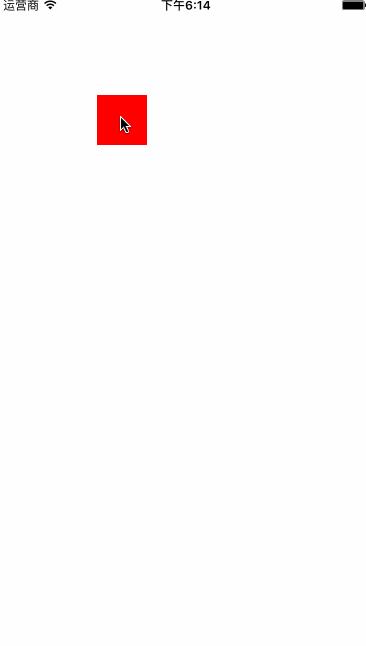
二:微信朋友圈的这个跳转你留意了吗?
你试着去点击你微信朋友圈里面找一条你发的朋友圈,点击查看详情,然后再点击点赞数或者评论数那里的按钮,你就会看到像下面的翻转效果。
TestViewController * con = [[TestViewController alloc]init];
// 下面的modalTransitionStyle属性是一个枚举类型的,定义了四种方式
/**
typedef NS_ENUM(NSInteger, UIModalTransitionStyle) {
UIModalTransitionStyleCoverVertical = 0,// 默认的从下到上
UIModalTransitionStyleFlipHorizontal , // 翻转
UIModalTransitionStyleCrossDissolve,// 渐显
UIModalTransitionStylePartialCurl , // 翻页
};
con.modalTransitionStyle = UIModalTransitionStyleFlipHorizontal;
[self presentViewController:con animated:YES completion:^{
}];
// 返回和平常一样的Dismiss
[self dismissViewControllerAnimated:YES completion:^{
}];
这里是一个翻转和翻页效果的效果图:


顺便给大家一个MAC 端的GIF图录制的软件:简单,粗暴的 LICEcap
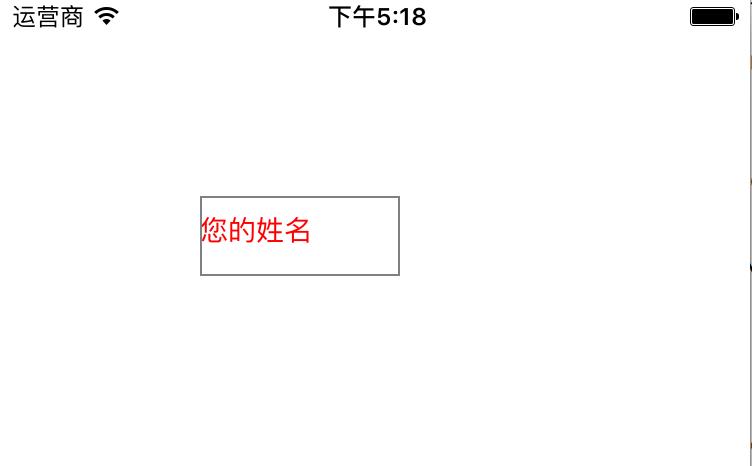
三:TextFile的各种自定义
下面只是一个简单的例子,比如它的提示的位置和字体颜色,效果如下:

下面还是一些它的方法,还有许多在TextFile的.h文件里面,大家可以去学习,只要我们继承与TextFile,重写它们的下面相应的方法即可:
//控制显示文本的位置
-(CGRect)textRectForBounds:(CGRect)bounds
{
}
//控制清除按钮的位置
-(CGRect)clearButtonRectForBounds:(CGRect)bounds
{
}
//控制编辑文本的位置
-(CGRect)editingRectForBounds:(CGRect)bounds
{
}
//控制placeHolder的位置,左右缩20
-(CGRect)placeholderRectForBounds:(CGRect)bounds
{
CGRect inset = CGRectMake(bounds.origin.x, bounds.origin.y+10, bounds.size.width-10, bounds.size.height);
return inset;
}
//控制placeHolder的颜色字体
-(void)drawPlaceholderInRect:(CGRect)rect
{
[[UIColor redColor]setFill];
NSMutableDictionary *attributes = [NSMutableDictionary dictionary];
attributes[NSForegroundColorAttributeName] = [UIColor redColor];
attributes[NSFontAttributeName] = [UIFont systemFontOfSize:14];
[self.placeholder drawInRect:rect withAttributes:attributes];
}
四:小结一下属性字符串:
/** * 字符属性小结 NSString *const NSFontAttributeName; 字体 对应一个 UIFont 对象 NSString *const NSParagraphStyleAttributeName; 段落 对应的值是一个NSParagraphStyle对象 NSString *const NSForegroundColorAttributeName; 字体颜色 对应的值是一个UIColor 对象 NSString *const NSBackgroundColorAttributeName; 字体背景色 也是一个UIcolor对象 NSString *const NSLigatureAttributeName;连字符 NSString *const NSKernAttributeName;字间距 对应的值是一个NSNumber对象,默认 0 NSString *const NSStrikethroughStyleAttributeName;中间线 (字符串中间一条线)对应的值是一个NSNumber对象,默认值是NSUnderlineStyleNone NSString *const NSUnderlineStyleAttributeName;下划线 对应的值是一个NSNumber对象 NSString *const NSStrokeColorAttributeName;边线颜色 对应的值是一个UIColor对象 NSString *const NSStrokeWidthAttributeName;边线宽度 该属性所对应的值是一个 NSNumber对象 NSString *const NSShadowAttributeName;(阴影)横竖排版 对应的值是一个NSShadow对象。默认为 nil NSString *const NSVerticalGlyphFormAttributeName; 搭配上面的阴影使用效果更好 */
五:侧滑手势
这里说一下,要是在导航栏上,当你push到下一个界面的时候,你要是使用的是系统的返回方式的话,那你的应用是自己会支持侧滑手势,你可以自己试一下 ,但在很多的情况下,我们的返回按钮是会自定义的。这个时候系统的侧滑手势就不在起作用,但侧滑作为一个APP常见的也是一个用户体验很好的东西,建议大家还是给APP 加上来增强我们的用户体验。
// 下面的代码写在你整个项目的基类里面去
if ([self.navigationController respondsToSelector:@selector(interactivePopGestureRecognizer)]) {
//需要遵循一下手势的代理
self.navigationController.interactivePopGestureRecognizer.delegate = self;
self.navigationController.interactivePopGestureRecognizer.enabled = YES;
}
这里再说一下这个FDFullscreenPopGesture 我觉得也很不错,一个零行代码的三方库,你需要做的就是把它加到你的项目中间去就够了!看看git上它的一个展示效果:

六:你想给你的WebView添加一个头部视图
其实做这个效果有很多很多的方式,你可以把你的WebView加到ScrollView上去,在给它加一个头部的view,这样也没有问题,但其实大家也都知道,WebView自己本身就是包含有ScrollView,那你有没有想过,把它的头部直接添加到自己包含的ScrollView呢?其实也是没问题的,它包含的ScrollView里面有一个UIWebBrowserView,它是来显示WebView上面的网页内容的,所以你只要拿到它,改变它也就OK了,看看下面的代码:
// scrollView里面是一个UIWebBrowserView(负责显示WebView的内容),你可以通过调整它的位置来给你的webview添加一个头部。
UIView *webBrowserView = self.ZXwebView.scrollView.subviews[0];//拿到webView的webBrowserView
self.backHeadImageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height*2/3.0)];
//[_backHeadImageView sd_setImageWithURL:[NSURL URLWithString:self.imageUrl] placeholderImage:[UIImage imageNamed:@"placeholderImage"]];
[_backHeadImageView setImage:[UIImage imageNamed:@"1.jpg"]];
//把backHeadImageView插入到webView的scrollView下面
//[self.ZXwebView insertSubview:_backHeadImageView belowSubview:self.ZXwebView.scrollView];
//把backHeadImageView添加到你webView的scrollView上面,这两个效果不一样,你可以自己试一下。
[self.ZXwebView.scrollView addSubview:_backHeadImageView];
//更改webBrowserView的frame向下移backHeadImageView的高度,使其可见
CGRect frame = webBrowserView.frame;
frame.origin.y = CGRectGetMaxY(_backHeadImageView.frame);
webBrowserView.frame = frame;
// 加载网页
[_ZXwebView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:@"https://www.baidu.com"]]];

七:TableView的尾部处理
TableView 这个我们也有一个常见的,比如说你创建了的cell,你用到了十个,那剩下的将用内容空白但cell还是会存在的形式出现,像下面这样子,你觉得很丑,这时候怎么办?


这个其实很简单,你只需要处理一下 TableView 的尾部视图,赋一个初始化的View给它就OK了。
- (void)viewDidLoad {
[super viewDidLoad];
[self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"reuseIdentifier"];
// 在这里处理,你可以试着看看有这句和没有这句的区别。
self.tableView.tableFooterView = [[UIView alloc]init];
}
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
#warning Incomplete implementation, return the number of sections
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
#warning Incomplete implementation, return the number of rows
return 10;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"reuseIdentifier" forIndexPath:indexPath];
cell.textLabel.text = @"张旭你个混蛋";
return cell;
}
八:导航栏那些事
导航栏上面的那些事儿的话我先给大家一个链接,总结的比较的全面,具体知识大家而已去看看这个链接里面的内容,我们就说点小技巧,简单的,怎样把导航设置成透明。
 上面的导航就是透明的,只是它的那条线还在,这个我们也可以隐藏的,看下面两句代码:
上面的导航就是透明的,只是它的那条线还在,这个我们也可以隐藏的,看下面两句代码:
// 设置导航透明
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault];
// 隐藏导航下面的线条
// self.navigationController.navigationBar.shadowImage = [UIImage new];
还有,导航这一块的,比如根据下面滑动视图的滑动来改变导航的透明度这类利用 Runtime 解决的问题,前连天在总结 Runtime 的时候有说过怎么做,感兴趣的朋友可以去翻翻,链接这里。
九:GCD写一个定时器其实很简单的
看下面代码的自动提示,直接敲上去你不需要再写太多了,但要注意你的在这里吧time写成全局变量或者在dispatch_source_set_event_handler里面再去调用一次你的time。

dispatch_queue_t queue = dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0);
// 这里只是一个延时效果,记得把time写成全局变量,防止在ARC下被提前释放
dispatch_source_t timer = dispatch_source_create(DISPATCH_SOURCE_TYPE_TIMER, 0, 0, queue);
dispatch_source_set_timer(timer, DISPATCH_TIME_NOW, 1.0 * NSEC_PER_SEC, 0 * NSEC_PER_SEC);
dispatch_source_set_event_handler(timer, ^{
NSLog(@"12321431234");
});
dispatch_resume(timer);
十:判断界面是push还是present出现的
这里就不多说了,直接上代码
NSArray *viewcontrollers=self.navigationController.viewControllers;
if (viewcontrollers.count > 1){
if ([viewcontrollers objectAtIndex:viewcontrollers.count - 1] == self){
//push方式
[self.navigationController popViewControllerAnimated:YES];
}
}
else{
//present方式
[self dismissViewControllerAnimated:YES completion:nil];
}
十一:禁止锁屏
这个就比较的常见了,最近公司也准备做直播类的APP,相信这个肯定也会用的到的;
[UIApplication sharedApplication].idleTimerDisabled = YES; // 或者 [[UIApplication sharedApplication] setIdleTimerDisabled:YES];
以上是关于总结常用的开发技巧的主要内容,如果未能解决你的问题,请参考以下文章