再聊 cocos2dx -quick 适配
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了再聊 cocos2dx -quick 适配相关的知识,希望对你有一定的参考价值。
适配原理:同比例缩放。
因为只有宽和高同比例缩放,才会
1 图片不会变形
2 在逻辑上构成的长宽坐标的比例才会一致。比如 宽 2pt代表4个像素,高2pt代表4个像素,不会出现相同的逻辑长度实际代表的像素长度是不同的。
比如:
适配主要是针对背景图片和ui元素。
1 一张背景图片 宽960像素 高480像素。我想让这张图片在设备垂直方向上完全填满显示。通过缩放可以做到。也一定可以获得一个缩放的比例值 r,也就是 图片高度/设备高度 。为什么要求在垂直方向上填满设备?因为我这里的目的是想让某些布局在垂直方向上的图片显示时不超出设备的屏幕。
2 ui元素怎么保证?比如高480像素的设备,我的一张图片是20像素*20像素的大小,那么设置图片位置时(考虑锚点在图片中心),很容易知道y坐标范围是(0+10,480-10)。超出范围就会出现图片显示不全,或者完全不显示。这里我们是因为知道设备的分辨率是 480像素,图片的大小是20像素*20像素,所以很容易控制。但是,如果设备高变成240像素呢?
怎么保证同样这张20像素*20像素的ui元素依然 在垂直方向上面完全显示呢?也就是同一套资源在不同的设备下现实问题。
是的,所有图片都缩小 2 倍。这时候,ui元素y坐标范围是(0+5,240-5)。也就是说代码是要改。这样肯定不好。我们用过quick就知道,这里是不用修改代码的。原因是高的适配已经做了,引擎会自动帮我们处理。实际上第二次y的坐标就是 在之前的基础上 乘以2而已。所以我们不用管,我们还是认为设备高依旧是480像素。因为我们目标是保证在垂直方面填满设备,所以问题来了,水平方向会产生副作用。为什么?因为我们要保证图片看上去不能变形,所以一张图片高和宽的缩放比例要是一致的。也就是图片的宽也要用 r值进行缩放(图片高度/设备高度),这样图片宽缩放后,可能比设备的宽长或者短。比如图片960像素,缩小2倍,在宽是400像素的设备上显示,很明显水平方向就有部分图片看不到。在宽是500像素的设备上显示,很明显水平方向就不能完全填满,会有空隙。这里我们在水平方向上可以接受的是不能有空隙。也就是图片的宽缩放后,长度要不能小于设备的宽度。如果只有一种设备,比如设备宽400像素,那么图片宽缩放后是480,这个没问题。可是还有其他设备,怎么保证图片的宽缩放后,水平方向都没问题?
问题其实是:怎样让图片在垂直方向上把设备完全填满,同时水平方向上不能留有空隙。
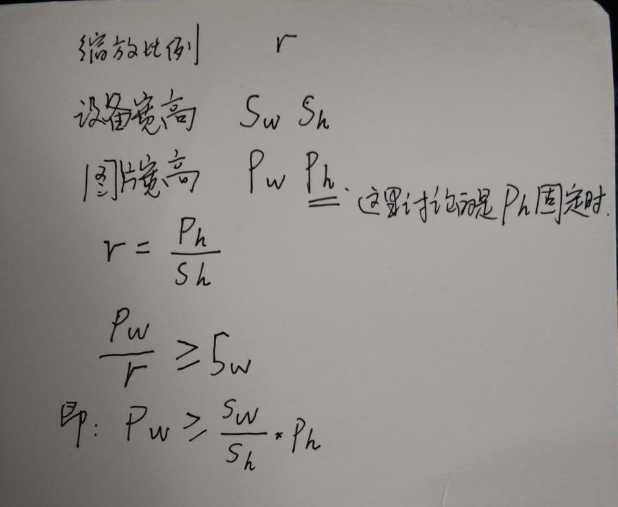
我们的图片的高是固定的,需要计算的是图片的宽美术应该做多大。看下面

从这个图片我们得出结论:宽度的最小值 = 所有需要适配设备里面宽高比的最小值 x 图片高度
以上是关于再聊 cocos2dx -quick 适配的主要内容,如果未能解决你的问题,请参考以下文章