$(window).height()获取到的高度不对
Posted 亮将
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了$(window).height()获取到的高度不对相关的知识,希望对你有一定的参考价值。
关于这个问题,网上有人说这是webkit内核的浏览器导致的,且只有这种浏览器会出现,只需要将html5的声明整成标准的带有<!doctype>的声明的就行了,但是本人亲测仍然是不行的,所用浏览器:Google Chrome 52.0.2743.116 m (64-bit)
所获得的高度仍然是文档的高度。
但是,本人使用了另一个思路来解决了这个问题,直接在文档加载之前来获取文档的高度(即窗口的高度):
原理:当文档加载之前去获取文档的高度的时候,文档的高度理论上应该是个0,但是,对于这种情况(document高度小于window高度)时,从浏览器获取到的document高度实际上是window的高度,于是,问题变得很简单了,我们只需在document加载之前或者说body加载之前去获取这个高度就行了,他就是window的高度。
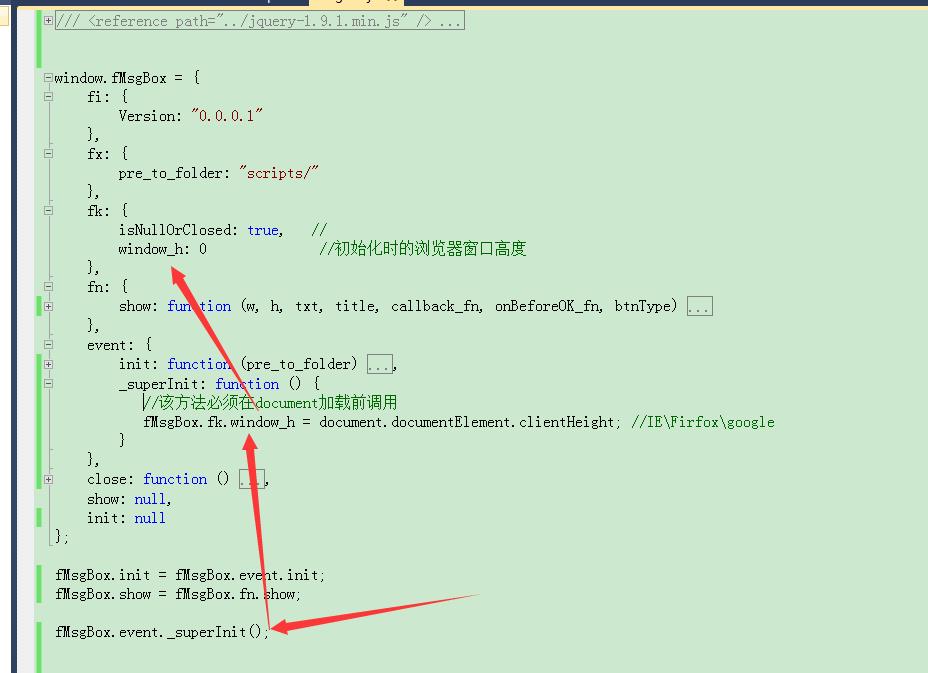
我的示例:

这样,其余要用的时侯,只需调用这个对象中存起来了这个值就行了。
以上是关于$(window).height()获取到的高度不对的主要内容,如果未能解决你的问题,请参考以下文章
jquery 中用$(window).height() 怎么获取的高度不是窗口的高度呢?
jQuery的height()和JavaScript的height总结,js获取屏幕高度