jquery 中用$(window).height() 怎么获取的高度不是窗口的高度呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 中用$(window).height() 怎么获取的高度不是窗口的高度呢?相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、chrome浏览器、html编辑器。
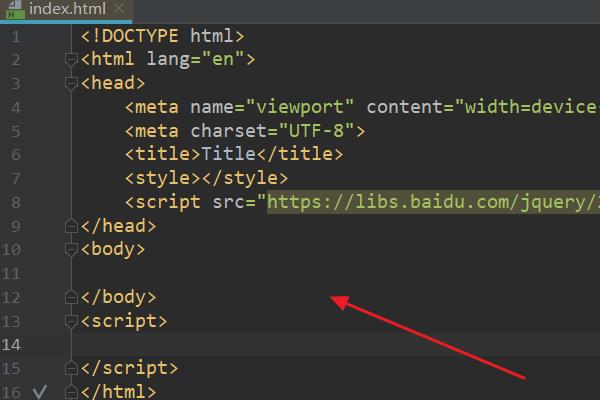
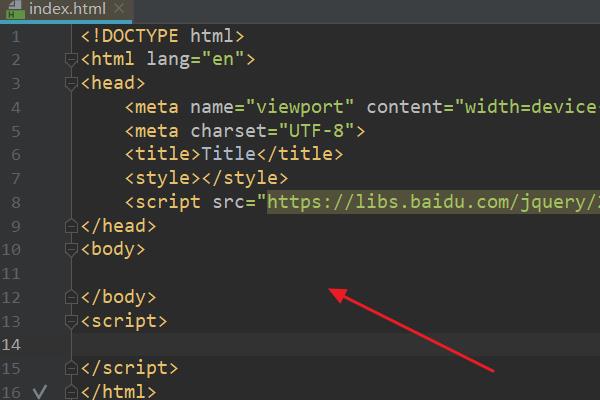
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

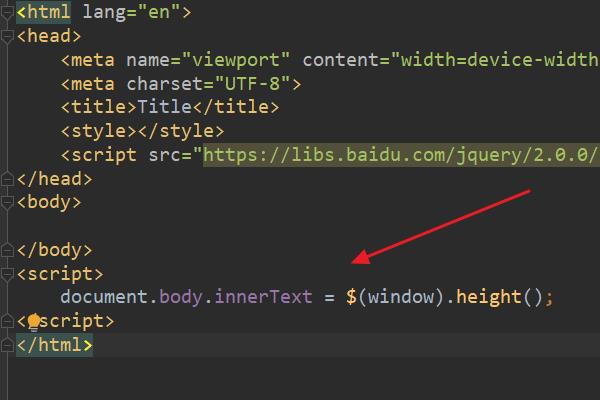
2、其次在index.html中的<script>标签,输入js代码:
document.body.innerText = $(window).height();

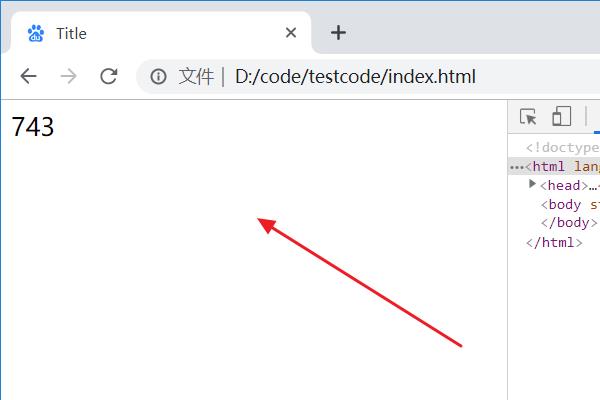
3、浏览器运行index.html页面,此时会通过jquery获取到窗口高度“743”并打印出。

需要准备的材料分别有:电脑、html编辑器、浏览器。
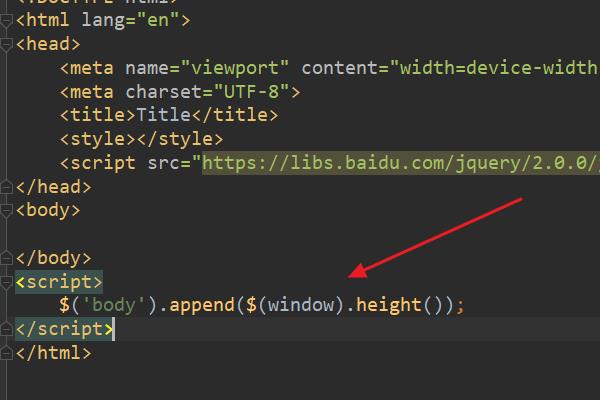
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

2、在index.html中的<script>标签,输入jquery代码:$('body').append($(window).height());。

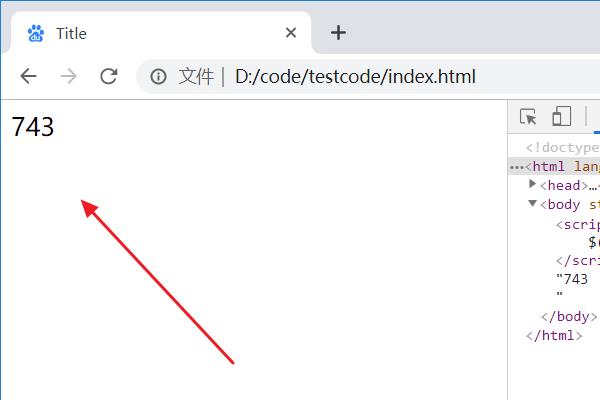
3、浏览器运行index.html页面,此时会打印出窗口的高度,如743。

jQuery的height()获取到的是浏览器可见区域的高度。请看下面代码的区别:
window.screen.height$(window).height()
$(window).outerHeight(true)
说明:如果是获取屏幕分辨率的高度就用第一句代码(原生JS)。
var bodyheight=(document.documentElement.clientHeight);
jquery $(window).height() 和 $(document).height() 返回相同
【中文标题】jquery $(window).height() 和 $(document).height() 返回相同【英文标题】:jquery $(window).height() and $(document).height() return the same 【发布时间】:2013-04-22 17:22:33 【问题描述】:我需要我的背景图片位于我的菜单 div 下方。因此,我没有将背景应用于 body 元素,而是放入另一个包含我的 body div 的 bg div 并将宽度设置为 100%。(我的 body div 具有指定的宽度)我在 bg div 内设置了背景。
我测试了一下,得到了一半的背景图片,因为文档不够长。所以我正在尝试对此进行 javascript 修复。
<!DOCTYPE HTML>
.....
<script type="text/javascript" src="jquery-min.js"></script>
<script type="text/javascript">
function setDocumentSize()
alert($(window).height());
alert($(document).height());
if ($(window).height()>$(document).height())
var height = $(window).height()-$(document).height();
document.getElementById('bg').style.height=height+"px"
.....
</script>
.....
<body onload="setDocumentSize()">
<div class="menu">
.....
</div>
<div class="bg">
<div class="body">
.....(background in this div)
</div>
</div>
现在两个警报都会弹出视口高度。因此什么也没有发生。
我使用的是 Firefox 16.0.2
这里是实际页面的链接http://servapps.dyndns-work.com/abstract/
【问题讨论】:
当您的文档不在窗口之外(无滚动条)时,它们显示相同。当您将窗口最小化到滚动条弹出并刷新页面时,您可能会得到线索.. :-) 为什么不只为背景 div 使用图像高度的最小高度? 【参考方案1】:这可能失败的另一个原因是缺少 doctype 声明 (<!DOCTYPE html>)。添加此修复$(window).height() 以返回正确的视口高度。
【讨论】:
谢谢!我真的为此发疯了!我想知道为什么会这样?有人知道吗?【参考方案2】:这可以在 CSS 中完成。您需要确保所有包含的元素至少是页面的高度 (height: 100%)。这包括html 和body 元素。
此代码应该适用于您的网站:
html, body, #bg
height: 100%;
【讨论】:
以上是关于jquery 中用$(window).height() 怎么获取的高度不是窗口的高度呢?的主要内容,如果未能解决你的问题,请参考以下文章