JSP复习整理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSP复习整理相关的知识,希望对你有一定的参考价值。
好久没更了,一周完成了SRDP,一周完成了课程设计,这一周就要好好回顾回顾Java Web的学习轨迹了。
用的eclipse Mars
一、表单
start.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Review</title> </head> <body> <p>表格应用</p> <table border=1 width=600 align="center" cellpadding="3" cellspacing="2" background="../images/me.jpg"> <tr align="center"> <td colspan="6"><b>成绩单</b></td> </tr> <tr align="center"> <th>学号</th> <th>姓名</th> <th>C++课程设计</th> <th>Web开发</th> <th>软件开发</th> <th>信息伦理学</th> <tr align="left"> <td>1402003100</td><td>海小</td><td>90</td><td>95</td><td>100</td><td>95</td> <tr align="left"> <td>1402003109</td><td>杜丽</td><td>96</td><td>98</td><td>100</td><td>98</td> <tr align="left"> <td>1402003110</td><td>小小</td><td>89</td><td>89</td><td>99</td><td>90</td> </table> </body> </html>
显示结果:

二、框架
frame.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>框架应用</title>
</head>
<body>
<frameset rows="80,*" cols="*" frameborder="yes" border="2" bordercolor="#A572AA">
<frame src="top.jsp" name="topFrame">
<frameset cols="15%, 85%" frameborder="yes" border="2" bordercolor="#A572AA">
<frame src="left.jsp" name="mainFrame">
</frameset>
</frameset>
</body>
</html>
left.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>LeftFrame</title>
</head>
<body bgcolor="#EAD0D9">
<font size="5">
<p><a href="main0.jsp" target="mianFrame">第一章 回答在牛奶箱里</a></p>
<p><a href="main1.jsp" target="mainFrame">第二章 深夜的口琴声</a></p>
<p><a href="main2.jsp" target="mainFrame">第三章 在思域车上等到天亮</a>
<p>第四章 听着披头士祈祷</p>
<p>第五章 来自天上的祈祷</p>
</font>
</body>
</html>
三、表单综合应用
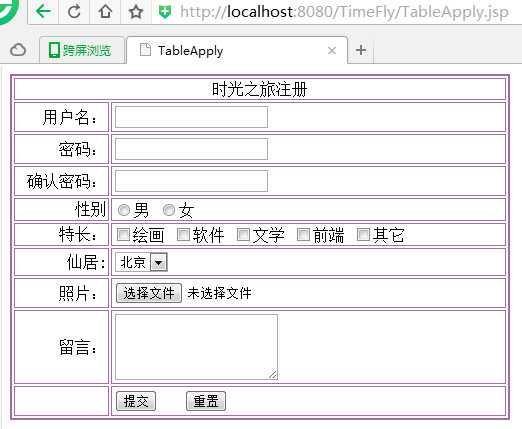
TableApply.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>TableApply</title>
</head>
<body>
<form action="" method="post"enctype="multipart/form-data" name="forml1">
<table width="500" border="2" align="center bgcolor="#F2F2F2" bordercolor=#A76BAB>
<tr>
<td colspan="2" align="center">时光之旅注册</td>
</tr>
<tr>
<td width="100" align="right">用户名:</td>
<td width="410"><input type="text" name="userid"></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password" name="pass"></td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td><input type="password" name="pass2"></td>
</tr>
<tr>
<td align="right">性别</td>
<td>
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
</td>
</tr>
<tr>
<td align="right">特长:</td>
<td><input type="checkbox" name="checkbox" value="001">绘画
<input type="checkbox" name="checkbox2" value="002">软件
<input type="checkbox" name="checkbox3" value="003">文学
<input type="checkbox" name="checkbox4" value="004">前端
<input type="checkbox" name="checkbox5" value="005">其它
</td>
</tr>
<tr>
<td align="right">仙居:</td>
<td><select name="select">
<option value="01">北京</option>
<option value="02">青岛</option>
<option value="03">上海</option>
<option value="04">杭州</option>
<option value="05">南京</option>
<option value="06">兰州</option>
</select>
</td>
</tr>
<tr>
<td align="right">照片:</td>
<td><input type="file" name="photo"></td>
</tr>
<tr>
<td align="right">留言:</td>
<td><textarea name="textfield" rows="4"></textarea></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" name="Submit" value="提交">
<input type="reset" name="Submit2" value="重置"></td>
</tr>
</table>
</form>
</body>
</html>
效果图:

表单整理先到这儿。