DatePickerDialog和TimePickerDialog
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DatePickerDialog和TimePickerDialog相关的知识,希望对你有一定的参考价值。
分类:C#、android、VS2015;
创建日期:2016-02-08
一、简介
在Android应用中,日期选择对话框和时间选择对话框是分别提供的。
日期选择对话框(DatePickerDialog)用于选择年、月、日;
时间选择对话框(TimePickerDialog)用于选择时、分。
二、示例--Demo04DatePicker
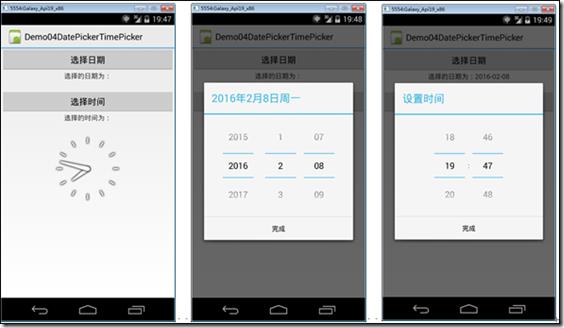
1、运行截图
2、添加Demo04_DatePicker.axml文件
在layout文件夹下添加该文件。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <Button android:id="@+id/btnDate" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="选择日期" /> <TextView android:id="@+id/textDateInfo" android:layout_width="fill_parent" android:layout_height="wrap_content" android:cursorVisible="false" android:editable="false" android:gravity="center" android:layout_marginBottom="20dp" android:text="选择的日期为:" /> <Button android:id="@+id/btnTime" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="选择时间" /> <TextView android:id="@+id/textTimeInfo" android:layout_width="fill_parent" android:layout_height="wrap_content" android:cursorVisible="false" android:editable="false" android:gravity="center" android:layout_marginBottom="20dp" android:text="选择的时间为:" /> <AnalogClock android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/analogClock1" /> </LinearLayout>
3、添加Demo04DatePicker.cs文件
在SrcActivity文件夹下添加该文件。
using System; using Android.App; using Android.OS; using Android.Widget; namespace ch06demos.SrcActivity { [Activity(Label = "Demo04DatePickerTimePicker")] public class Demo04DatePickerDialog : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.Demo04_DatePickerDialog); var date = DateTime.Now; var hour = date.Hour; var minute = date.Minute; var textDateInfo = FindViewById<TextView>(Resource.Id.textDateInfo); var btnDate = FindViewById<Button>(Resource.Id.btnDate); btnDate.Click += delegate { var dialog = new DatePickerDialog(this, (sender, args) => { date = args.Date; textDateInfo.Text = string.Format("选择的日期为:{0:yyyy-MM-dd}", date); }, date.Year, date.Month - 1, //Andoid的月份从0开始计数,所以要减1 date.Day); dialog.Show(); }; var textTimeInfo = FindViewById<TextView>(Resource.Id.textTimeInfo); var btnTime = FindViewById<Button>(Resource.Id.btnTime); btnTime.Click += delegate { var dialog = new TimePickerDialog(this, (sender, args) => { hour = args.HourOfDay; minute = args.Minute; textTimeInfo.Text = string.Format("选择的时间为:{0:00}:{1:00}", hour, minute); }, hour, minute, true); //true:24小时制,false:12小时制 dialog.Show(); }; } } }
4、运行
按<F5>键调试运行。
以上是关于DatePickerDialog和TimePickerDialog的主要内容,如果未能解决你的问题,请参考以下文章
DatePickerDialog和TimePickerDialog
如何在 DatePickerDialog 中以越南语显示月份和日期?
在 Android 中设置 DatePickerDialog 的限制?
Android_DatePickerDialog和TimePickerDialog
如何在 xamarin 表单中更改视觉材料 DatePickerDialog 和 TimePickerDialog 背景颜色