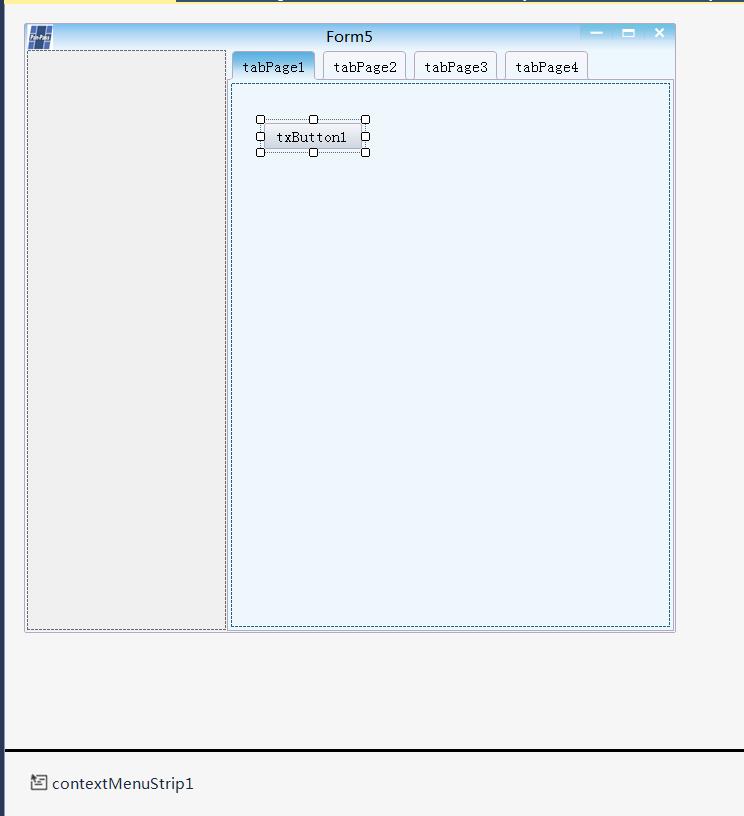
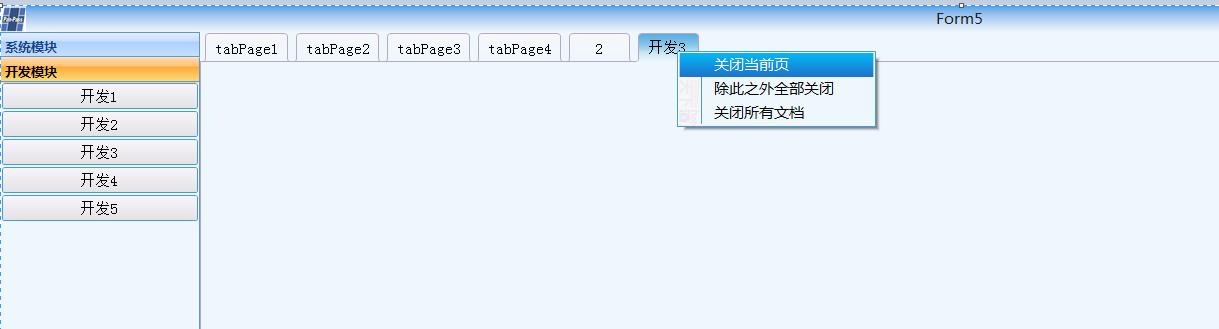
winform 页面设计
Posted 在短暂的程序生涯中,给社会做点贡献。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了winform 页面设计相关的知识,希望对你有一定的参考价值。



code:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using TX.Framework.WindowUI.Controls; using TX.Framework.WindowUI.Forms; namespace WindowsTest { public partial class Form5 : test1 { private List<Form> listExistFrm = new List<Form>(); static List<TabPage> listExistPage = new List<TabPage>(); public Form5() { InitializeComponent(); } private void Form5_Load(object sender, EventArgs e) { XPanderPanel xpanderPanel = new XPanderPanel(); xpanderPanel.Text = "系统模块"; int captionHeight = xpanderPanel.CaptionHeight; xpanderPanel.Expand = true; for (int i = 5; i > 0; i--) { TXButton txtbtn = new TXButton(); int btnhegiht = txtbtn.Height; //if (i > 0) //{ // txtbtn.Location = new Point(0, captionHeight + btnhegiht*i); //} //else { // txtbtn.Location = new Point(0,captionHeight); //} txtbtn.Dock = DockStyle.Top;//设置这个属性不需要计算显示距离,需要倒序 txtbtn.Text = "测试"+i; txtbtn.Tag = i; txtbtn.Click += new EventHandler(btntest_Click); xpanderPanel.Controls.Add(txtbtn); } this.xPanderPanelList1.XPanderPanels.Add(xpanderPanel); XPanderPanel xpanderPanel2 = new XPanderPanel(); xpanderPanel2.Text = "开发模块"; xpanderPanel2.Expand = false; for (int i = 5; i > 0; i--) { TXButton txtbtn = new TXButton(); int btnhegiht = txtbtn.Height; txtbtn.Dock = DockStyle.Top; txtbtn.Text = "开发" + i; txtbtn.Tag = "开发" + i; txtbtn.Click += new EventHandler(btntest_Click); xpanderPanel2.Controls.Add(txtbtn); } this.xPanderPanelList1.XPanderPanels.Add(xpanderPanel2); AddTbList(); } void AddTbList() { foreach (TabPage tp in this.txTabControl1.TabPages) { listExistPage.Add(tp); } } private void btntest_Click(object sender, EventArgs e) { string tag = (sender as TXButton).Tag.ToString(); //MessageBox.Show("hello word" + tag); TabPage tb = new TabPage(); tb.Text = tag; List<TabPage> listtp = listExistPage.Where(t=>t.Text==tag).ToList(); if (listtp.Count==0) {//没在集合中出现追加 listExistPage.Add(tb); this.txTabControl1.TabPages.Add(tb); this.txTabControl1.SelectedTab = tb;// 选中 } } private void toolStripMenuItem1_Click(object sender, EventArgs e) {//关闭当前选中的tabpage页 listExistPage.Remove(this.txTabControl1.SelectedTab); this.txTabControl1.SelectedTab.Dispose(); } private void toolStripMenuItem2_Click(object sender, EventArgs e) { foreach (TabPage tp in this.txTabControl1.TabPages) { if (this.txTabControl1.SelectedTab.Text == tp.Text) continue; listExistPage.Remove(tp); tp.Dispose(); //关闭全部tabpage 页 } } private void 关闭所有文档ToolStripMenuItem_Click(object sender, EventArgs e) { foreach (TabPage tp in this.txTabControl1.TabPages) { listExistPage.Remove(tp); tp.Dispose(); //关闭全部tabpage 页 } } private void txTabControl1_Selected(object sender, TabControlEventArgs e) {//选项卡顶部切换 // this.txTabControl1.ContextMenuStrip = contextMenuStrip1; } private void txTabControl1_MouseDoubleClick(object sender, MouseEventArgs e) {//鼠标双击关闭选项卡页面 listExistPage.Remove(this.txTabControl1.SelectedTab); this.txTabControl1.SelectedTab.Dispose(); } private void txButton1_Click(object sender, EventArgs e) { Form7 f7 = new Form7(); f7.ShowDialog(); } } }
以上是关于winform 页面设计的主要内容,如果未能解决你的问题,请参考以下文章