AngularJS - 基本功能介绍
Posted UniqueColor
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS - 基本功能介绍相关的知识,希望对你有一定的参考价值。
转载自:http://www.cnblogs.com/powertoolsteam/p/angularjs-introdection.html (写得很好的Angular入门,可以试试)
AngularJS是Google推出的一款Web应用开发框架。它提供了一系列兼容性良好并且可扩展的服务,包括数据绑定、DOM操作、MVC设计模式和模块加载等。本文专注于AngularJS 指令的使用,在我们进入主题之前,我们将快速浏览AngularJS的基本用法。
AngularJS 不仅仅是一个类库,而是提供了一个完整的框架。它避免了您和多个类库交互,需要熟悉多套接口的繁琐工作。它由Google Chrome的开发人员设计,引领着下一代Web应用开发。也许我们5年或10年后不会使用AngularJS,但是它的设计精髓将会一直被沿用。
了解AngularJS的开发人员,你肯定会为AngularJS自定义指令(它的功能相当于.NET 平台下的自定义控件)功能感到兴奋。自定义指令允许你扩展html标签和特性。指令可以复用并且可以跨项目使用。
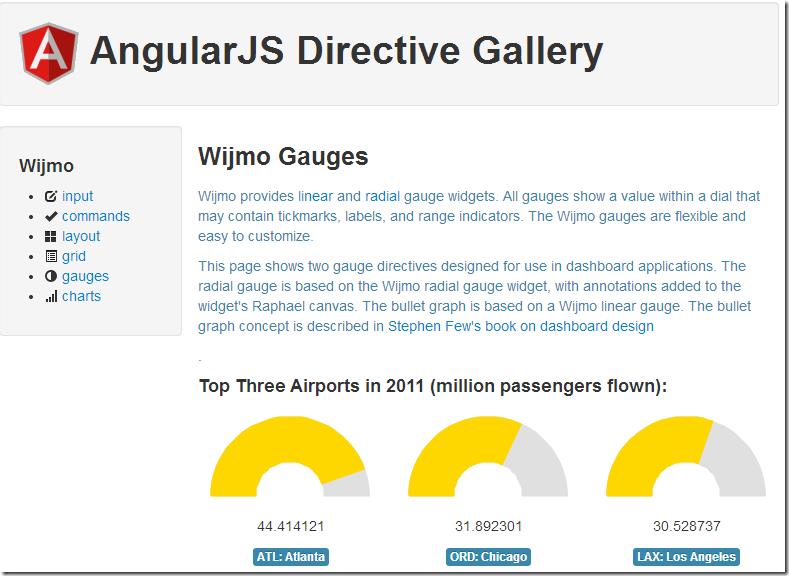
自定义指令已经得到了广泛的应用,其中值得一提的是-Wijmo控件集。它包含了近50款基于AngularJS 控件。Wijmo是用于创建桌面和移动Web应用程序的HTML5前端控件集。从交互式图表到强大的表格控件,Wijmo几乎包含了我们所需要的一切。可以从官网了解Wijmo的更多信息。所以,Wijmo是学习AngularJS很好的参考示例:AngularJS Directive Gallery
创建自定义指令是非常容易的。指令可以测试、维护并且在多个项目中复用。
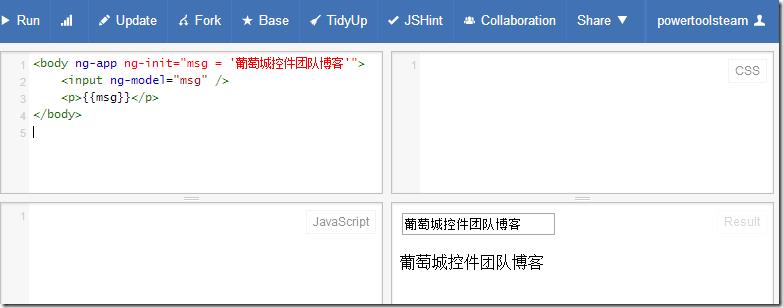
使用AngularJS, 需要在HTML页面引用脚本文件,给HTML或Body标签添加ng-app 特性。下面是一个使用AngularJS的简单实例:
1 <html> 2 <head> 3 <script src="http://code.angularjs.org/angular-1.0.1.js"></script> 4 </head> 5 <body ng-app ng-init="msg = \'葡萄城控件团队博客\'"> 6 <input ng-model="msg" /> 7 <p>{{msg}}</p> 8 </body> 9 </html>
当AngularJS 加载后,它会在文档中搜索ng-app 特性。这个标签通常被设置给项目的主要模块。一旦发现,Angular 就会对文档进行操作。
在这个例子中,ng-init 特性初始化了一个msg 变量“葡萄城控件团队博客”, ng-model 特性把它和input 控件进行了双向绑定(注意:大括号是绑定的标记)。AngularJS 会解析这个标记,随着input值改变实时更新msg 文本值。可以从链接查看效果:点击进入
AngularJS 模块
模块可以说是AngularJS 的根本。它包含配置、控制、过滤、工厂模式、指令及其它模块。
如果你熟悉.NET平台,但初步学习Angular。下面的表格是一个简要的对比,帮助你理解Angular中的角色扮演情况:
|
AngularJS |
.NET |
摘要 |
|
module |
Assembly |
应用开发模块 |
|
controller |
ViewModel |
控制器,启到不同层面间的组织作用 |
|
scope |
DataContext |
为视图提供绑定数据 |
|
filter |
ValueConverter |
数据传输到视图之前修改数据 |
|
directive |
Component |
可复用的UI元素,也可以理解为前端插件 |
|
factory, service |
Utility classes |
为其他模块元素提供服务 |
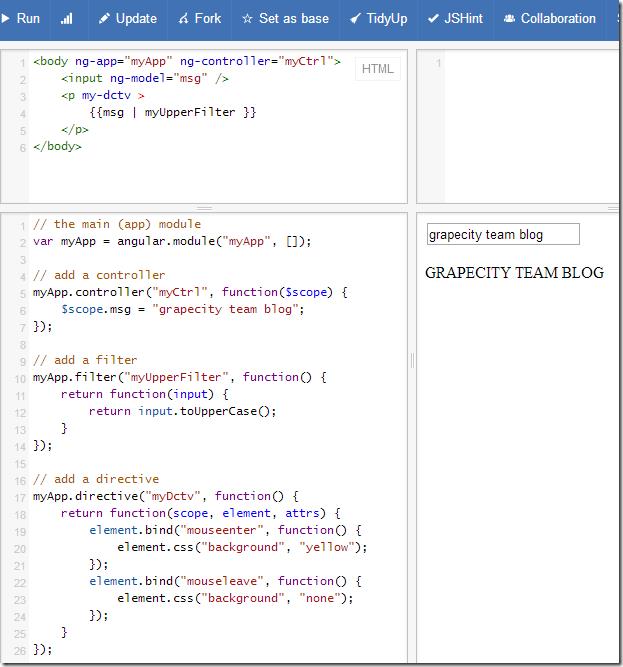
例如,下面的代码使用控制器、过滤器和指令创建了一个模块:
1 // the main (app) module 2 var myApp = angular.module("myApp", []); 3 4 // add a controller 5 myApp.controller("myCtrl", function($scope) { 6 $scope.msg = "grapecity team blog"; 7 }); 8 9 // add a filter 10 myApp.filter("myUpperFilter", function() { 11 return function(input) { 12 return input.toUpperCase(); 13 } 14 }); 15 16 // add a directive 17 myApp.directive("myDctv", function() { 18 return function(scope, element, attrs) { 19 element.bind("mouseenter", function() { 20 element.css("background", "yellow"); 21 }); 22 element.bind("mouseleave", function() { 23 element.css("background", "none"); 24 }); 25 } 26 });
上面示例中module 方法的第一个参数为模块的名称,第二个参数为它的依赖模块列表。我们创建了一个独立的模块,不依赖于其它模块。所以第二个参数为空数组(注意:即使它为空,我们也必须填写这个参数。否则,该方法回去检索之前的同名模块)。这部分我们将在后续的文章中详细阐述。
controller 构造函数获取$scope 对象,用于存储所有controller 暴露的接口和方法。scope 由Angular 传递到视图和指令层。在这个例子中, controller 添加了msg 属性给scope对象。一个应用模块可以包含多个controller,每个controller各司其职,控制一个或多个视图。
filter 构造函数返回一个方法用于更改input文本的显示方式。Angular 提供很多内置的filter,同时,你也可以添加自定义filter,操作方式Angular内置filter相同。在这个例子中,实现了小写到大写的转换。Filter不仅可以格式化文本值,还可以更改数组。AngularJS 内置的格式化Filter有number、date、currency、uppercase和lowercase。数组 filter有filter、orderBy和 limitTo。Filter需要设置参数,语法格式也是固定的: someValue |filterName:filterParameter1:filterParameter2....
directive 构造函数返回了一个方法,该方法用于传递一个元素,并依据scope中的参数对其进行修改。示例中我们绑定了mouseenter 和mouseleave 事件用于切换文本高亮显示。这是一个功能简单的指令,在后续的章节将展示如何创建一些复杂指令。
下面是使用模块构建的页面:
1 <body ng-app="myApp" ng-controller="myCtrl"> 2 <input ng-model="msg" /> 3 <p my-dctv > 4 {{msg | myUpperFilter }} 5 </p> 6 </body>
可以从链接查看效果:点击进入
注意应用中module、controller和filter 作为特性值应用。它们代表javascript 对象,因此名称是区分大小写的。指令的名称同样也是属性值,它作为HTML标签被解析,所以也是区分大小写的。但AngularJS 会自动转换这些特性为小写,例如“myDctv" 指令变成"my-dctv" (就像内置的指令ngApp, ngController, 和ngModel会转换成 "ng-app", "ng-controller", 和"ng-model"。
项目组织结构
使用AngularJS 可以创建大型Web项目。你可以把项目拆分为多个模块,把一个模块拆分为多个模块文件。同时,可以按照你的使用习惯组织这些文件。
列举一个典型的项目结构:
Root
default.html
styles
app.css
partials
home.html
product.html
store.html
scripts
app.js
controllers
productCtrl.js
storeCtrl.js
directives
gridDctv.js
chartDctv.js
filters
formatFilter.js
services
dataSvc.js
vendor
angular.js
angular.min.js
假设如果你仅希望项目中使用一个模块,你可以如此定义:
// app.js angular.module("appModule", []);
如果希望在模块中添加元素,你可以通过名称调用模块向其中添加。例如: formatFilter.js 文件包含以下元素:
1 // formatFilter.js 2 // 通过名称获取模块 3 var app = angular.module("appModule"); 4 5 // 向模块中添加filter 6 app.filter("formatFilter", function() { 7 return function(input, format) { 8 return Globalize.format(input, format); 9 } 10 }})
如果你的应用包含多个模块,注意在添加模块时添加其它模块的引用。例如,一个应用包含三个模块app、controls、和data :
1 // app.js (名称为app的模块依赖于controls和data模块) 2 angular.module("app", [ "controls", "data"]) 3 4 // controls.js (controls 模块依赖于data 模块) 5 angular.module("controls", [ "data" ]) 6 7 // data.js (data 模块没有依赖项,数组为空) 8 angular.module("data", [])
应用的主页面中需要声明ng-app 指令, AngularJS 会自动添加需要的引用:
<html ng-app="app"> ... </html>
进行以上声明后,你就可以在所有的页面中使用其它三个模块声明的元素了。
这篇文章中我们了解了AngularJS的基本使用方法及结构。在下一个章节中,我们将阐述基本的指令概念,同时,会创建一些实例来帮助你加深指令作用的理解。
以上是关于AngularJS - 基本功能介绍的主要内容,如果未能解决你的问题,请参考以下文章
html PHP代码片段: - AJAX基本示例:此代码演示了使用PHP和JavaScript实现的基本AJAX功能。