如何利用Android Studio打包React Native APK
Posted 谢玉胜的技术文章
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何利用Android Studio打包React Native APK相关的知识,希望对你有一定的参考价值。
ok!百度出来的东西很杂,所以,这里介绍一种最简单,最合适我们(新手,应该是吧)的APK的打包方式!
当然!这种打包是基于android Studio的,所以,注意喽!!!!
废话不多说开始吧!
首先,我们要整理我们的思路,第一步是给APK签名~第二步是完成打包
第一步:签名
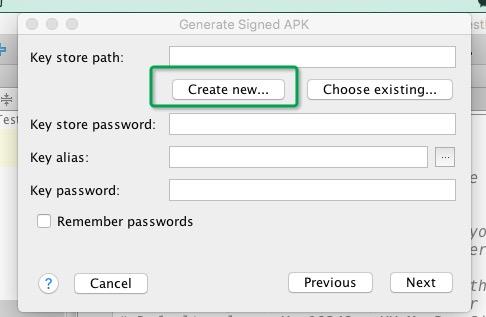
打开Android Studio 然后在菜单栏的Build——>Generate Signed APK 在打开的界面点击Next,会弹出下面的界面

然后点击create new在弹出的界面中选择填写秘钥存放的位置,名称,密码。同样还要写别名的名字,证书的所有者,国家,组织以及城市相关信息。
注释:我们这里app的名称是jd,别名是jd_alias, 名称的密码和别名的密码都一样

点击OK,会默认填写上创建好的签名的信息,

最后点击finish会生成签名秘钥

第二部:
通过以上几步就已经将APP的签名完成了!下面开始真正的打包了哦!
1.Gradle配置:
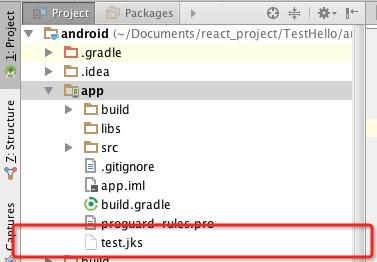
1.首先我们要把刚刚生成的签名文件复制到项目android/app文件夹下面(你的xxx.jks文件路径可能和我不同,但是没关系复制到这个andrid/app路径下就可以)

然后进行修改项目中gradle.properties文件,进行添加如下的代码(注意下面的签名和别名的名称和上一步放入的test.jks要一样,下面两项分别填写签名和别名的密码)-我取的密码为ztt12345

这一步我们是进行全局的gradlde进行变量化的配置,后边我们会在后边的步骤中给相应的应用进行签名。
[注意].以上的签名秘钥请大家一定要妥善保管,因为在应用发布的时候需要的。
2。给应用添加签名-配置局部应用Gradle文件
直接在工程目录下得android/app/build.gradle中以下节点添加如下内容:

注释:这里面的内容就不需要改了哈!位置放对即可
最后:查看有没有react.gradle文件(一般init化都会有,具体路径如图所示的底部)
:
ok!只要有了这个文件~我们就可以开始打包了~进入项目根目录!(是根目录哦)执行以下命令:
cd android && ./gradlew assembleRelease
然后会开始打包~~(打包的时间会很长~十分钟)然后会出现以下的图!

ok~打包完成~~
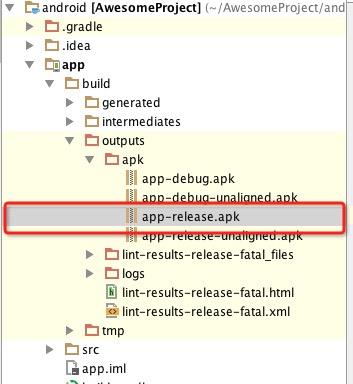
然后我们就进入,会在android/app/build/outputs/apk目录下面生成app-release.apk该文件

好了!你就可以发布啦!还有一点的是!若你修改了文件,重新打包就可以直接去运行打包命令(cd android && ./gradlew assembleRelease )而无需去配置其他东东了!!!!
参考文档:http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E8%BF%9B%E8%A1%8C%E7%AD%BE%E5%90%8D%E6%89%93%E5%8C%85%E6%88%90apk/
以上是关于如何利用Android Studio打包React Native APK的主要内容,如果未能解决你的问题,请参考以下文章
如何在android studio上面运行已经打包好的文件?