js获取键盘按下的键值event.keyCode,event.charCode,event.which的兼容性
Posted 风雨后见彩虹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js获取键盘按下的键值event.keyCode,event.charCode,event.which的兼容性相关的知识,希望对你有一定的参考价值。
js获取键盘按下的键值有event.keyCode,event.charCode和event.which
其中:
谷歌浏览器对event.keyCode,event.charCode和event.which都兼容。
火狐浏览器对event.keyCode部分键值有效,如上下左右键(37,38,39,40),enter键(13),PgUp(33),PgDn(34)等部分有效,对数字键,字母键无效。
event.which也是部分键值有效,如字母键,数字键,enter键,Backspace键等有效,对上下左右键,PgUp(33),PgDn(34)键无效。
event.charCode也是对部分键值有效,如字母键,数字键,,Backspace键等有效,对enter键,上下左右键,PgUp(33),PgDn(34)键无效。
ie浏览器中,IE8及以下浏览器对event.charCode无效,event.keyCode和event.which对大部分键值能获得,但是有少部分也不能获得
网络查看说event.which 将 event.keyCode 和 event.charCode 标准化了。但实际还是有区别的。
所以一般都这样写兼容:
e.keyCode||e.which||e.charCode;
jquery API地址:http://api.jquery.com/event.which/
如下例子介绍Query限制文本框只能输入数字和小数点的方法
$(function(){ /*JQuery 限制文本框只能输入数字*/ $(".NumText").keyup(function(){ $(this).val($(this).val().replace(/[^0-9]/g,\'\')); }).bind("paste",function(){ //CTR+V事件处理 $(this).val($(this).val().replace(/[^0-9]/g,\'\')); }).css("ime-mode", "disabled"); //CSS设置输入法不可用 /*JQuery 限制文本框只能输入数字和小数点*/ $(".NumDecText").keyup(function(){ $(this).val($(this).val().replace(/[^0-9.]/g,\'\')); }).bind("paste",function(){ //CTR+V事件处理 $(this).val($(this).val().replace(/[^0-9.]/g,\'\')); }).css("ime-mode", "disabled"); //CSS设置输入法不可用 });
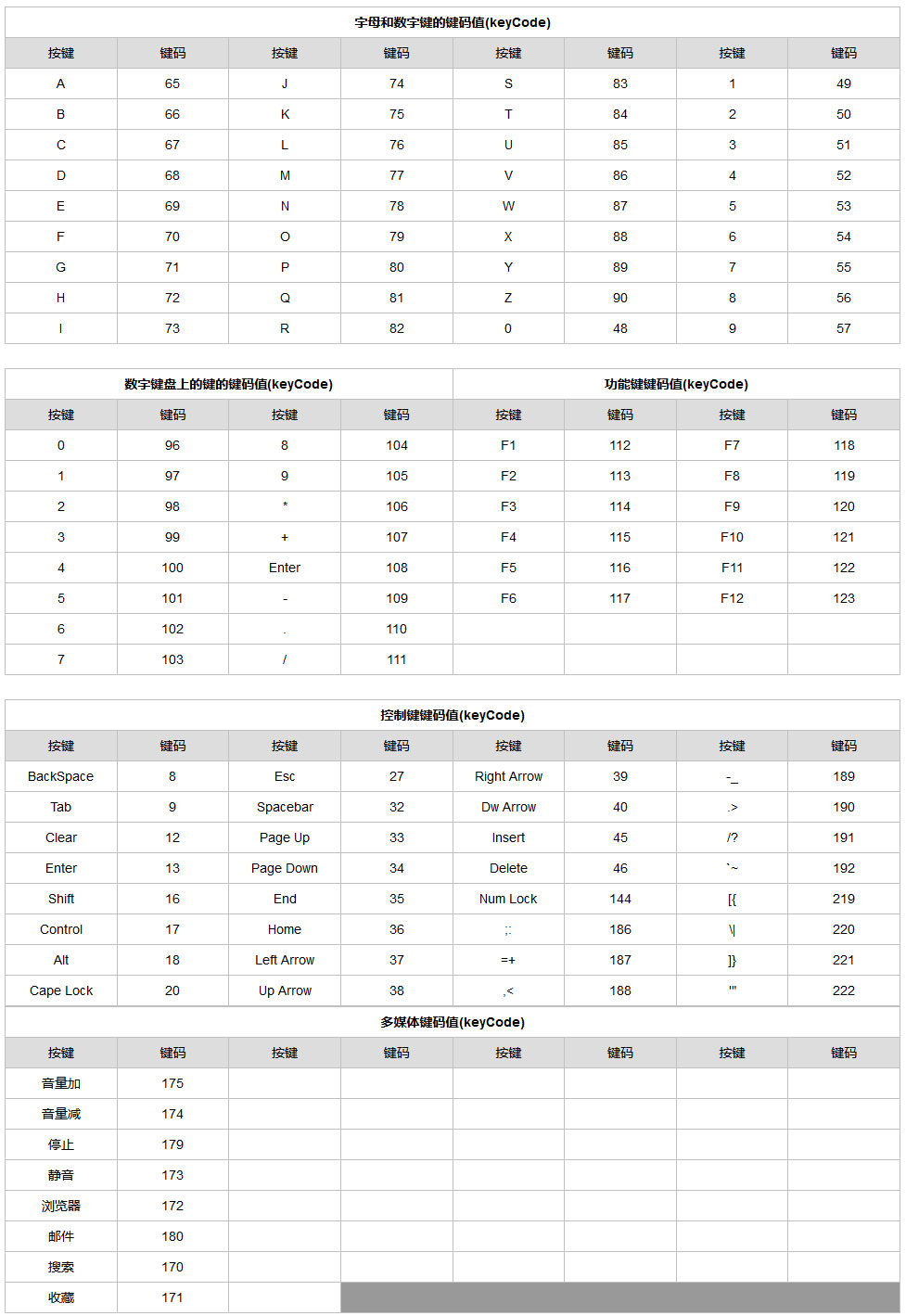
Keycode对照表如下:

以上是关于js获取键盘按下的键值event.keyCode,event.charCode,event.which的兼容性的主要内容,如果未能解决你的问题,请参考以下文章