js键盘事件的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js键盘事件的使用相关的知识,希望对你有一定的参考价值。
方向键,的事件怎么操作,
就是按一下方向键执行一个函数
on???=function()

if(event.keyCode == 13)
alert('你按了回车键');//不同的键有不同的值,你可以查找相关的键盘代码表
参考技术A 用js实现键盘记录,要关注浏览器的三种按键事件类型,即keydown,keypress和keyup,它们分别对应onkeydown、 onkeypress和onkeyup这三个事件句柄。一个典型的按键会产生所有这三种事件,依次是keydown,keypress,然后是按键释放时候的keyup。
在这3种事件类型中,keydown和keyup比较底层,而keypress比较高级。这里所谓的高级是指,当用户按下shift + 1时,keypress是对这个按键事件进行解析后返回一个可打印的“!”字符,而keydown和keyup只是记录了shift + 1这个事件。
但是keypress只能针对一些可以打印出来的字符有效,而对于功能按键,如F1-F12、Backspace、Enter、Escape、 PageUP、PageDown和箭头方向等,就不会产生keypress事件,但是可以产生keydown和keyup事件。然而在FireFox中,功能按键是可以产生keypress事件的。
传递给keydown、keypress和keyup事件句柄的事件对象有一些通用的属性。如果Alt、Ctrl或Shift和一个按键一起按下,这通过事件的altKey、ctrlKey和shiftKey属性表示,这些属性在FireFox和IE中是通用的。
js鼠标键盘事件的使用
这段时间刚刚学习javascript,学习到鼠标和键盘事件的使用,就自己写了一个小游戏来玩玩,当然这个游戏还有很多bug,做工比较粗糙,但也是让我慢慢学习下去的一个鼓励与支持。
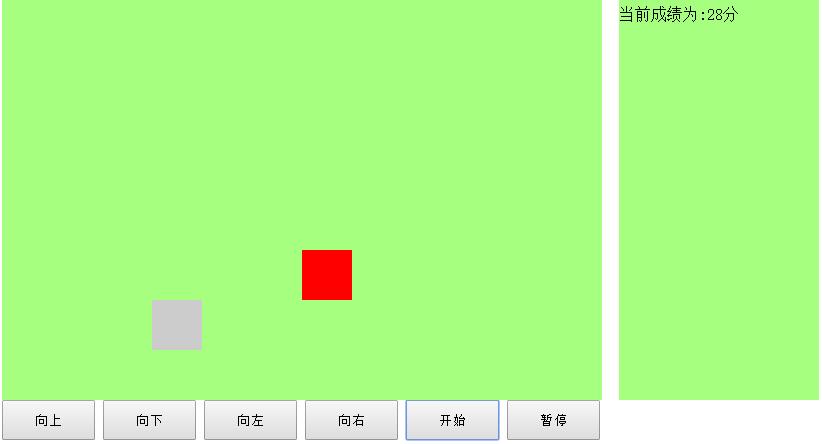
如图所示:

思想:就是小灰追小红,点击开始,小红随机奔跑,小灰去追,追上一次加1分,可以用鼠标点击向上、向下、向左、向右追赶,也可以用键盘的上下左右键进行追赶。
当然这个游戏很简单,或者说不是个游戏,我本身也是一个新手,刚刚开始学习,发表也是为了大家共勉,好好奋斗,大神别笑。有很多的问题,如果有时间我也会继续完善的。哈哈。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box1
width: 600px;
height: 400px;
margin: 100px auto 0 auto;
background-color: #a6ff7f;
position: relative;
overflow: hidden;
.button
width: 600px;
height: 100px;
margin: 0 auto;
.button input
width: 93px;
height: 40px;
#people
position: absolute;
left: 0;
top:0;
width: 50px;
height: 50px;
background-color: red;
#rabbit
left: 0;
top:0;
position: absolute;
width: 50px;
height: 50px;
background-color: #cccccc;
#box2
position: absolute;
width: 200px;
height: 400px;
left: 1000px;
top: 100px;
background-color: #a6ff7f;
line-height: 28px;
</style>
</head>
<body>
<div class="box1">
<div id="people">
</div>
<div id="rabbit">
</div>
</div>
<div id="box2"></div>
<div class="button">
<input type="button" value="向上" οnclick="count(1)">
<input type="button" value="向下" οnclick="count(2)">
<input type="button" value="向左" οnclick="count(3)">
<input type="button" value="向右" οnclick="count(4)">
<input type="button" value="开始" οnclick="begin_1()">
<input type="button" value="暂停" οnclick="suspend_1()">
</div>
</body>
<script type="text/javascript">
var l=document.getElementById("rabbit").style.left;
var t=document.getElementById("rabbit").style.top;
l=0;
t=0;
var score_1=0;
var begin=true;
function people_random()
document.getElementById("people").style.left=parseInt(Math.random()*11)*50+"px";
document.getElementById("people").style.top=parseInt(Math.random()*7)*50+"px";
function count(test)
if(test==1)
if(t==0)
else
t=t-50;
if(test==2)
if(t==350)
else
t=t+50;
if(test==3)
if(l==0)
else
l=l-50;
if(test==4)
if(l==550)
else
l=l+50
document.getElementById("rabbit").style.top=t+"px";
document.getElementById("rabbit").style.left=l+"px";
if(document.getElementById("people").style.top==document.getElementById("rabbit").style.top&&document.getElementById("people").style.left==document.getElementById("rabbit").style.left)
score_1++;
// alert(score_1);
document.getElementById("box2").innerHTML="当前成绩为:"+score_1+"分";
document.οnkeydοwn=function()
// alert(window.event.keyCode);
if(window.event.keyCode==38)
if(t==0)
else
t=t-50;
if(window.event.keyCode==40)
if(t==350)
else
t=t+50;
if(window.event.keyCode==37)
if(l==0)
else
l=l-50;
if(window.event.keyCode==39)
if(l==550)
else
l=l+50
document.getElementById("rabbit").style.top=t+"px";
document.getElementById("rabbit").style.left=l+"px";
if(document.getElementById("people").style.top==document.getElementById("rabbit").style.top&&document.getElementById("people").style.left==document.getElementById("rabbit").style.left)
score_1++;
// alert(score_1);
document.getElementById("box2").innerHTML="当前成绩为:"+score_1+"分";
function begin_1()
if(begin==true)
setInterval(people_random,2000);
begin=false;
else
function suspend_1()
alert("休息一下,暂停游戏");
</script>
</html>以上是关于js键盘事件的使用的主要内容,如果未能解决你的问题,请参考以下文章