用js怎么写一个回车键盘事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用js怎么写一个回车键盘事件相关的知识,希望对你有一定的参考价值。
一、设计思路:设计一个简单的输入对话框,然后按下enter进行输入事件。
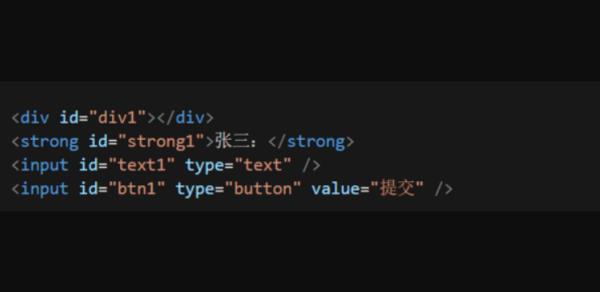
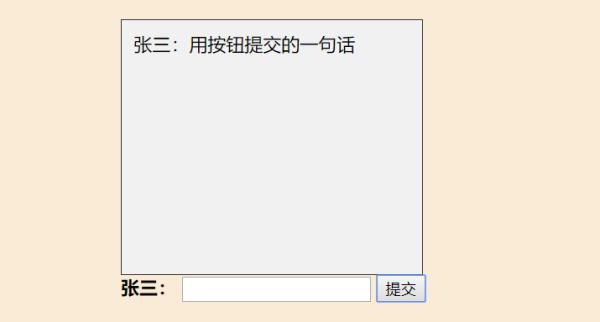
二、聊天输入框的代码如下:

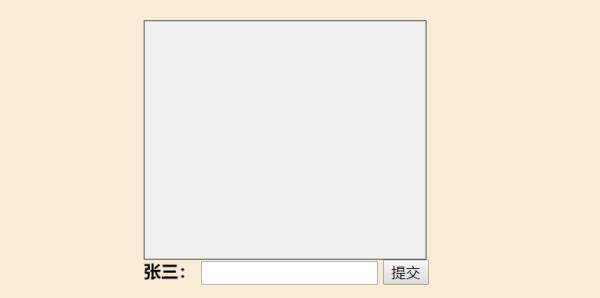
三、此时的页面展示如下:

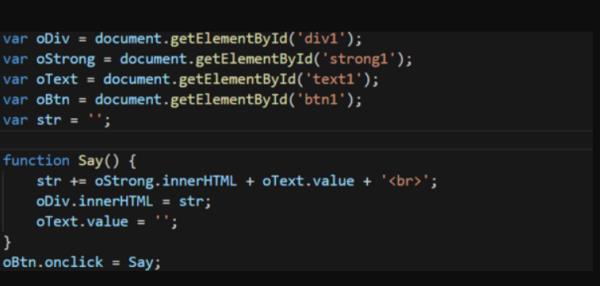
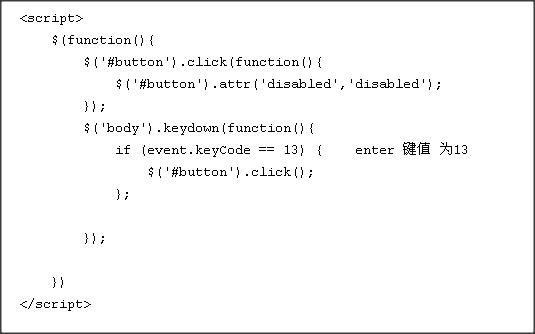
四:设计函数,使得输入文字时,按下按钮可以提交到聊天框。

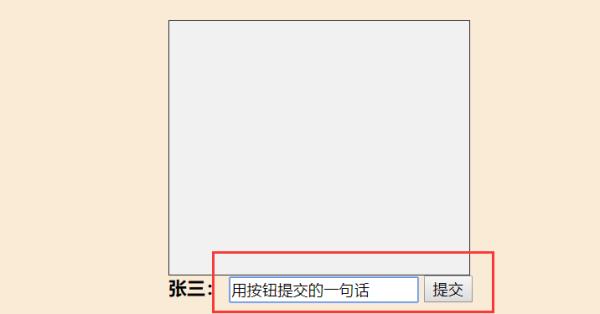
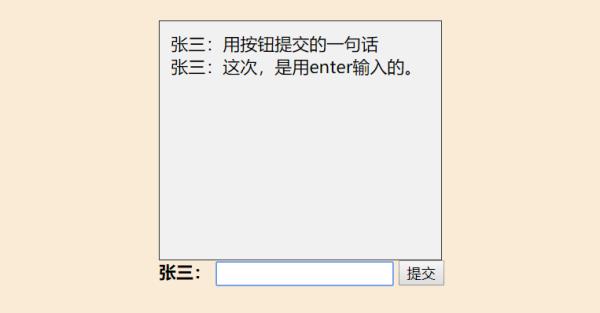
五、此时在页面上测试,输入一段文字:

六、执行结果如下:

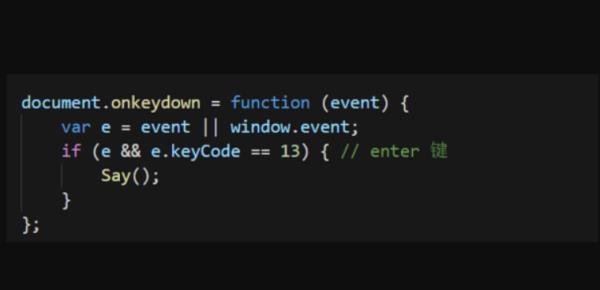
七、设计函数,使得按下enter跟按钮同样的功能:

八、刷新页面,测试:

<script type="text/javascript" language=JavaScript charset="UTF-8">
document.onkeydown=function(event)
var e = event || window.event || arguments.callee.caller.arguments[0];
if(e && e.keyCode==27) // 按 Esc
//要做的事情
if(e && e.keyCode==113) // 按 F2
//要做的事情
if(e && e.keyCode==13) // enter 键
//要做的事情
;
</script>

扩展资料:
Js键盘事件
keydown:按键按下
keyup:按键抬起
keypress:按键按下抬起
<body>
<input id="name" type="text" onkeydown="myKeyDown(this.id)" onkeyup="myKeyUp(this.id)">
</body>
<script>
/*输出输入的字符*/
function myKeyDown(id)
console.log(document.getElementById(id).value);
/*按键结束,字体转换为大写*/
function myKeyUp(id)
var text = document.getElementById(id).value;
document.getElementById(id).value = text.toUpperCase();
</script>
常用的键盘事件对应的键码:
keyCode 8 = BackSpace BackSpace
keyCode 9 = Tab Tab
keyCode 12 = Clear
keyCode 13 = Enter
keyCode 16 = Shift_L
keyCode 17 = Control_L
keyCode 18 = Alt_L
keyCode 19 = Pause
keyCode 20 = Caps_Lock
keyCode 27 = Escape Escape
参考技术B用js写一个回车键盘事件如下:
$('#search_input').bind('keyup', function(event)
if (event.keyCode == "13")
//回车执行查询
$('#search_button').click();
);
JS监听某个DIV区域
$("#queryTable").bind("keydown",function(e)
// 兼容FF和IE和Opera
var theEvent = e || window.event;
var code = theEvent.keyCode || theEvent.which || theEvent.charCode;
if (code == 13)
//回车执行查询
$("#queryButton").click();
);
说明:只要定义了这些键的动作,在浏览器里按下这些键就会响应,兼容目前所有浏览器。
拓展资料
javascript是一种由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。
当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。
参考技术C <script type="text/javascript" language=JavaScript charset="UTF-8">document.onkeydown=function(event)
var e = event || window.event || arguments.callee.caller.arguments[0];
if(e && e.keyCode==27) // 按 Esc
//要做的事情
if(e && e.keyCode==113) // 按 F2
//要做的事情
if(e && e.keyCode==13) // enter 键
//要做的事情
;
</script>
只要你定义了这些键的动作,你在浏览器里按下这些键就会响应,兼容目前所有浏览器。本回答被提问者和网友采纳 参考技术D

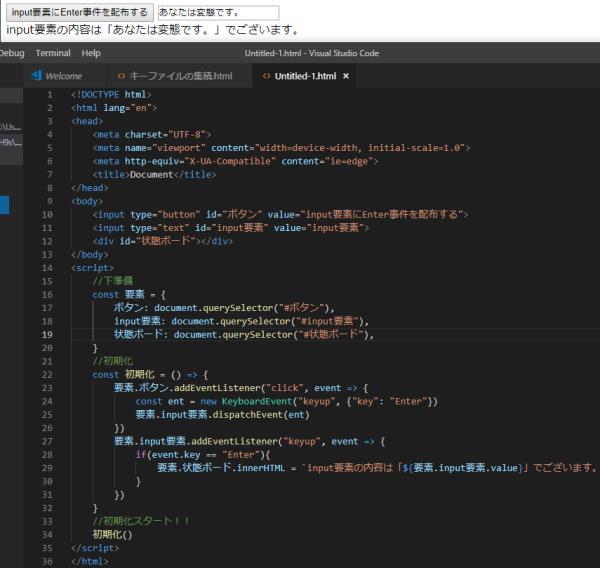
<input type="button" id="ボタン" value="input要素にEnter事件を配布する">
<input type="text" id="input要素" value="input要素">
<div id="状态ボード"></div>
</body>
<script>
//下准备
const 要素 =
ボタン: document.querySelector("#ボタン"),
input要素: document.querySelector("#input要素"),
状态ボード: document.querySelector("#状态ボード"),
//初期化
const 初期化 = () =>
要素.ボタン.addEventListener("click", event =>
const ent = new KeyboardEvent("keyup", "key": "Enter")
要素.input要素.dispatchEvent(ent)
)
要素.input要素.addEventListener("keyup", event =>
if(event.key == "Enter")
要素.状态ボード.innerhtml = `input要素の内容は「$要素.input要素.value」でございます。`
)
//初期化スタート!!
初期化()
</script>
JS 键盘回车和鼠标单击事件合并
我分别写了两个,但是如何合并?
只要按回车,或,单击鼠标,即可继续执行。
JS code:
< script type = "text/javascript" > $(document).keyup(function(event)
if (event.keyCode == 13)
jQuery(function($)
$('#single_slide_show_wrapper').addClass('slideshow_already_start');
$("video").prop('muted', true); // if is home page
$('.slider_wrapper').unslider(
speed: 500,
// The speed to animate each slide (in milliseconds)
delay: false,
arrows: true,
fluid: true,
keys: true,
dots: true,
complete: function()
);
);
);
jQuery(function($)
// Open Drawer On Top
$('#start').click(function()
$('#single_slide_show_wrapper').addClass('slideshow_already_start');
$("video").prop('muted', true); // if is home page
$('.slider_wrapper').unslider(
speed: 500,
// The speed to animate each slide (in milliseconds)
delay: false,
arrows: true,
fluid: true,
keys: true,
dots: true,
complete: function()
);
);
);
< /script>
非常感谢!
补充下,按钮id是#start
是不可以合并的!
不就是执行重复的么?
重新定义个函数啊!repeat=function()$('#single_slide_show_wrapper').addClass('slideshow_already_start');
$("video").prop('muted', true); // if is home page
$('.slider_wrapper').unslider(
speed: 500,
// The speed to animate each slide (in milliseconds)
delay: false,
arrows: true,
fluid: true,
keys: true,
dots: true,
complete: function()
直接调用就可以了呀! 参考技术A 我觉得你应该可以吧要执行的动作自己写成一个函数吧,假如你把这个函数写出来了,并且命名为start(),就是当键盘的回车键按下的时候调用一下此函数,或者鼠标点击时调用此函数就可以了啊~ 参考技术B 回车的时候触发按钮的点击事件就可以了呀
$(“#start”).trigger("click"); 参考技术C $('#start').on('click keyup',function(e)
if(e.type=='click'||e.KeyCode==13)
//function主体
)追问
不行诶~~~报错
追答报什么错
以上是关于用js怎么写一个回车键盘事件的主要内容,如果未能解决你的问题,请参考以下文章