VS中使用Gulp
Posted ZuQing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS中使用Gulp相关的知识,希望对你有一定的参考价值。
关于gulp资料可以访问:http://www.gulpjs.com.cn/,本篇主要讲解在VS中使用gulp对js和css进行压缩合并
1、下载node.js,gulp依赖于node.js,可以访问http://nodejs.cn/下载,本人下载的4.4.4版本,下载完后进行傻瓜式安装,注意安装路径最好不要含有空格或中文
2、安装gulp以及需要的插件
1、输入命令进行安装gulp
npm install --global gulp
2、安装需要用到的插件,可以选择安装
npm install gulp-minify-css gulp-uglify gulp-concat gulp-rename gulp-notify
3、输入gulp -v,如果能出现版本号说明安装成功
3、新建Web项目,并在项目根目录下新建gulpfile.js,内容为:
1 var gulp = require(\'gulp\'); 2 3 // 引入组件 4 var //htmlmin = require(\'gulp-htmlmin\'), //html压缩 5 minifycss = require(\'gulp-minify-css\'),//css压缩 6 uglify = require(\'gulp-uglify\'),//js压缩 7 concat = require(\'gulp-concat\'),//文件合并 8 rename = require(\'gulp-rename\'),//文件更名 9 notify = require(\'gulp-notify\');//提示信息 10 11 /* 12 *:匹配任意数量的字符,不包括/ 13 ?:匹配单个字符,不包括/ 14 **:匹配任意数量的字符,包括/ 15 {}:允许使用逗号分隔的列表,表示“or”(或)关系 16 !:用于模式的开头,表示只返回不匹配的情况 17 */ 18 //比如,Scripts/*.js匹配Scripts目录下面的文件名以.js结尾的文件, 19 //CSS/**/*.css匹配CSS目录和它的所有子目录下面的文件名以.css结尾的文件, 20 //!*.css表示匹配所有后缀名不为“.css”的文件。 21 var cssPath = [\'CSS/**/*.css\']; 22 var jsPath = [\'Scripts/*.js\']; 23 24 // 合并、压缩、重命名css 25 gulp.task(\'css\', function () { 26 return gulp.src(cssPath) 27 .pipe(concat(\'main.css\')) 28 .pipe(rename({ suffix: \'.min\' })) 29 .pipe(minifycss()) 30 .pipe(gulp.dest(\'dest/css\')); 31 //.pipe(notify({ message: \'css task ok\' })); 32 }); 33 34 // 合并、压缩js文件 35 gulp.task(\'js\', function () { 36 return gulp.src(jsPath) 37 .pipe(concat(\'main.js\')) 38 .pipe(rename({ suffix: \'.min\' })) 39 .pipe(uglify()) 40 .pipe(gulp.dest(\'dest/js\')); 41 //.pipe(notify({ message: \'js task ok\' })); 42 }); 43 44 // 默认任务 45 gulp.task(\'default\', function () { 46 gulp.run(\'css\', \'js\'); 47 48 // 监听 .css files 改变则会重新压缩 49 gulp.watch(cssPath, [\'css\']); 50 51 // 监听 .js files 改变则会重新压缩 52 gulp.watch(jsPath, [\'js\']); 53 });
4、如果安装的是VS2015则不需要安装插件,右键gulpfile.js会有task runner explorer,如果是VS2013或其他版本:
在VS工具-扩展更新-联机-输入task runner explorer搜索安装

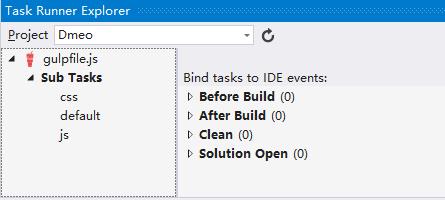
5、如果出现此页面则成功了,双击某个任务即可运行

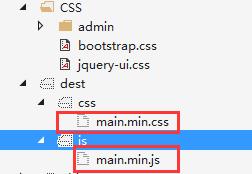
6、我这里是双击default任务,运行结果:

结语:在默认的系统盘下安装了gulp以及插件,但是换到其他盘符又不行了,需要重新在该盘安装
以上是关于VS中使用Gulp的主要内容,如果未能解决你的问题,请参考以下文章