SSH系列:(30)FusionCharts
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SSH系列:(30)FusionCharts相关的知识,希望对你有一定的参考价值。
基本步骤:
(1)下载JS,
(2)引入JS文件
(3)写javascript使用JS
1、下载
FusionCharts是使用javascript 实现统计图表的js组件;其官网地址:http://www.fusioncharts.com。其早期版本FusionCharts Free 是基于flash来实现,而在2014年其脱离开flash完全使用js来实现统计图表的FusionCharts Suite XT来替代FusionCharts Free使其具有充分跨浏览器和终端的特点。
[应用环境]
FusionCharts Suite XT is a JavaScript library that runs on your desktop and mobile web browsers.
[安装FusionCharts]
Installation of FusionCharts Suite XT merely involves copying and pasting the JavaScript files from the download package into your project folder.
[Javascript文件的位置]
The JavaScript files of FusionCharts Suite library are located in js folder of your download package.
| js文件 | 作用 |
| fusioncharts.js | This is the core FusionCharts library, which you need to include in all your pages where a chart, gauge or map is required to be generated. |
| fusioncharts.charts.js | This file is required to render all charts present under FusionCharts XT. |
2、引入JS文件
将fusioncharts.js、themes/fusioncharts.theme.fint.js引入到项目当中,如下图
2.1、初始页面
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title></title> </head> <body> <div id="chartContainer">FusionCharts XT will load here!</div> </body> </html>
2.2、引入JS文件到页面中
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <script type="text/javascript" src="js/fusioncharts/fusioncharts.js"></script> <script type="text/javascript" src="js/fusioncharts/themes/fusioncharts.theme.fint.js"></script> <title></title> </head> <body> <div id="chartContainer">FusionCharts XT will load here!</div> </body> </html>
添加的部分是
<script type="text/javascript" src="js/fusioncharts/fusioncharts.js"></script> <script type="text/javascript" src="js/fusioncharts/themes/fusioncharts.theme.fint.js"></script>
2.3、使用FusionCharts
添加Javascript代码,如下:
<script type="text/javascript">
FusionCharts.ready(function(){
var revenueChart = new FusionCharts({
"type": "column2d",
"renderAt": "chartContainer",
"width": "500",
"height": "300",
"dataFormat": "json",
"dataSource": {
"chart": {
"caption": "Monthly revenue for last year",
"subCaption": "Harry‘s SuperMart",
"xAxisName": "Month",
"yAxisName": "Revenues (In USD)",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
});
revenueChart.render();
})
</script>完整的HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<script type="text/javascript" src="js/fusioncharts/fusioncharts.js"></script>
<!--<script type="text/javascript" src="js/fusioncharts/fusioncharts.charts.js"></script>-->
<script type="text/javascript" src="js/fusioncharts/themes/fusioncharts.theme.fint.js"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var revenueChart = new FusionCharts({
"type": "column2d",
"renderAt": "chartContainer",
"width": "500",
"height": "300",
"dataFormat": "json",
"dataSource": {
"chart": {
"caption": "Monthly revenue for last year",
"subCaption": "Harry‘s SuperMart",
"xAxisName": "Month",
"yAxisName": "Revenues (In USD)",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
});
revenueChart.render();
})
</script>
<title></title>
</head>
<body>
<div id="chartContainer">FusionCharts XT will load here!</div>
</body>
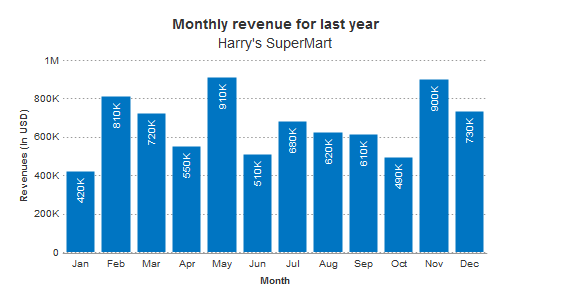
</html>效果图
以上是关于SSH系列:(30)FusionCharts的主要内容,如果未能解决你的问题,请参考以下文章
[Pytorch系列-30]:神经网络基础 - torch.nn库五大基本功能:nn.Parameternn.Linearnn.functioinalnn.Modulenn.Sequentia(代码片
fusioncharts弄柱形图,有两列,一列显示数值,一列显示百分数,要怎么弄?xml的形式